溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在Android項目中添加 一個進度條功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
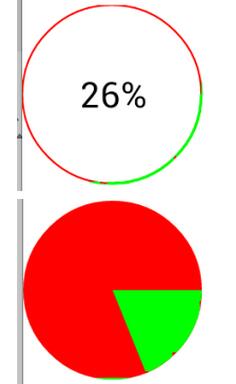
效果如圖…

代碼實現過程–main布局
這個布局中就是一個簡單的引用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="開始下載" android:onClick="start" /> <com.example.pb.ProgressView android:id="@+id/circleView" android:layout_width="100dp" android:layout_height="100dp" /> </LinearLayout>
自定義ProgressView-默認是圖中第一種效果
package com.example.pb;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.View;
public class ProgressView extends View {
int progress = 0;
private String text="0%";
private int max = 100;
public ProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public ProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ProgressView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 對于畫筆
Paint paint = new Paint();
// 設置抗鋸齒
paint.setAntiAlias(true);
// 設置畫筆顏色
// 三種樣式--Stroke 只要描邊 Fill 填充 FILL_AND_STROKE和既有描邊又有填充
paint.setStyle(Style.STROKE);
//設置描邊寬度
paint.setStrokeWidth(2);
//定義外圈員的顏色
paint.setColor(Color.RED);
//繪制圓形進度條--獲取當前控件多大,正好讓進度條在這個控件區間內
canvas.drawCircle(getMeasuredWidth()/2, getMeasuredWidth()/2, getMeasuredWidth()/2, paint);
//重新設置描邊寬度,這個寬度最好能完全蓋過圓形
paint.setStrokeWidth(3);
//定義限制圓弧的矩形,當前這樣定義正好讓圓弧和圓重合
RectF oval = new RectF(0, 0, getMeasuredWidth(), getMeasuredWidth());
//設置進度條(圓弧的顏色)
paint.setColor(Color.GREEN);
//繪制,設置進度條的度數從0開始,結束值是個變量,可以自己自由設置,來設置進度
//true和false 代表是否使用中心點,如果true,代表連接中心點,會出現扇形的效果
canvas.drawArc(oval, 0, 360 * progress / max, false, paint);
//文字的繪制
paint.setTextSize(40);
//設置文字寬度
paint.setStrokeWidth(1.0f);
//測量文字大小-提前準備個矩形
Rect bounds = new Rect();
//測量文字的寬和高,測量的值可以根據矩形獲取
paint.getTextBounds(text, 0, text.length(), bounds);
paint.setColor(Color.BLACK);
paint.setStyle(Style.FILL);
//繪制文字,計算文字的寬高進行設置
canvas.drawText(text, getMeasuredWidth()/2 - bounds.width() / 2,
getMeasuredWidth()/2 + bounds.height() / 2, paint);
}
/**
* 初始設置當前進度的最大值-默認100
* @param max
*/
public void setMax(int max) {
this.max = max;
}
/**
* 更新進度和文字
* @param progress
* @param text
*/
public void setProgressAndText(int progress, String text) {
this.progress = progress;
this.text = text;
//重新繪制
postInvalidate();
}
}如果想要實現第二種效果
//設置填充模式 paint.setStyle(Style.FILL); //繪制,設置進度條的度數從0開始,結束值是個變量,可以自己自由設置,來設置進度 //true和false 代表是否使用中心點,如果true,代表連接中心點,會出現扇形的效果 canvas.drawArc(oval, 0, 360 * progress / max, false, paint);
Activity中代碼–模擬一下下載的過程,效果隨便定義
package com.example.pb;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
private ProgressView circleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView = (ProgressView) findViewById(R.id.circleView);
}
int progress = 0;
public void start(View v) {
// 1000公里
circleView.setMax(100);
progress=0;
new Thread() {
public void run() {
while (true) {
progress = progress + 1;
String text = progress + "%";
circleView.setProgressAndText(progress, text);
try {
sleep(30);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if (progress == 100) {
break;
}
}
};
}.start();
}
}看完上述內容,你們掌握怎么在Android項目中添加 一個進度條功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。