您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在android support.v4 中有一個抽屜視圖控件DrawerLayout。使用這個控件,可以生成通過在屏幕上水平滑動打開或者關閉菜單,能給用戶一個不錯的體驗效果。
DrawerLayout分為側邊菜單和主內容區兩部分,側邊菜單可以根據手勢展開與隱藏,主內容區的部分可以隨著菜單的點擊而變化。DrawerLayout其實是一個控件,跟LinearLayout差不多,直接使用即可。
DrawerLayout屬性
1、drawerPosition:指定 drawer 將從屏幕的一側滑動。
2、drawerWidth :指定 drawer 的寬度,即從窗口的邊緣拉到視圖更精確的寬度。
3、keyboardDismissMode :確定鍵盤是否響應拖動被駁回。
4、onDrawerClose :導航視圖關閉時調用函數。
5、onDrawerOpen :導航視圖打開時調用函數。
6、onDrawerSlide :與導航視圖交互時調用函數。
7、onDrawerStateChanged :當 Drawer 狀態發生變化時調用函數,drawer 有 3 種狀態:
8、renderNavigationView :導航圖將被渲染到屏幕的一側,并且可以拉出。
案例
使用導入依賴庫
compile 'com.android.support:appcompat-v7:24.2.1'
布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/v4_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/v4_drawerlayout_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/v4_text"
android:textSize="22sp"
android:textColor="@color/colorAccent"
android:gravity="center"
/>
</FrameLayout>
<ListView
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:id="@+id/v4_listview"
android:choiceMode="singleChoice"
android:background="@android:color/white" />
</android.support.v4.widget.DrawerLayout>
Activity
public class DrawerActivity extends AppCompatActivity {
private ListView listView;
private DrawerLayout drawerLayout;
private TextView textView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawer_activity);
initView();
}
private void initView()
{
listView=(ListView) findViewById(R.id.v4_listview);
drawerLayout=(DrawerLayout) findViewById(R.id.v4_drawerlayout);
textView=(TextView) findViewById(R.id.v4_text);
initDate();
}
private void initDate(){
final List<String> list = new ArrayList<String>();
list.add("網易");
list.add("騰訊");
list.add("新浪");
list.add("搜狐");
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
textView.setText(list.get(position));
showDrawerLayout();
}
});
drawerLayout.openDrawer(Gravity.LEFT);//側滑打開 不設置則不會默認打開
}
private void showDrawerLayout() {
if (!drawerLayout.isDrawerOpen(Gravity.LEFT)) {
drawerLayout.openDrawer(Gravity.LEFT);
} else {
drawerLayout.closeDrawer(Gravity.LEFT);
}
}
}
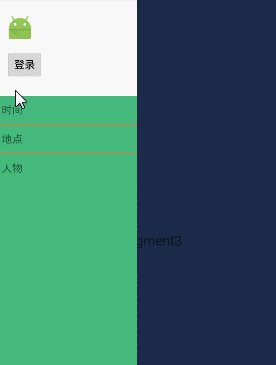
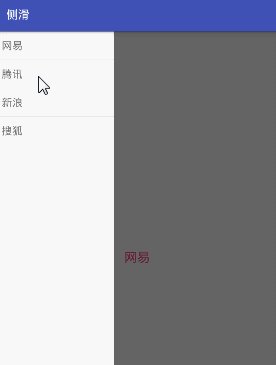
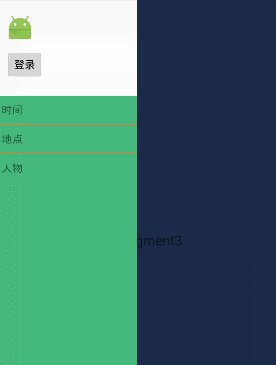
運行效果如圖:

下載地址:Drawerlayout_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。