您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
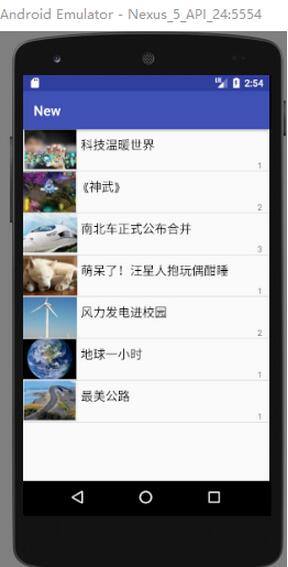
一、 通過一個案例“新聞客戶端”向大家演示AsyncHttpClient和SmartImageView的綜合使用。
運行結果如下:

1、首先我們了解一下相關知識:
SmartImageView的使用
市面上一些常見軟件,例如手機QQ、天貓、京東商場等,都加載了大量網絡上的圖片。用Android自帶的API實現這一功能十分麻煩而且耗時。為此,編程愛好者開發了一個開源項目——SmartImageView。
https://github.com/loopj/android-smart-image-view (SmartImageView的jar包得下載)
開源項目SmartImageView的出現主要是為了 加速從網絡上加載圖片,它繼承自ImageView類,支持根據URL地址加載圖片、支持異步加載圖片、支持圖片緩存等。
AsyncHttpClient的使用
在Android開發中,發送、處理HTTP請求十分常見,如果每次與服務器進行數據交互都需要去開啟一個子線程,這樣是非常麻煩的。為了解決這個問題,一些開發者開發出了開源項目——AsyncHttpClient。
http://github.com/loopj/android-async-http
http://hc.apache.org/download.cgi
AsyncHttpClient是對HttpClient的 再次包裝。AsyncHttpClient的特點有,發送 異步HTTP 請求、HTTP
請求發生在 在UI線程之外 線程之外、內部采用了 線程池來處理并發請求, ,而且它使用起來比HttpClient更加簡便。
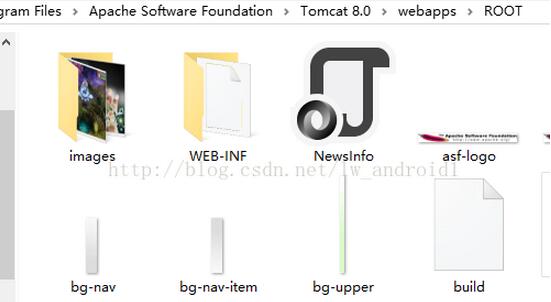
配置Tomcat服務器
http://tomcat.apache.org下載并通過startup.bat啟動服務器
在webapps/Root文件夾下:JSON文件和images文件夾

