您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下SpringMVC表單標簽知識點有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
一.首先我們先做一個簡單了例子來對Spring MVC表單表單標簽的使用有一個大致的印象,然后再結合例子對各個標簽介紹一下如何使用。
1.首先,在com.demo.web.models包中添加一個模型TagsModel內容如下:
package com.demo.web.models;
import java.util.List;
import java.util.Map;
public class TagsModel{
private String username;
private String password;
private boolean testBoolean;
private String[] selectArray;
private String[] testArray;
private Integer radiobuttonId;
private Integer selectId;
private List<Integer> selectIds;
private Map<Integer,String> testMap;
private String remark;
public void setUsername(String username){
this.username=username;
}
public void setPassword(String password){
this.password=password;
}
public void setTestBoolean(boolean testBoolean){
this.testBoolean=testBoolean;
}
public void setSelectArray(String[] selectArray){
this.selectArray=selectArray;
}
public void setTestArray(String[] testArray){
this.testArray=testArray;
}
public void setRadiobuttonId(Integer radiobuttonId){
this.radiobuttonId=radiobuttonId;
}
public void setSelectId(Integer selectId){
this.selectId=selectId;
}
public void setSelectIds(List<Integer> selectIds){
this.selectIds=selectIds;
}
public void setTestMap(Map<Integer,String> testMap){
this.testMap=testMap;
}
public void setRemark(String remark){
this.remark=remark;
}
public String getUsername(){
return this.username;
}
public String getPassword(){
return this.password;
}
public boolean getTestBoolean(){
return this.testBoolean;
}
public String[] getSelectArray(){
return this.selectArray;
}
public String[] getTestArray(){
return this.testArray;
}
public Integer getRadiobuttonId(){
return this.radiobuttonId;
}
public Integer getSelectId(){
return this.selectId;
}
public List<Integer> getSelectIds(){
return this.selectIds;
}
public Map<Integer,String> getTestMap(){
return this.testMap;
}
public String getRemark(){
return this.remark;
}
}2.其次,在包com.demo.web.controllers添加一個TagsController內容如下:
package com.demo.web.controllers;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.demo.web.models.TagsModel;
@Controller
@RequestMapping(value = "/tags")
public class TagsController {
@RequestMapping(value="/test", method = {RequestMethod.GET})
public String test(Model model){
if(!model.containsAttribute("contentModel")){
TagsModel tagsModel=new TagsModel();
tagsModel.setUsername("aaa");
tagsModel.setPassword("bbb");
tagsModel.setTestBoolean(true);
tagsModel.setSelectArray(new String[] {"arrayItem 路人甲"});
tagsModel.setTestArray(new String[] {"arrayItem 路人甲","arrayItem 路人乙","arrayItem 路人丙"});
tagsModel.setRadiobuttonId(1);
tagsModel.setSelectId(2);
tagsModel.setSelectIds(Arrays.asList(1,2));
Map<Integer,String> map=new HashMap<Integer,String>();
map.put(1, "mapItem 路人甲");
map.put(2, "mapItem 路人乙");
map.put(3, "mapItem 路人丙");
tagsModel.setTestMap(map);
tagsModel.setRemark("備注...");
model.addAttribute("contentModel", tagsModel);
}
return "tagstest";
}
}3.最后,在views文件夾下添加視圖tagstest.jsp內容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form:form modelAttribute="contentModel" method="post">
input 標簽:<form:input path="username"/><br/>
password 標簽:<form:password path="password"/><br/>
綁定boolean的checkbox 標簽:<br/>
<form:checkbox path="testBoolean"/><br/>
綁定Array的checkbox 標簽:<br/>
<form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲
<form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙
<form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙
<form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁<br/>
綁定Array的checkboxs 標簽:<br/>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/><br/>
綁定Map的checkboxs 標簽:<br/>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/><br/>
綁定Integer的radiobutton 標簽:<br/>
<form:radiobutton path="radiobuttonId" value="0"/>0
<form:radiobutton path="radiobuttonId" value="1"/>1
<form:radiobutton path="radiobuttonId" value="2"/>2<br/>
綁定Map的radiobuttons 標簽:<br/>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/><br/>
綁定Map的select 標簽:<br/>
<form:select path="selectId" items="${contentModel.testMap}"/><br/>
不綁定items數據直接在form:option添加的select 標簽:<br/>
<form:select path="selectId">
<option>請選擇人員</option>
<form:option value="1">路人甲</form:option>
<form:option value="2">路人乙</form:option>
<form:option value="3">路人丙</form:option>
</form:select><br/>
不綁定items數據直接在html的option添加的select 標簽:<br/>
<form:select path="selectId">
<option>請選擇人員</option>
<option value="1">路人甲</option>
<option value="2">路人乙</option>
<option value="3">路人丙</option>
</form:select><br/>
用form:option綁定items的select 標簽:<br/>
<form:select path="selectId">
<option/>請選擇人員
<form:options items="${contentModel.testMap}"/>
</form:select><br/>
textarea 標簽:
<form:textarea path="remark"/><br/>
<input type="submit" value="Submit" />
</form:form>
</body>
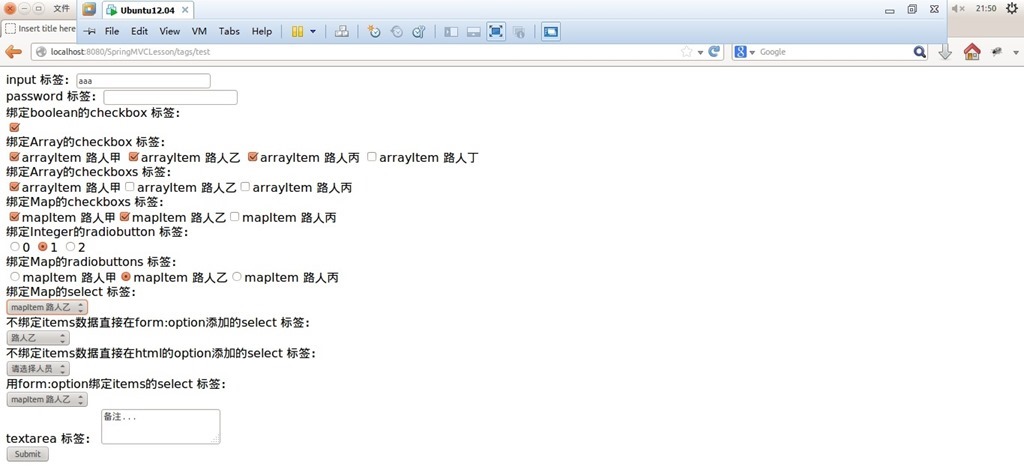
</html>4.運行測試:

