溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
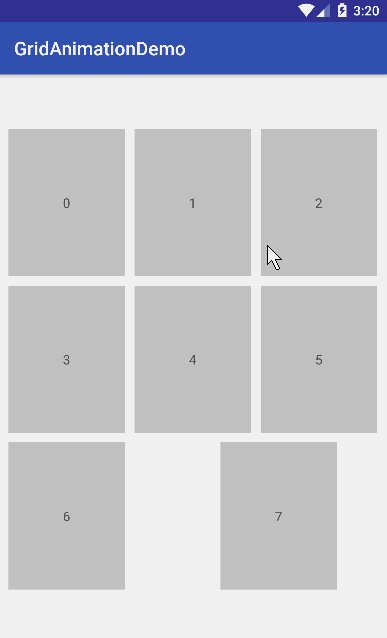
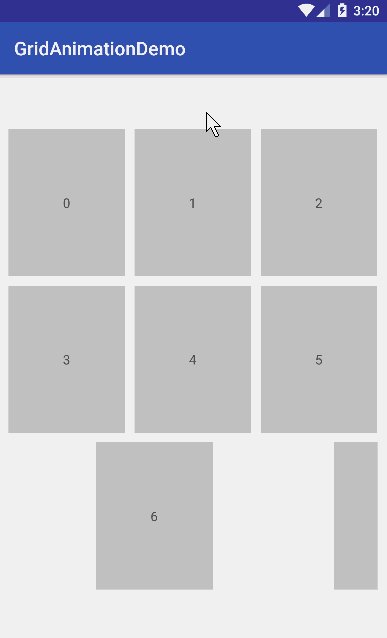
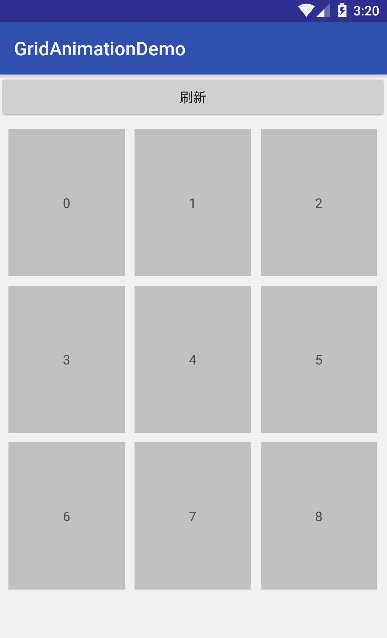
Android GridView實現動畫效果
項目中用到的一些動畫,GridView的Item依次從屏幕外飛入到相應位置,附上相關代碼:
MainActivity.Java
package com.mundane.gridanimationdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.GridView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private GridView mGridView;
private List<String> mList;
private GridAdapter mGridAdapter;
private Button mBtnRefresh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGridView = (GridView) findViewById(R.id.grid_view);
mBtnRefresh = (Button) findViewById(R.id.btn_refresh);
mBtnRefresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mBtnRefresh.setVisibility(View.INVISIBLE);
mGridAdapter.notifyDataSetChanged();
}
});
mList = new ArrayList<>();
for (int i = 0; i < 9; i++) {
mList.add(i + "");
}
mGridAdapter = new GridAdapter(mList);
final TranslateAnimation animation = new TranslateAnimation(
Animation.RELATIVE_TO_PARENT,
1.0f,
Animation.RELATIVE_TO_PARENT,
0,
Animation.RELATIVE_TO_SELF,
0,
Animation.RELATIVE_TO_SELF,
0);
animation.setDuration(200);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
mBtnRefresh.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
mGridAdapter.setOnLastItemAnimationEndListener(new GridAdapter.OnLastItemAnimationEndListener() {
@Override
public void onAnimationEnd() {
mBtnRefresh.startAnimation(animation);
}
});
mGridView.setAdapter(mGridAdapter);
}
}
GridAdapter.java
package com.mundane.gridanimationdemo;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
/**
* Created by Jackie on 2017/3/7 16:29
*/
public class GridAdapter extends BaseAdapter{
private List<String> mList;
public GridAdapter(List<String> list) {
mList = list;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
String text = mList.get(position);
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_desk_grid_item, parent, false);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
convertView.setVisibility(View.INVISIBLE);
holder.textView.setText(text);
int count = 3 - position % 3;
final TranslateAnimation translateAnimation = new TranslateAnimation(
Animation.RELATIVE_TO_SELF,
count,
Animation.RELATIVE_TO_SELF,
0,
Animation.RELATIVE_TO_SELF,
0,
Animation.RELATIVE_TO_SELF,
0);
translateAnimation.setDuration(count* 100);
// final Animation animation = AnimationUtils.loadAnimation(parent.getContext(), R.anim.slide_in_right);
final View finalConvertView = convertView;
convertView.postDelayed(new Runnable() {
@Override
public void run() {
finalConvertView.startAnimation(translateAnimation);
}
}, position * 200);
translateAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
finalConvertView.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationEnd(Animation animation) {
if (position == mList.size() - 1) {
if (mListener != null) {
mListener.onAnimationEnd();
}
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
return convertView;
}
static class ViewHolder {
TextView textView;
public ViewHolder(View view) {
textView = (TextView) view.findViewById(R.id.tv);
}
}
public interface OnLastItemAnimationEndListener {
void onAnimationEnd();
}
private OnLastItemAnimationEndListener mListener;
public void setOnLastItemAnimationEndListener(OnLastItemAnimationEndListener listener) {
mListener = listener;
}
}
參上上面的代碼,還可以實現GridView Item的其他動畫效果,注意//注釋的部分,這個就是另外的動畫效果,這里就不作過多的描述。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mundane.gridanimationdemo.MainActivity">
<Button
android:visibility="invisible"
android:id="@+id/btn_refresh"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="刷新"/>
<GridView
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:stretchMode="columnWidth"
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#f6f6f6"
android:horizontalSpacing="10dp"
android:numColumns="3"
android:scrollbars="none"
android:verticalSpacing="10dp">
</GridView>
</LinearLayout>
card_desk_grid_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#33000000"
android:layout_width="match_parent"
android:layout_height="156dp">
<TextView
android:id="@+id/tv"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
效果如下:
模擬器上運行很卡,真機上是很流暢的。

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。