溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們在上網的過程中經常看到各種圖片,那你知道它是如何實現的嗎?接下來就讓我們一塊探討一下。
網絡圖片的瀏覽可以分為倆部分,基本的頁面布局與界面交互,讓我們一步步的來編寫。
基本布局很簡單,只需要有一個輸入圖片鏈接的EditText,一個瀏覽按鈕,一個ImageView就差不多了。下面是簡單代碼。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" />
<EditText
android:id="@+id/et_path"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="請輸入圖片路徑"
android:maxLines="1" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="click"
android:text="瀏覽" />
</LinearLayout>
值得注意的是這里面的weight不是權重,而是渲染優先級,weight越大,優先級越低。
最重要的自然是界面交互,輸入圖片的指定地址,便可以將服務器返回的圖片展示在界面上,具體如下
package cn.edu.bzu.imageviewdemo;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
protected static final int CHANGE_UI = 1;
protected static final int ERROR = 2;
private EditText et_path;
private ImageView iv;
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
if(msg.what == CHANGE_UI){
Bitmap bitmap = (Bitmap) msg.obj;
iv.setImageBitmap(bitmap);
}else if(msg.what == ERROR){
Toast.makeText(MainActivity.this, "顯示圖片錯誤", 0).show();
}
};
};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_path = (EditText) findViewById(R.id.et_path);
iv = (ImageView) findViewById(R.id.iv);
}
public void click(View view) {
final String path = et_path.getText().toString().trim();
if (TextUtils.isEmpty(path)) {
Toast.makeText(this, "圖片路徑不能為空", Toast.LENGTH_SHORT).show();
} else {
new Thread() {
public void run() {
try {
URL url = new URL(path); //創建URL對象
HttpURLConnection conn = (HttpURLConnection) url
.openConnection();
// 設置請求的方式
conn.setRequestMethod("GET");
//設置超時時間
conn.setConnectTimeout(5000);
int code = conn.getResponseCode();
if (code == 200) {
InputStream is = conn.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(is);
//iv.setImageBitmap(bitmap);
Message msg = new Message();
msg.what = CHANGE_UI;
msg.obj = bitmap;
handler.sendMessage(msg);
} else {
Message msg = new Message();
msg.what = ERROR;
handler.sendMessage(msg);
}
} catch (Exception e) {
e.printStackTrace();
Message msg = new Message();
msg.what = ERROR;
handler.sendMessage(msg);
}
};
}.start();
}
}
}
核心之處便是通過URL對象獲取HttpURLConnection,獲取服務器返回的輸入流

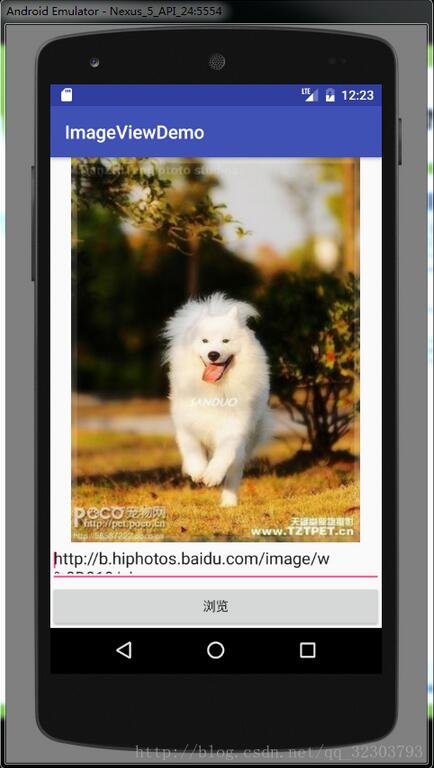
這便是簡單的測試結果。有問題歡迎評論交流!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。