您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這些天忙著刷題,又怕遺忘了spring boot, 所以抽出一點時間折騰折騰,加深點印象。
spring boot 的文件上傳與 spring mvc 的文件上傳基本一致,只需注意一些配置即可。
環境要求: Spring Boot v1.5.1.RELEASE + jdk1.7 + myeclipse
1).引入thymeleaf,支持頁面跳轉
<!-- 添加thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2).在 src/main/resources 目錄下新建 static 目錄和 templates 目錄。 static存放靜態文件,比如 css、js、image… templates 存放靜態頁面。先在templates 中新建一個 uploadimg.html
<!DOCTYPE html> <html> <head> <title>uploadimg.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"></meta> <meta name="description" content="this is my page"></meta> <meta name="content-type" content="text/html; charset=UTF-8"></meta> <!--<link rel="stylesheet" type="text/css" href="./styles.css" rel="external nofollow" >--> </head> <body> <form enctype="multipart/form-data" method="post" action="/testuploadimg"> 圖片<input type="file" name="file"/> <input type="submit" value="上傳"/> </form> </body> </html>
3).在 controller 中寫兩個方法,一個方法跳轉到上傳文件的頁面,一個方法處理上傳文件
//跳轉到上傳文件的頁面
@RequestMapping(value="/gouploadimg", method = RequestMethod.GET)
public String goUploadImg() {
//跳轉到 templates 目錄下的 uploadimg.html
return "uploadimg";
}
//處理文件上傳
@RequestMapping(value="/testuploadimg", method = RequestMethod.POST)
public @ResponseBody String uploadImg(@RequestParam("file") MultipartFile file,
HttpServletRequest request) {
String contentType = file.getContentType();
String fileName = file.getOriginalFilename();
/*System.out.println("fileName-->" + fileName);
System.out.println("getContentType-->" + contentType);*/
String filePath = request.getSession().getServletContext().getRealPath("imgupload/");
try {
FileUtil.uploadFile(file.getBytes(), filePath, fileName);
} catch (Exception e) {
// TODO: handle exception
}
//返回json
return "uploadimg success";
}
4).在上面中,我將文件上傳的實現寫在工具類 FileUtil 的 uploadFile 方法中
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if(!targetFile.exists()){
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath+fileName);
out.write(file);
out.flush();
out.close();
}
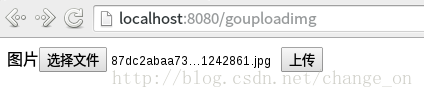
5).在瀏覽器輸入 :http://localhost:8080/gouploadimg 測試

上傳文件后:

在應用的 src/main/webapp/imgupload 目錄下

6).如果上傳的文件大于 1M 時,上傳會報錯文件太大的錯誤,在 application.properties 中設置上傳文件的參數即可
spring.http.multipart.maxFileSize=100Mb spring.http.multipart.maxRequestSize=100Mb
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。