溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天分享一下登陸界面用戶登錄名的檢測,大家都知道如果在服務器端進行所有用戶名的檢測是比較浪費資源的。用戶每點擊一次登陸就要發到服務端去檢測,對于服務端來說負荷是比較大的。所以呢在客服端對用戶的非法信息進行簡單的過濾是非常有必要的。
源碼下載:Android用戶名檢測
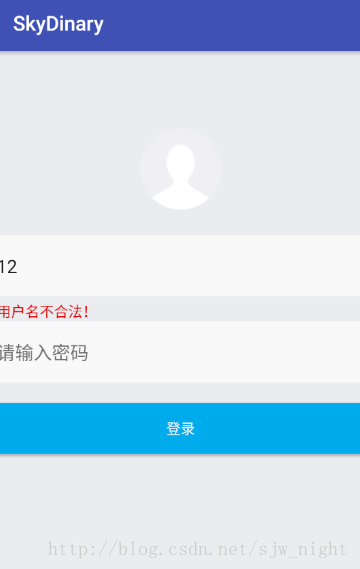
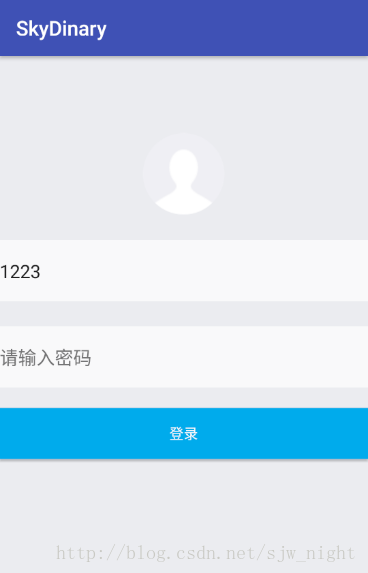
首先看一下效果:

當用戶輸入的用戶名長度小于3,或者大于9時將出現紅色提示,并且登陸按鈕不可點擊。

當輸入的用戶名大在合法區間則提示消失,如果密碼不為空則登陸按鈕可點擊
雖然功能很小卻用到了不少的東西:
接下來看一下源碼,為了是登陸界面更加美觀,我對登陸控件進行了圓形化處理,也就是開源醒目CircleImageView 項目主頁地址:https://github.com/hdodenhof/CircleImageView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/colorLogin" > <!-- Login progress --> <ProgressBar android:id="@+id/login_progress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:visibility="gone" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="180dp" android:id="@+id/head_img" > <de.hdodenhof.circleimageview.CircleImageView android:layout_width="80dp" android:layout_height="80dp" android:src="@mipmap/nav_head" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="25dp" /> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="20dp" android:orientation="vertical"> <EditText android:id="@+id/et_user" android:layout_width="match_parent" android:layout_height="60dp" android:hint="@string/userName" android:background="@color/colorLoginForm" android:layout_marginBottom="5dp" /> <TextView android:id="@+id/tv_tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/error" /> <EditText android:id="@+id/et_pass" android:layout_width="match_parent" android:layout_height="60dp" android:background="@color/colorLoginForm" android:hint="@string/passWord" android:paddingTop="1dp" /> </LinearLayout> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="50dp" android:background="@color/loginButton" android:text="@string/loginButton" android:textColor="@color/colorLoginForm" /> </LinearLayout>
然后修改MainAvtivity.class:
public class MainActivity extends AppCompatActivity {
EditText etUser;
EditText etPassWord;
TextView tvTip;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化View控件
findView();
//用于檢測輸入的用戶名操作
checkLength();
}
private void checkLength() {
//為etUser設置焦點改變監聽事件
etUser.setOnFocusChangeListener(new View.OnFocusChangeListener(){
@Override
public void onFocusChange(View v, boolean hasFocus) {
//如果失去焦點則進行用戶名的檢測
if(etUser.hasFocus()==false){
//如果用戶名長度小于3或者大于9,則提示用戶名錯誤且登陸不可點擊
if(etUser.getText().toString().length()>9||etUser.getText().toString().length()<3){
tvTip.setText("用戶名不合法!");
button.setClickable(false);
}else{
//如果用戶名合法且密碼不為空,設置提示字體消失按鈕可點擊
if(etPassWord.getText().toString()!=""){
button.setClickable(true);
tvTip.setText("");
}
}
}
}
});
}
private void findView() {
etUser= (EditText) findViewById(R.id.et_user);
etPassWord= (EditText) findViewById(R.id.et_pass);
tvTip= (TextView) findViewById(R.id.tv_tip);
button= (Button) findViewById(R.id.button);
}
}
整個代碼的核心是編輯框的焦點改變的監聽,然后對用戶名進行判斷。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。