在這里我就不介紹GSON解析了,在我的下一篇博文中會有解釋
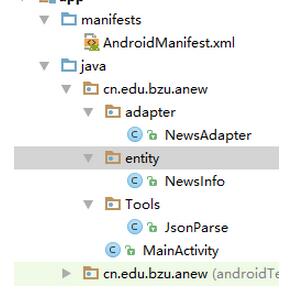
二、實現步驟如下

需要創建如上類
• Entity包下創建 包下創建實體類 實體類NewsInfo
package cn.edu.bzu.anew.entity;
/**
* Created by Administrator on 2017/5/18.
*/
public class NewsInfo {
private String icon;//圖片路徑
private String title;//新聞標題
private String description;//新聞描述
private int type;//新聞類型
private long comment;//新聞評論數
public NewsInfo(String icon, String title, String description, int type, long comment) {
this.icon = icon;
this.title = title;
this.description = description;
this.type = type;
this.comment = comment;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public long getComment() {
return comment;
}
public void setComment(long comment) {
this.comment = comment;
}
}
• Tools包下創建 包下創建 工具類 類JsonParse 負責解析JSON數據
package cn.edu.bzu.anew.Tools;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.lang.reflect.Type;
import java.util.List;
import cn.edu.bzu.anew.entity.NewsInfo;
/**
* Created by Administrator on 2017/5/18.
*/
public class JsonParse {
public static List<NewsInfo>getNewsInfo(String json){//使用gson庫解析Json數據
Gson gson =new Gson();
Type listType=new TypeToken<List<NewsInfo>> (){//創建一個typeToken的匿名子類對象,并調用對象得getType()方法
}.getType();
List<NewsInfo>newsInfos=gson.fromJson(json,listType);//把獲取到的信息集合存到newsInfos中
return newsInfos;
}
}
adapter 包下創建NewsAdapter類
package cn.edu.bzu.anew.adapter;
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import com.loopj.android.image.SmartImageView;
import java.util.List;
import cn.edu.bzu.anew.R;
import cn.edu.bzu.anew.entity.NewsInfo;
public class NewsAdapter extends ArrayAdapter<NewsInfo>{
public NewsAdapter(Context context, List<NewsInfo> objects) {
super(context, R.layout.news_item, objects);
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
NewsInfo newsinfo= getItem(position);//傳遞position,獲取當前位置對應的newsinfo新聞信息
View view=null;
viewHolder viewHolder;
if(convertView==null){ //判斷convertView中是否加載了布局,有沒有緩存。為空說明沒有緩存
view=LayoutInflater.from(getContext()).inflate(R.layout.news_item,null);
viewHolder=new viewHolder();
viewHolder.siv= (SmartImageView) view.findViewById(R.id.siv_icon);
viewHolder.tv_title= (TextView) view.findViewById(R.id.tv_title);
viewHolder.tv_description= (TextView) view.findViewById(R.id.tv_description);
viewHolder.tv_type= (TextView) view.findViewById(R.id.tv_type);
view.setTag(viewHolder); //保存
}else{
view=convertView;
viewHolder=(viewHolder) view.getTag();
}
viewHolder.siv.setImageUrl(newsinfo.getIcon());//傳遞圖片地址
viewHolder.tv_title.setText(newsinfo.getTitle());//傳遞題目
viewHolder.tv_description.setText(newsinfo.getDescription());
viewHolder.tv_type.setText(newsinfo.getType()+"");
return view;
}
class viewHolder{//添加類,封裝需要查找的控件
TextView tv_title;
TextView tv_description;
TextView tv_type;
SmartImageView siv;
}
}
界面邏輯代碼的設計與實現(MainActivity)
package cn.edu.bzu.anew;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.Toast;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import java.io.UnsupportedEncodingException;
import java.util.List;
import cn.edu.bzu.anew.Tools.JsonParse;
import cn.edu.bzu.anew.adapter.NewsAdapter;
import cn.edu.bzu.anew.entity.NewsInfo;
public class MainActivity extends AppCompatActivity {
private ListView lvNews;
private List<NewsInfo> newsInfos;
private LinearLayout loading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvNews=(ListView)findViewById(R.id.lv_news);
loading=(LinearLayout)findViewById(R.id.loading);
fillData();
}
private void fillData(){
AsyncHttpClient client =new AsyncHttpClient();
client.get("http://10.61.28.176:8080/NewsInfo.json",new AsyncHttpResponseHandler(){
@Override
public void onSuccess(int i, org.apache.http.Header[] headers, byte[] bytes) {
try{
String json=new String(bytes,"utf-8");
newsInfos= JsonParse.getNewsInfo(json);
if(newsInfos==null){
Toast.makeText(MainActivity.this,"解析失敗", Toast.LENGTH_LONG).show();
}else{
loading .setVisibility(View.INVISIBLE);
lvNews.setAdapter(new NewsAdapter(MainActivity.this,newsInfos));
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
@Override
public void onFailure(int i, org.apache.http.Header[] headers, byte[] bytes, Throwable throwable) {
}
} );
}
}
在AndroidManifest.xml添加訪問權限在</application>外<uses-permission android:name="android.permission.INTERNET"></uses-permission>
最后項目就完成了
有以下注意事項需要我們注意:
(1)我們在自己的電腦上運行項目時要用自己的ip地址 json文件中也是如此
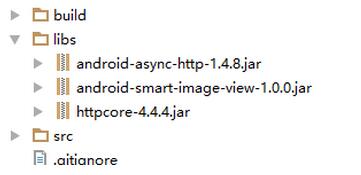
(2)在這里我們需要添加三個jar包,記得as library(在Projects---app---libs)

(3)

如果出現以上問題 ,圖片加載失誤 當地址都正確 ,那就是你沒有添加網絡加載圖片還有就是把圖片后綴jpg改為PNG
viewHolder.siv.setImageUrl(newsinfo.getIcon());
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。