您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
電商項目中經常有這樣的需求:在商品列表頁面中,切換列表的展現形式,一般分為列表形式和表格形式。
如京東:


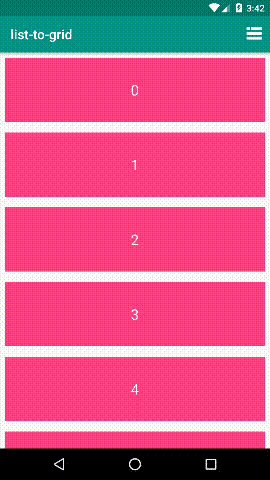
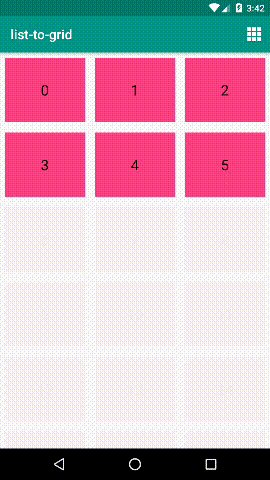
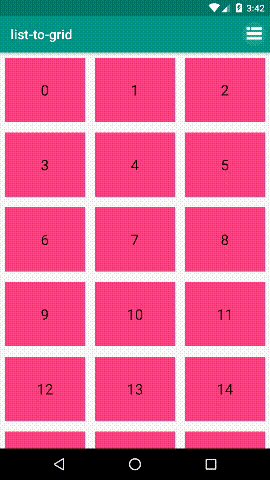
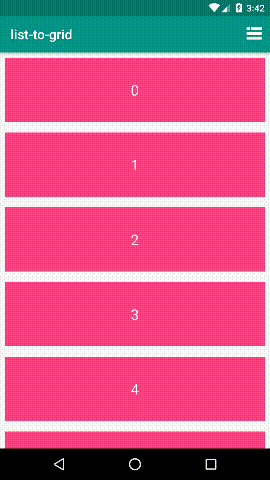
本文最終實現的效果:

關鍵詞:RecyclerView
主布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
列表形式布局文件:item_list.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="98dp"
android:layout_margin="8dp"
android:background="@color/colorAccent">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large.Inverse"
android:layout_centerInParent="true"
tools:text="1" />
</RelativeLayout>
表格形式布局文件:item_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="98dp"
android:layout_margin="8dp"
android:background="@color/colorAccent">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:layout_centerInParent="true"
tools:text="1" />
</RelativeLayout>
實現原理:使用 RecyclerView 的 GridLayoutManager,列表形式指定列數為1,表格形式指定列數為具體列值。
默認為列表形式,指定列數為1:
recyclerView = (RecyclerView) findViewById(R.id.recycler_view); // 指定列數為1 gridLayoutManager = new GridLayoutManager(this, COLUMN_ONE); recyclerView.setLayoutManager(gridLayoutManager);
列表形式和表格形式之間的切換:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_toggle) {
if (gridLayoutManager.getSpanCount() == COLUMN_ONE) {
gridLayoutManager.setSpanCount(COLUMN_THREE);
item.setIcon(ContextCompat.getDrawable(this, R.drawable.ic_grid));
} else {
gridLayoutManager.setSpanCount(COLUMN_ONE);
item.setIcon(ContextCompat.getDrawable(this, R.drawable.ic_list));
}
simpleAdapter.notifyItemRangeChanged(0, simpleAdapter.getItemCount());
return true;
}
return super.onOptionsItemSelected(item);
}
通過 gridLayoutManager.setSpanCount(int cloumn) 設置列數,最后不要忘記 simpleAdapter.notifyItemRangeChanged(0, simpleAdapter.getItemCount()) 刷新數據。
Adapter的處理:
定義兩種 view 類型:VIEW_TYPE_LIST 和 VIEW_TYPE_GRID
根據不同的 view 類型加載相應的布局文件,如下:
@Override
public SimpleViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView;
if (viewType == VIEW_TYPE_LIST) {
itemView = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_list, parent, false);
} else {
itemView = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_grid, parent, false);
}
return new SimpleViewHolder(itemView, viewType);
}
獲取 view 類型:列數為1時,view 類型為 VIEW_TYPE_LIST,列數為3時, view類型為 VIEW_TYPE_GRID
@Override
public int getItemViewType(int position) {
final int viewType;
int column = layoutManager.getSpanCount();
switch (column) {
case COLUMN_ONE:
viewType = VIEW_TYPE_LIST;
break;
case COLUMN_THREE:
viewType = VIEW_TYPE_GRID;
break;
default:
throw new RuntimeException("wtf?");
}
return viewType;
完整代碼:https://github.com/wangshouquan/list-to-grid
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。