您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
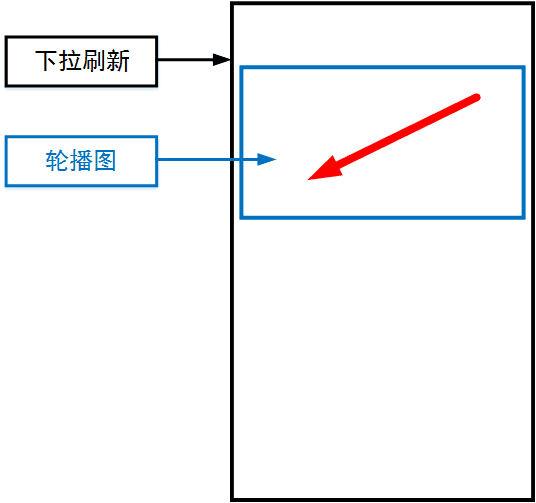
最近在開發中遇到了這樣一個問題,在下拉刷新組件中包含了一個輪播圖組件,當左右滑動的圖片時很容易觸發下拉刷新,如下圖所示:

如圖中紅色箭頭所示方向切換輪播圖,很容易觸發下拉刷新。網上查了很多方法,發現都不能很好的解決,于是自己研究了下。
我選用的第三方控件
1.下拉刷新我選用的是chanven的CommonPullToRefresh(系統自帶的SwipeRefreshLayout也應該是一樣的道理);
2.輪播圖選用的是daimajia的AndroidImageSlider(用ViewPager也是一樣的道理)。具體界面自行腦補哈。
解決方案
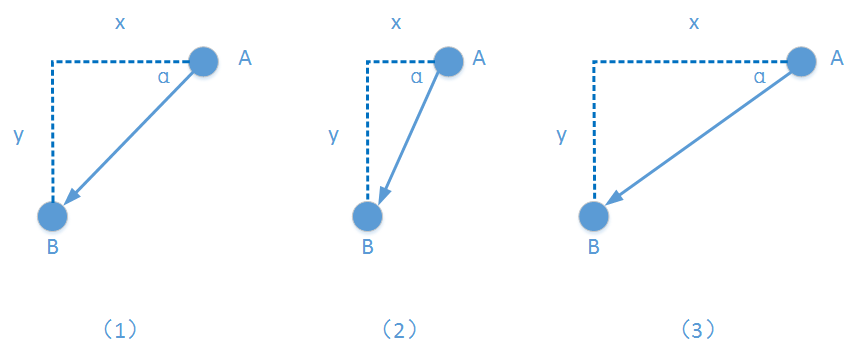
我們仔細分析一下,我們要解決的實際上就是控件的事件攔截問題。現在的情況是外層的控件已經攔截了斜著滑動的事件,那么我們只要讓外層的控件把這個事件分發下去就可以了【在dispatchTouchEvent(MotionEvent ev)方法中處理】,那么問題來了,怎么判斷斜著的事件。網上有很多方案,但都不是很完美。我想到了一種,跟大家分享一下,先看圖:

方案分析
1.圖一中x=y,作為臨界條件,這時α剛好等于45°;
2.圖二中x<y,α>45°,這時我們判斷為上下移動;
3.圖三中x>y,α<45°,這時我們判斷為左右移動。
那么我們只要判斷tan(α)與tan(45)的關系就能判斷是左右還是上下移動。我們寫一個類繼承PtrClassicFrameLayout,下面是關鍵代碼:
public class SubPtrClassicFrameLayout extends PtrClassicFrameLayout {
private float mDownX;
private float mDownY;
public SubPtrClassicFrameLayout(Context context) {
super(context);
}
public SubPtrClassicFrameLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SubPtrClassicFrameLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownX = ev.getX();
mDownY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float moveX = ev.getX();
float moveY = ev.getRawY();
float diffX = Math.abs(moveX - mDownX);
float diffY = Math.abs(moveY - mDownY);
boolean isHorizon = Math.tan(diffY / diffX) < Math.tan(45.0);
if (isHorizon) {
return dispatchTouchEventSupper(ev);
}
break;
}
return super.dispatchTouchEvent(ev);
}
}
我們可以看到,其實很簡單,關鍵就是判斷當前位置相對于初始位置的滑動方向。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。