二.下面我們來介紹各個標簽的使用方法。
1.要使用Spring MVC提供的表單標簽,首先需要在視圖頁面添加:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
2.form標簽:
<form:form modelAttribute="contentModel" method="post">
modelAttribute屬性指定該form綁定的是哪個Model,當指定了對應的Model后就可以在form標簽內部其它表單標簽上通過為path指定Model屬性的名稱來綁定Model中的數據了,method屬性指定form的提交方式如GET、POST等。
3.input標簽:
<form:input path="username"/>
會生成一個type為text的Html input標簽,通過path屬性來指定要綁定的Model中的值。
4.password標簽:
<form:password path="password"/>
會生成一個type為password的Html input標簽,通過path屬性來指定要綁定的Model中的值。
5.checkbox標簽:
會生成一個type為checkbox的Html input標簽,支持綁定boolean、數組、List或Set類型的數據。
綁定boolean數據會生成一個復選框,當boolean為true該復選框為選定狀態,false為不選定狀態。
<form:checkbox path="testBoolean"/>

綁定數組、List或Set類型的數據(以數組作為演示)如果綁定的數據中有對應checkbox指定的value時則為選定狀態,反之為不選定狀態:
綁定Array的checkbox 標簽:<br/>
<form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲 <form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙 <form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙 <form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁

