您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PS:listview中有一些簡單使用的適配器,如:SimpleAdapter:構造方法SimpleAdapter(Context context,List<Map<String,?>> data,reString [] from,int [] to),但這種適配器過于單調,往往不能達到用戶想要的效果,想要隨心所欲,就用到了BaseAdapter,自定義適配器。
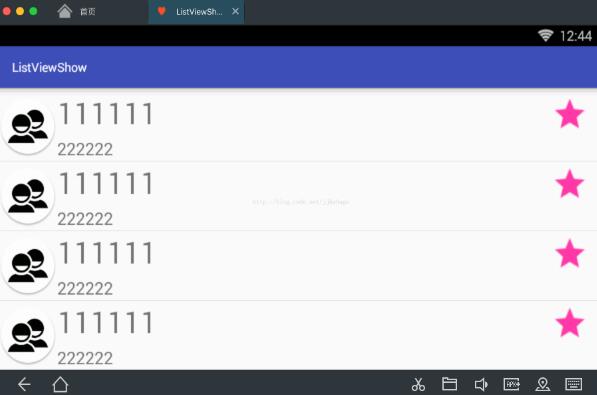
如圖:

1、首先寫布局文件
activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/id_lv">
</ListView>
</LinearLayout>
沒一個item的樣式:itemstyle_layout.xml 其中的圖片自己隨便找個即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="match_parent">
<ImageView
android:layout_width="70dp"
android:layout_height="80dp"
android:src="@drawable/tou"/>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="0.9"
android:layout_height="80dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35dp"
android:text="11111"
android:id="@+id/id_item_tv"/>
<TextView
android:layout_marginTop="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="11111"
android:id="@+id/id_item_tv2"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="0.1"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@drawable/xin1"/>
</LinearLayout>
</LinearLayout>
2、創建適配器MyAdapter.java (已優化)
申明一點,適配中有優化方法,如果不優化的話,有時也可以加載出來,但有時就會加載錯亂,沒調用一次就會多浪費創建一個view對象,如:
View item = LayoutInflater.from(context).inflate(R.layout.itemstyle_layout, null); // TextView info = (TextView)item.findViewById(R.id.id_item_tv); // info.setText(list.get(position)+"");
優化后(加入了Viewholder)
public class MyAdapter extends BaseAdapter{
//
public List<Map<String,String>> list;
public Context context;
public MyAdapter (Context context,List<Map<String,String>> list){
this.context=context;
this.list=list;
}
@Override
public int getCount() {
return list.size();//返回個數
}
@Override
public Object getItem(int position) {
return list.get(position);//返回項
}
@Override
public long getItemId(int position) {
return position;//角標
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// View item = LayoutInflater.from(context).inflate(R.layout.itemstyle_layout, null);
// TextView info = (TextView)item.findViewById(R.id.id_item_tv);
// info.setText(list.get(position)+"");
ViewHolder viewHolder;
if(convertView ==null){
viewHolder= new ViewHolder();
convertView=LayoutInflater.from(context).inflate(R.layout.itemstyle_layout,null);//加載布局
viewHolder.tv1= (TextView) convertView.findViewById(R.id.id_item_tv);
viewHolder.tv2= (TextView) convertView.findViewById(R.id.id_item_tv2);
convertView.setTag(viewHolder);
}else{
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.tv1.setText(list.get(position).get("tv1")+"");
viewHolder.tv2.setText(list.get(position).get("tv2")+"");
return convertView;
}
static class ViewHolder
{
ImageView iv;
TextView tv1;
TextView tv2;
}
3、在MainActivity.java中加載listview控件并把list賦值。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv= (ListView) findViewById(R.id.id_lv);
List<Map<String,String>> list=new ArrayList<Map<String,String>> ();
for(int i=0;i<10;i++){
Map<String,String> map=new HashMap<>();
map.put("tv1","111111");
map.put("tv2","222222");
list.add(map);
}
MyAdapter ma=new MyAdapter(this,list);
lv.setAdapter(ma);
}
}
完事。
總結:代碼優化加入Viewholder的好處:(官方翻譯)
重用緩存convertView傳遞給getView()方法來避免填充不必要的視圖
使用ViewHolder模式來避免沒有必要的調用findViewById():因為太多的findViewById也會影響性能
ViewHolder模式通過getView()方法返回的視圖的標簽(Tag)中存儲一個數據結構,這個數據結構包含了指向我們要綁定數據的視圖的引用,從而避免每次調用getView()的時候調用findViewById())。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。