您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在上一篇文章中,主要介紹了Spirng MVC環境下的正常情況下文件上傳功能實現。在實際開發的時候,還會涉及到上傳文件大小和類型的限制,接下來就會對Spirng MVC環境下文件上傳大小和類型的限制進行介紹,還會講解到文件上傳大小tomcat服務器bug問題及解決方案。
一、文件上傳大小限制
這里還是接著上篇文章先介紹Spring MVC下的文件上傳大小限制,文件上傳大小的限制在springmvc-config.xml中配置文件解析器CommonsMultipartResolver時即可配置,示例如下:
<!-- 配置文件上傳類型解析器 multipartResolver--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 設置上傳文件最大尺寸,單位為B --> <property name="maxUploadSize" value="5242880" /> </bean>
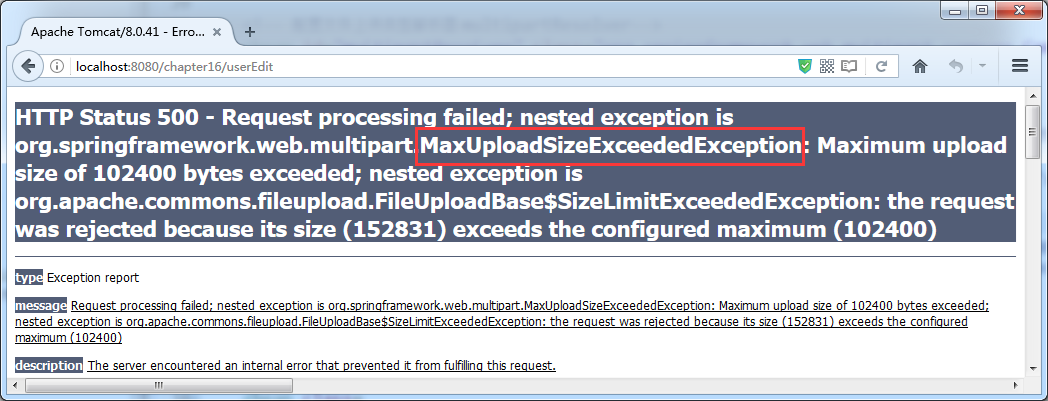
關于Spring MVC中文件上傳大小的限制就這么簡單,問題是Spring MVC并沒有像Struts2那樣的配置,如果單純配置一個限制文件上傳大小的配置,當超過上傳限制后就會出現異常:

所以當在文件解析器中配置了文件大小的限制后,必須將拋出的MaxUploadSizeExceededException(上傳文件過大異常)進行接收并跳轉。關于異常接收,在Spring MVC官方文檔中介紹了有3種方法,這里主要介紹其中2種:
(1)直接在配置文件spring-config.xml中使用Spring MVC提供的SimpleMappingExceptionResolver(異常解析映射器)來接收異常信息:
<!-- 1.在文件上傳解析時發現異常,此時還沒有進入到Controller方法中 -->
<bean id="exceptionResolver" class= "org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<!-- 遇到MaxUploadSizeExceededException異常時,跳轉到error.jsp頁面 -->
<prop key= "org.springframework.web.multipart.MaxUploadSizeExceededException">/error </prop>
</props>
</property>
</bean>
這樣當再出現文件上傳大小的異常時,配置文件會自動捕獲異常并進行匹配,匹配到對應的MaxUploadSizeExceededException異常,就跳轉到指定的error.jsp錯誤頁面。
(2)另一種就是自定義一個異常處理器類,可以匹配接收各種異常,同時可以指定跳轉頁面以及錯誤提示信息:
/**
* 自定義異常處理器類
*/
public class ExceptionHandler implements HandlerExceptionResolver{
/**
* 處理上傳文件大小超過限制拋出的異常
*/
@Override
public ModelAndView resolveException(HttpServletRequest req,
HttpServletResponse res, Object ob,Exception ex) {
ModelAndView mv=new ModelAndView();
//判斷異常類型,來跳轉不同頁面
if (ex instanceof MaxUploadSizeExceededException){
//指定錯誤信息
mv.addObject("errormessage", "上傳文件過大");
//設置跳轉視圖
mv.setViewName("userEdit");
return mv;
}
//其他異常
return null;
}
}
上面自定的異常處理器類,模擬接收了拋出的MaxUploadSizeExceededException異常,完成自定義異常處理器類后,還必須進行在spring-config.xml配置文件中配置:
<!-- 2.配置自定義異常處理器類 --> <bean class="com.itheima.exception.ExceptionHandler" />
上面就介紹完了2種主要的Spring MVC中文件上傳大小限制及異常捕獲的方案,讀者可以自行測試。
補充:文件上傳大小限制tomcat服務器bug問題
在使用上述2種文件上傳大小限制及異常捕獲配置后,當上傳文件大小超過限制一定范圍后,可以正確捕獲異常并且跳轉到指定頁面,但是當上傳文件超大(嚴重超出上傳大小限制)時,就可能出現關于MaxUploadSizeExceededException 死循環狀態,此時頁面直接崩潰。
關于這個異常問題,在市面書籍、課程資料中都沒有提及這一點,都有意避之(因為開發中可能更多的使用插件進行文件上傳和下載,而不是用框架自帶的,另外這個bug問題目前也未能有效解決)。針對這個問題,查詢了官方文檔以及相關資料都沒有明確的解決方案和問題說明。不過在一篇老外的bug報告中提及到這個bug問題,可以參考鏈接:https://bz.apache.org/bugzilla/show_bug.cgi?id=57438;在文章中說明了這可能是tomcat服務器的bug問題,而非Spring MVC框架問題,如果使用tomcat7.0.39版本的話,這個問題就不存在了。
所以針對Spring MVC文件上傳大小限制出現的這個問題,可以換用tomcat7.0.39版本的tomcat服務器;或者使用另一種思路。
目前可行的解決方案:
首先在配置文件解析器時,不使用Spring MVC提供的文件上傳大小限制屬性<property name="maxUploadSize" value="5242880" />,示例如下:
<!-- 配置文件上傳類型解析器 multipartResolver--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" />
