您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一 測試項目搭建
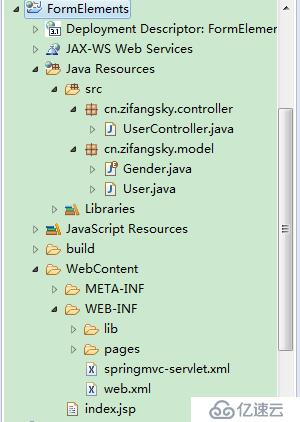
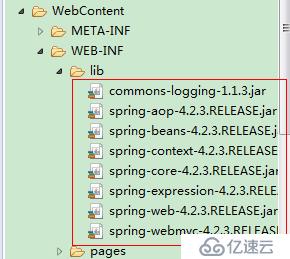
(1)新建Java Web項目,并引入幾個SpringMVC項目所需要的jar包,項目結構和所需要的jar包如下:


(2)web.xml與springmvc的相關配置:
i)web.xml:
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.html</url-pattern> </servlet-mapping> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
這里定義了SpringMVC攔截以.html結尾的url后綴并進行處理
ii)springmvc-servlet.xml:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd"> <context:component-scan base-package="cn.zifangsky.* *.controller" /> <context:annotation-config /> <!-- 激活Bean中定義的注解 --> <mvc:annotation-driven /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/pages/" /> <property name="suffix" value=".jsp" /> </bean> </beans>
在上面的配置文件中,<context:annotation-config />激活了Bean中定義的一些注解,而<mvc:annotation-driven />則啟動了SpringMVC的一些默認配置。在配置文件的最后則定義了邏輯視圖到實際視圖之間的對應關系,一句話解釋就是:給返回的邏輯視圖加上上面定義的路徑前綴和后綴就是實際視圖的真正路徑了。
二 使用SpringMVC處理Form表單
(1)在正式開始之前,先建立一個model和枚舉類:
i)實體類User:
package cn.zifangsky.model;
import java.time.LocalDate;
import org.springframework.format.annotation.DateTimeFormat;
public class User {
private String name;
private String password;
private String job;
@DateTimeFormat(pattern="yyyy-MM-dd")
private LocalDate birthDate;
private Gender gender;
private String country;
private boolean smoking;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public LocalDate getBirthDate() {
return birthDate;
}
public void setBirthDate(LocalDate birthDate) {
this.birthDate = birthDate;
}
public Gender getGender() {
return gender;
}
public void setGender(Gender gender) {
this.gender = gender;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public boolean isSmoking() {
return smoking;
}
public void setSmoking(boolean smoking) {
this.smoking = smoking;
}
}ii)表示“性別”的枚舉類Gender:
package cn.zifangsky.model;
public enum Gender {
MALE,
FEMALE;
}下面將依照程序的執行流程來簡單說明SpringMVC的Form表單處理,分別是前臺的form表單填寫 –>controller處理 –>處理結果視圖頁面
(2)測試項目的首頁與form表單頁面:
i)首頁index.jsp:
<% response.sendRedirect("form.html"); %>可以看出,在這里我們的首頁很簡單,就是重定向到“form.html”,但是通過我們前面在web.xml中的配置,SpringMVC將會對這個請求轉到一個具體的controller中進行處理,當然這里就是直接轉到form表單頁面。具體的controller里的處理邏輯下面再說
ii)form表單頁面userForm.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="mvc"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Spring MVC Form Handling</title>
</head>
<body>
<h3>用戶注冊</h3>
<mvc:form modelAttribute="user" action="result.html">
<table>
<tr>
<td><mvc:label path="name">姓名:</mvc:label></td>
<td><mvc:input path="name" /></td>
</tr>
<tr>
<td><mvc:label path="password">密碼:</mvc:label></td>
<td><mvc:password path="password" /></td>
</tr>
<tr>
<td><mvc:label path="job">工作:</mvc:label></td>
<td><mvc:textarea path="job" /></td>
</tr>
<tr>
<td><mvc:label path="birthDate">生日:</mvc:label></td>
<td><mvc:input path="birthDate" /></td>
</tr>
<tr>
<td><mvc:label path="gender">性別:</mvc:label></td>
<td><mvc:radiobuttons path="gender" items="${genders}" /></td>
</tr>
<tr>
<td><mvc:label path="country">居住地:</mvc:label></td>
<td><mvc:select path="country" items="${countries}" /></td>
</tr>
<tr>
<td><mvc:label path="smoking">吸煙嗎:</mvc:label></td>
<td><mvc:checkbox path="smoking" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Submit" /></td>
</tr>
</table>
</mvc:form>
</body>
</html>由于我們把這個頁面放在了WEB-INF目錄下,因此是不能直接通過URL對這個文件進行訪問的,必須前面定義的“form.html”轉到controller處理后顯示這個視圖頁面,這樣做的目的是防止一些私密的頁面在未授權的情況下被其他人隨意訪問。在上面的文件中,需要注意的是:
為了簡化form表單的寫法,因此引入了SpringMVC的表單標簽庫,也就是文件頂部的:<%@taglib uri=”http://www.springframework.org/tags/form” prefix=”mvc”%>
modelAttribute表示手動綁定了一個名為“user”的實體類,該值與controller中處理轉到這個form表單時設置的那個model值相對應
表單中的path特性則是實現了對model的綁定,如:<mvc:input path=”name” />將該輸入值設置成model類中的“name”屬性。如果沒有顯式指定id和name屬性,那么在頁面中呈現的HTML input標簽就會使用path特性來設置它的id和name屬性
(3)業務邏輯處理的controller類UserController.java:
package cn.zifangsky.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import cn.zifangsky.model.Gender;
import cn.zifangsky.model.User;
@Controller
public class UserController {
private static final String[] countries = {"China","Japan","North Korea","United States"};
@RequestMapping(value="/form.html")
public ModelAndView user(){
ModelAndView modelAndView = new ModelAndView("userForm");
modelAndView.addObject("user", new User());
modelAndView.addObject("genders",Gender.values());
modelAndView.addObject("countries", countries);
return modelAndView;
}
@RequestMapping(value="/result.html")
public ModelAndView processUser(@ModelAttribute(value="user") User u){
ModelAndView modelAndView = new ModelAndView("userResult");
modelAndView.addObject("u",u);
return modelAndView;
}
}可以看出,在上面定義了兩個方法,它們的作用分別是針對“form.html”請求轉到真實的form表單以及對form表單的處理。在對表單處理時通過@ModelAttribute注解接收了一個User類型的“u”,也就是前面填寫的form表單,后面就是表單的顯示因此不多說
(4)測試:
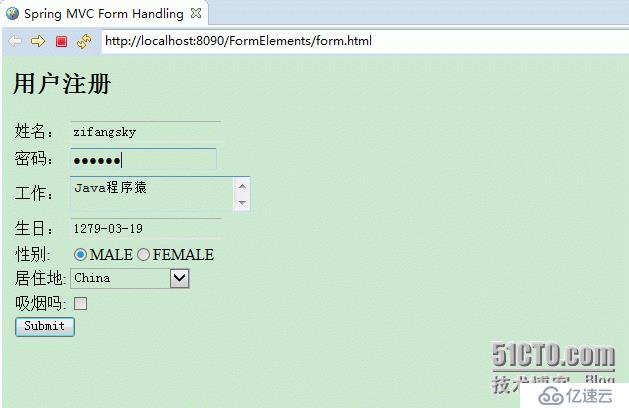
i)表單填寫:

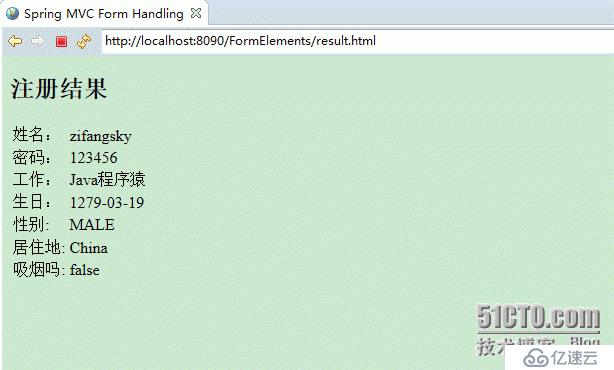
ii)結果顯示:

附(2016-05-18):
userResult.jsp頁面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="mvc"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Spring MVC Form Handling</title>
</head>
<body>
<h3>注冊結果</h3>
<table>
<tr>
<td>姓名:</td>
<td>${u.name}</td>
</tr>
<tr>
<td>密碼:</td>
<td>${u.password}</td>
</tr>
<tr>
<td>工作:</td>
<td>${u.job}</td>
</tr>
<tr>
<td>生日:</td>
<td>${u.birthDate}</td>
</tr>
<tr>
<td>性別:</td>
<td>${u.gender}</td>
</tr>
<tr>
<td>居住地:</td>
<td>${u.country}</td>
</tr>
<tr>
<td>吸煙嗎:</td>
<td>${u.smoking}</td>
</tr>
</table>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。