溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用Servlet3.0如何實現一個上傳文件功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、使用Servlet3.0提供的API實現文件上傳
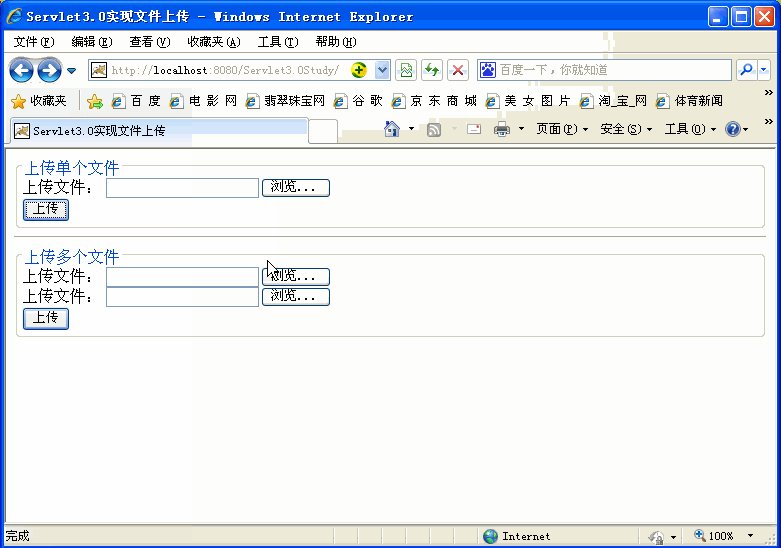
1.1、編寫上傳頁面
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>Servlet3.0實現文件上傳</title>
</head>
<body>
<fieldset>
<legend>
上傳單個文件
</legend>
<!-- 文件上傳時必須要設置表單的enctype="multipart/form-data"-->
<form action="${pageContext.request.contextPath}/UploadServlet"
method="post" enctype="multipart/form-data">
上傳文件:
<input type="file" name="file">
<br>
<input type="submit" value="上傳">
</form>
</fieldset>
<hr />
<fieldset>
<legend>
上傳多個文件
</legend>
<!-- 文件上傳時必須要設置表單的enctype="multipart/form-data"-->
<form action="${pageContext.request.contextPath}/UploadServlet"
method="post" enctype="multipart/form-data">
上傳文件:
<input type="file" name="file1">
<br>
上傳文件:
<input type="file" name="file2">
<br>
<input type="submit" value="上傳">
</form>
</fieldset>
</body>
</html>1.2、開發處理文件上傳的Servlet
1、使用注解@MultipartConfig將一個Servlet標識為支持文件上傳。
2、Servlet3.0將multipart/form-data的POST請求封裝成Part,通過Part對上傳的文件進行操作。
UploadServlet 代碼如下:
package me.gacl.web.controller;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Collection;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
//使用@WebServlet配置UploadServlet的訪問路徑
@WebServlet(name="UploadServlet",urlPatterns="/UploadServlet")
//使用注解@MultipartConfig將一個Servlet標識為支持文件上傳
@MultipartConfig//標識Servlet支持文件上傳
public class UploadServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//存儲路徑
String savePath = request.getServletContext().getRealPath("/WEB-INF/uploadFile");
//獲取上傳的文件集合
Collection<Part> parts = request.getParts();
//上傳單個文件
if (parts.size()==1) {
//Servlet3.0將multipart/form-data的POST請求封裝成Part,通過Part對上傳的文件進行操作。
//Part part = parts[0];//從上傳的文件集合中獲取Part對象
Part part = request.getPart("file");//通過表單file控件(<input type="file" name="file">)的名字直接獲取Part對象
//Servlet3沒有提供直接獲取文件名的方法,需要從請求頭中解析出來
//獲取請求頭,請求頭的格式:form-data; name="file"; filename="snmp4j--api.zip"
String header = part.getHeader("content-disposition");
//獲取文件名
String fileName = getFileName(header);
//把文件寫到指定路徑
part.write(savePath+File.separator+fileName);
}else {
//一次性上傳多個文件
for (Part part : parts) {//循環處理上傳的文件
//獲取請求頭,請求頭的格式:form-data; name="file"; filename="snmp4j--api.zip"
String header = part.getHeader("content-disposition");
//獲取文件名
String fileName = getFileName(header);
//把文件寫到指定路徑
part.write(savePath+File.separator+fileName);
}
}
PrintWriter out = response.getWriter();
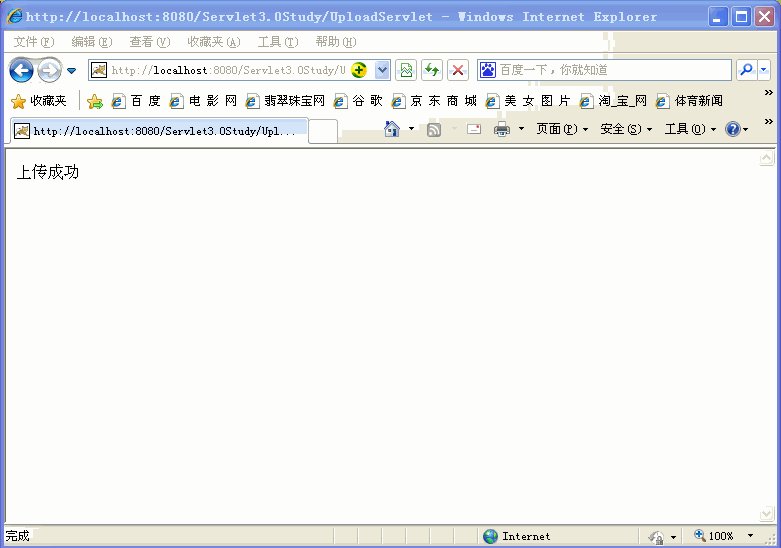
out.println("上傳成功");
out.flush();
out.close();
}
/**
* 根據請求頭解析出文件名
* 請求頭的格式:火狐和google瀏覽器下:form-data; name="file"; filename="snmp4j--api.zip"
* IE瀏覽器下:form-data; name="file"; filename="E:\snmp4j--api.zip"
* @param header 請求頭
* @return 文件名
*/
public String getFileName(String header) {
/**
* String[] tempArr1 = header.split(";");代碼執行完之后,在不同的瀏覽器下,tempArr1數組里面的內容稍有區別
* 火狐或者google瀏覽器下:tempArr1={form-data,name="file",filename="snmp4j--api.zip"}
* IE瀏覽器下:tempArr1={form-data,name="file",filename="E:\snmp4j--api.zip"}
*/
String[] tempArr1 = header.split(";");
/**
*火狐或者google瀏覽器下:tempArr2={filename,"snmp4j--api.zip"}
*IE瀏覽器下:tempArr2={filename,"E:\snmp4j--api.zip"}
*/
String[] tempArr2 = tempArr1[2].split("=");
//獲取文件名,兼容各種瀏覽器的寫法
String fileName = tempArr2[1].substring(tempArr2[1].lastIndexOf("\\")+1).replaceAll("\"", "");
return fileName;
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}運行結果如下:

可以看到,使用Servlet3.0提供的API實現文件上傳功能是非常方便的。
關于使用Servlet3.0如何實現一個上傳文件功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。