您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用Spring Boot上傳文件功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、pom包配置
我們使用Spring Boot最新版本1.5.9、jdk使用1.8、tomcat8.0。
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.9.RELEASE</version> </parent> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies>
引入了 spring-boot-starter-thymeleaf 做頁面模板引擎,寫一些簡單的上傳示例。
2、啟動類設置
@SpringBootApplication
public class FileUploadWebApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(FileUploadWebApplication.class, args);
}
//Tomcat large file upload connection reset
@Bean
public TomcatEmbeddedServletContainerFactory tomcatEmbedded() {
TomcatEmbeddedServletContainerFactory tomcat = new TomcatEmbeddedServletContainerFactory();
tomcat.addConnectorCustomizers((TomcatConnectorCustomizer) connector -> {
if ((connector.getProtocolHandler() instanceof AbstractHttp11Protocol<?>)) {
//-1 means unlimited
((AbstractHttp11Protocol<?>) connector.getProtocolHandler()).setMaxSwallowSize(-1);
}
});
return tomcat;
}
}tomcatEmbedded這段代碼是為了解決,上傳文件大于10M出現連接重置的問題。此異常內容GlobalException也捕獲不到。

詳細內容參考: Tomcat large file upload connection reset
3、編寫前端頁面
上傳頁面
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <body> <h2>Spring Boot file upload example</h2> <form method="POST" action="/upload" enctype="multipart/form-data"> <input type="file" name="file" /><br/><br/> <input type="submit" value="Submit" /> </form> </body> </html>
非常簡單的一個Post請求,一個選擇框選擇文件,一個提交按鈕,效果如下:

上傳結果展示頁面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<h2>Spring Boot - Upload Status</h2>
<div th:if="${message}">
<h3 th:text="${message}"/>
</div>
</body>
</html>效果圖如下:

4、編寫上傳控制類
訪問localhost自動跳轉到上傳頁面:
@GetMapping("/")
public String index() {
return "upload";
}上傳業務處理
@PostMapping("/upload")
public String singleFileUpload(@RequestParam("file") MultipartFile file,
RedirectAttributes redirectAttributes) {
if (file.isEmpty()) {
redirectAttributes.addFlashAttribute("message", "Please select a file to upload");
return "redirect:uploadStatus";
}
try {
// Get the file and save it somewhere
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOADED_FOLDER + file.getOriginalFilename());
Files.write(path, bytes);
redirectAttributes.addFlashAttribute("message",
"You successfully uploaded '" + file.getOriginalFilename() + "'");
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:/uploadStatus";
}上面代碼的意思就是,通過 MultipartFile 讀取文件信息,如果文件為空跳轉到結果頁并給出提示;如果不為空讀取文件流并寫入到指定目錄,最后將結果展示到頁面。
MultipartFile 是Spring上傳文件的封裝類,包含了文件的二進制流和文件屬性等信息,在配置文件中也可對相關屬性進行配置,基本的配置信息如下:
spring.http.multipart.enabled=true #默認支持文件上傳. spring.http.multipart.file-size-threshold=0 #支持文件寫入磁盤. spring.http.multipart.location= # 上傳文件的臨時目錄 spring.http.multipart.max-file-size=1Mb # 最大支持文件大小 spring.http.multipart.max-request-size=10Mb # 最大支持請求大小
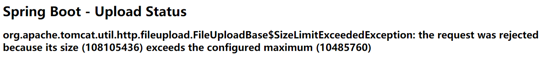
最常用的是最后兩個配置內容,限制文件上傳大小,上傳時超過大小會拋出異常:

更多配置信息參考這里: Common application properties
5、異常處理
@ControllerAdvice
public class GlobalExceptionHandler {
@ExceptionHandler(MultipartException.class)
public String handleError1(MultipartException e, RedirectAttributes redirectAttributes) {
redirectAttributes.addFlashAttribute("message", e.getCause().getMessage());
return "redirect:/uploadStatus";
}
}設置一個 @ControllerAdvice 用來監控 Multipart 上傳的文件大小是否受限,當出現此異常時在前端頁面給出提示。利用 @ControllerAdvice 可以做很多東西,比如全局的統一異常處理等,感興趣的同學可以下來了解。
看完了這篇文章,相信你對“如何使用Spring Boot上傳文件功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。