溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android中FloatingActionButton(懸浮按鈕) 使用不是特別多,常規性APP應用中很少使用該控件. 當然他的使用方法其實很簡單.直接上代碼:
xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<CheckBox
android:id="@+id/cbDelay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="delay" />
<RelativeLayout
android:id="@+id/rlAddBill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/fab01Add"
android:layout_marginLeft="10dp"
android:background="#00000000"
android:visibility="gone">
<LinearLayout
android:id="@+id/ll01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/ll02"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_toLeftOf="@+id/miniFab01"
android:layout_weight="1"
android:gravity="right"
android:paddingBottom="5dp"
android:text="銷售單"
android:textColor="@android:color/white"
android:textSize="15sp"
android:visibility="gone" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:src="@mipmap/btn_play_normal"
app:backgroundTint="@color/colorAccent"
app:elevation="5dp"
app:fabSize="mini" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/ll03"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_toLeftOf="@+id/miniFab02"
android:layout_weight="1"
android:gravity="right"
android:paddingBottom="5dp"
android:text="銷售退貨"
android:textColor="@android:color/white"
android:textSize="15sp"
android:visibility="gone" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:src="@mipmap/btn_play_normal"
app:backgroundTint="@color/colorAccent"
app:elevation="5dp"
app:fabSize="mini" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_toLeftOf="@+id/miniFab02"
android:layout_weight="1"
android:gravity="right"
android:paddingBottom="5dp"
android:text="收款單"
android:textColor="@android:color/white"
android:textSize="15sp"
android:visibility="gone" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:src="@mipmap/btn_play_normal"
app:backgroundTint="@color/colorAccent"
app:elevation="5dp"
app:fabSize="mini" />
</LinearLayout>
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab01Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/cbDelay"
android:layout_marginRight="15dp"
android:layout_marginTop="22dp"
android:src="@mipmap/btn_play_normal"
app:backgroundTint="#31bfcf"
app:elevation="5dp"
app:fabSize="normal"
app:rippleColor="#e7d161" />
</RelativeLayout>
MainActivity:
package com.example.liupanpan.floatingactionbuttondemo;
import android.animation.AnimatorInflater;
import android.animation.AnimatorSet;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private CheckBox cbDelay;
private FloatingActionButton fab01Add;
private boolean isAdd = false;
private RelativeLayout rlAddBill;
private int[] llId = new int[]{R.id.ll01, R.id.ll02, R.id.ll03};
private LinearLayout[] ll = new LinearLayout[llId.length];
private int[] fabId = new int[]{R.id.miniFab01, R.id.miniFab02, R.id.miniFab03};
private FloatingActionButton[] fab = new FloatingActionButton[fabId.length];
private AnimatorSet addBillTranslate1;
private AnimatorSet addBillTranslate2;
private AnimatorSet addBillTranslate3;
private AnimatorSet addBillTranslate4;
private AnimatorSet addBillTranslate5;
private AnimatorSet addBillTranslate6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.basic_fab_activity);
initView();
setDefaultValues();
bindEvents();
}
private void initView() {
cbDelay = (CheckBox) findViewById(R.id.cbDelay);
fab01Add = (FloatingActionButton) findViewById(R.id.fab01Add);
rlAddBill = (RelativeLayout) findViewById(R.id.rlAddBill);
for (int i = 0; i < llId.length; i++) {
ll[i] = (LinearLayout) findViewById(llId[i]);
}
for (int i = 0; i < fabId.length; i++) {
fab[i] = (FloatingActionButton) findViewById(fabId[i]);
}
}
private void setDefaultValues() {
addBillTranslate1 = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.add_bill_anim);
addBillTranslate2 = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.add_bill_anim);
addBillTranslate3 = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.add_bill_anim);
// addBillTranslate4 = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.add_bill_anim);
// addBillTranslate5 = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.add_bill_anim);
// addBillTranslate6 = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.add_bill_anim);
}
private void bindEvents() {
fab01Add.setOnClickListener(this);
for (int i = 0; i < fabId.length; i++) {
fab[i].setOnClickListener(this);
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.fab01Add:
fab01Add.setImageResource(isAdd ? R.mipmap.ic_launcher_round : R.mipmap.ic_launcher_round);
isAdd = !isAdd;
rlAddBill.setVisibility(isAdd ? View.VISIBLE : View.GONE);
if (isAdd) {
addBillTranslate1.setTarget(ll[0]);
addBillTranslate1.start();
addBillTranslate2.setTarget(ll[1]);
addBillTranslate2.setStartDelay(cbDelay.isChecked() ? 50 : 0);
addBillTranslate2.start();
addBillTranslate3.setTarget(ll[2]);
addBillTranslate3.setStartDelay(cbDelay.isChecked() ? 100 : 0);
addBillTranslate3.start();
// addBillTranslate4.setTarget(ll[3]);
// addBillTranslate4.setStartDelay(cbDelay.isChecked() ? 250 : 0);
// addBillTranslate4.start();
// addBillTranslate5.setTarget(ll[4]);
// addBillTranslate5.setStartDelay(cbDelay.isChecked() ? 300 : 0);
// addBillTranslate5.start();
// addBillTranslate6.setTarget(ll[5]);
// addBillTranslate6.setStartDelay(cbDelay.isChecked() ? 350 : 0);
// addBillTranslate6.start();
}
break;
case R.id.miniFab01:
hideFABMenu();
break;
case R.id.miniFab02:
hideFABMenu();
break;
case R.id.miniFab03:
hideFABMenu();
break;
default:
break;
}
}
private void hideFABMenu() {
rlAddBill.setVisibility(View.GONE);
fab01Add.setImageResource(R.mipmap.ic_launcher_round);
isAdd = false;
}
}
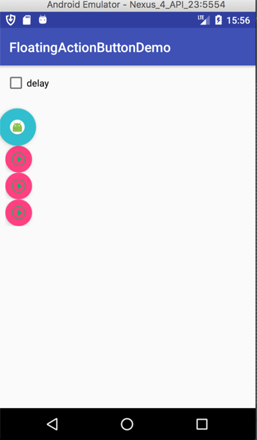
運行程序,就可以實現當前的效果.問題XML的圖片請自己替換一下,demo就不上傳了.
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。