然后自定義一個攔截器來限定文件上傳大小,并模擬拋出MaxUploadSizeExceededException異常:
public class FileUploadInterceptor extends HandlerInterceptorAdapter {
private long maxSize;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//判斷是否文件上傳
if(request!=null && ServletFileUpload.isMultipartContent(request)) {
ServletRequestContext ctx = new ServletRequestContext(request);
//獲取上傳文件尺寸大小
long requestSize = ctx.contentLength();
if (requestSize > maxSize) {
//當上傳文件大小超過指定大小限制后,模擬拋出MaxUploadSizeExceededException異常
throw new MaxUploadSizeExceededException(maxSize);
}
}
return true;
}
public void setMaxSize(long maxSize) {
this.maxSize = maxSize;
}
}
最后在spring-config.xml中配置攔截上傳大小限制的攔截器:
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<bean class="com.itheima.interceptor.FileUploadInterceptor">
<!-- 設定限制的文件上傳大小 -->
<property name="maxSize" value="5242880"/>
</bean>
</mvc:interceptor>
</mvc:interceptors>
這樣就可以完成在Spring MVC環境下文件上傳大小的限制以及異常正確捕獲了。
二、文件上傳類型的限制
在這里講解之前必須要聲明的是,在Spring MVC配置下,并沒有像Struts2配置文件中那樣配置一個攔截器就可以同時限定上傳文件大小和類型。同時在官方文檔以及其相關資料中也沒有提出在Spring MVC環境中限制文件上傳類型的解決方案,不過這里我們仍然可以使用自定義攔截器來限制文件上傳類型。
首先自定義一個文件上傳類型限制的攔截器,示例如下:
/**
* 全局文件類型攔截器
*/
public class FileTypeInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler)throws Exception {
boolean flag= true;
// 判斷是否為文件上傳請求
if (request instanceof MultipartHttpServletRequest) {
MultipartHttpServletRequest multipartRequest =
(MultipartHttpServletRequest) request;
Map<String, MultipartFile> files =
multipartRequest.getFileMap();
Iterator<String> iterator = files.keySet().iterator();
//對多部件請求資源進行遍歷
while (iterator.hasNext()) {
String formKey = (String) iterator.next();
MultipartFile multipartFile =
multipartRequest.getFile(formKey);
String filename=multipartFile.getOriginalFilename();
//判斷是否為限制文件類型
if (! checkFile(filename)) {
//限制文件類型,請求轉發到原始請求頁面,并攜帶錯誤提示信息
request.setAttribute("errormessage", "不支持的文件類型!");
request.getRequestDispatcher("/WEB-INF/jsp/userEdit.jsp")
.forward(request, response);
flag= false;
}
}
}
return flag;
}
/**
* 判斷是否為允許的上傳文件類型,true表示允許
*/
private boolean checkFile(String fileName) {
//設置允許上傳文件類型
String suffixList = "jpg,gif,png,ico,bmp,jpeg";
// 獲取文件后綴
String suffix = fileName.substring(fileName.lastIndexOf(".")
+ 1, fileName.length());
if (suffixList.contains(suffix.trim().toLowerCase())) {
return true;
}
return false;
}
}
在上述示例中,自定義的攔截器限制了文件上傳類型為:String suffixList = "jpg,gif,png,ico,bmp,jpeg";當攔截成功后會重回遠請求頁面,并攜帶錯誤信息。
然后在spring-config.xml中配置自定義攔截器,示例如下:
<mvc:interceptors>
<!-- 如果有多個攔截器,則按照順序進行配置 -->
<mvc:interceptor>
<!-- /**表示所有URL和子URL路徑 -->
<mvc:mapping path="/**" />
<!-- 配置自定義的文件上傳類型限制攔截器 -->
<bean class="com.itheima.interceptor.FileTypeInterceptor" />
</mvc:interceptor>
</mvc:interceptors>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。