6.checkboxs標簽:
會根據綁定的items數據生成一組對應的type為checkbox的Html input標簽,綁定的數據可以是數組、集合或Map,其中checkboxs的path屬性也必指定,當path中的數據有和items中的數據值同的時候對應的checkbox為選定狀態,反之為不選定狀態。
綁定集合數據(以數組作為演示):
綁定Array的checkboxs 標簽:<br/>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/>
這里需要注意的是當使用EL表達式綁定時需要連Model的名稱一起指定如${contentModel.testArray}而不能像path一樣只指定Model對應的屬性名稱。
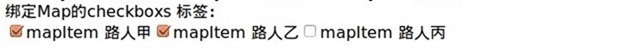
但通常情況下我們需要的是checkbox顯示的是名稱,但選擇后提交的是對應名稱的值,比如id,我們就可以通過綁定Map來實現這個功能:
綁定Map的checkboxs 標簽:<br/>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/>
生成的一組checkbox中其中一個checkbox的html代碼:
復制代碼 代碼如下:
<span><input name="selectIds" type="checkbox" value="1" checked="checked"/><label for="selectIds1">mapItem 路人甲</label></span>
7.radiobutton標簽:
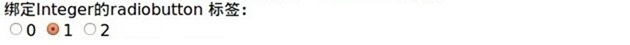
會生成一個type為radio的Html input標簽,如果綁定的數據的值對應radiobutton指定的value時則為選定狀態,反之為不選定狀態:
綁定Integer的radiobutton 標簽:<br/> <form:radiobutton path="radiobuttonId" value="0"/>0 <form:radiobutton path="radiobuttonId" value="1"/>1 <form:radiobutton path="radiobuttonId" value="2"/>2

8.radiobuttons標簽:
會根據綁定的items數據生成一組對應的type為radio的Html input標簽,綁定的items數據可以是數組、集合或Map,其中radiobuttons的path屬性也必指定,當path的值和items中的某條數據值相同的時候對應的radio為選定狀態,反之為不選定狀態,用法和checkboxs很相似。但要注意的是:checkboxs的path綁定的是集合radiobuttons的path綁定的是單個值:
綁定Map的radiobuttons 標簽:<br/>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/>
9.select標簽:
會生成一個Html select標簽,綁定的items數據可以是數組、集合或Map會根據items的內容生成select里面的option選項,當path的值和items中的某條數據值相同的時候對應的option為選定狀態,反之為不選定狀態,用法與radiobuttons很相似:
綁定Map的select 標簽:<br/>
<form:select path="selectId" items="${contentModel.testMap}"/>
上面的是根據指定的items自動生成的option選項,但我們也可以不指定items手動添加select的option選項:
不綁定items數據直接在form:option添加的select 標簽:<br/> <form:select path="selectId"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option> </form:select>

其中添加<option>請選擇人員</option> 可以讓在沒有進行選擇的情況下不指定任何默認值。
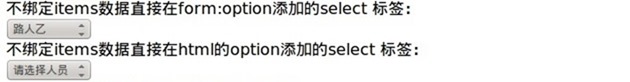
下面看一下form:option 與option的區別:
不綁定items數據直接在form:option添加的select 標簽:<br/> <form:select path="selectId"> <option>請選擇人員</option> <form:option value="1">路人甲</form:option> <form:option value="2">路人乙</form:option> <form:option value="3">路人丙</form:option> </form:select><br/> 不綁定items數據直接在html的option添加的select 標簽:<br/> <form:select path="selectId"> <option>請選擇人員</option> <option value="1">路人甲</option> <option value="2">路人乙</option> <option value="3">路人丙</option> </form:select><br/>

由截圖的結果可以看出form:option 正確選擇了path中指定的selectId而option沒有,說明form:option有數據綁定功能option沒有。
另外我們也可以不為select指定items,而把items指定到form:option 上這兩種效果基本是一樣的,一點區別就是為select指定items再在select里面添加option是不起作用的會被items生成的option覆蓋掉,而把items指定到form:option 上則可以再在select里面添加option:
用form:option綁定items的select 標簽:<br/>
<form:select path="selectId">
<option/>請選擇人員
<form:options items="${contentModel.testMap}"/>
</form:select>
10.textarea標簽:
textarea 標簽: <form:textarea path="remark"/>

會生成一個Html textarea標簽,通過path屬性來指定要綁定的Model中的值。
11.hidden標簽:
會生成一個type為hidden的Html input標簽,通過path屬性來指定要綁定的Model中的值。
12.errors標簽:
errors標簽的用法在系列(6)—>數據驗證中已經說明了,這里不在贅述。
Spring MVC表單標簽的內容到此結束。
代碼下載
注:之前沒注意前11篇的示例代碼,不知道為什么當時打包上傳上去的是沒有.project項目文件的,導致下載后不能直接導入eclipse運行,虛擬機又 被我刪掉了,這些示例代碼也沒有備份,但是代碼文件還在的,所以可以新建一個Dynamic Web Project把對應的配置文件和controller還有view導入就可以了,給大家造成的不便說聲抱歉。
看完了這篇文章,相信你對“SpringMVC表單標簽知識點有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。