您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android自定義控件打造平行空間引導頁的具體代碼,供大家參考,具體內容如下
先上圖,動圖太大傳不上來,在項目中有動圖

點擊查看動圖
首先解釋下工程的主要部分。
首先谷歌的百分比布局做了部分修改,因為我設置的寬高都是相對于屏幕的寬度,而谷歌的百分比布局不能實現,只需要修改一部分代碼就可以實現。下面貼出修改的部分代碼
public static class PercentLayoutInfo
{
private enum BASEMODE
{
BASE_WIDTH, BASE_HEIGHT, BASE_SCREEN_WIDTH, BASE_SCREEN_HEIGHT;
/**
* width_parent
*/
public static final String PERCENT = "%";
/**
* width_parent
*/
public static final String W = "w";
/**
* height_parent
*/
public static final String H = "h";
/**
* width_screen
*/
public static final String SW = "sw";
/**
* height_screen
*/
public static final String SH = "sh";
}
..............
首先我修改了寬高標識的基類,增加了一些識別字段,當然僅增加這些還不能實現,還要在識別字段后返回相應的標準
PercentLayoutInfo.PercentVal percentVal = new PercentLayoutInfo.PercentVal();
percentVal.percent = percent;
if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.SW))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_SCREEN_WIDTH;
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.SH))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_SCREEN_HEIGHT;
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.PERCENT))
{
if (isOnWidth)
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_WIDTH;
} else
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_HEIGHT;
}
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.W))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_WIDTH;
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.H))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_HEIGHT;
} else
{
throw new IllegalArgumentException("the " + percentStr + " must be endWith [%|w|h|sw|sh]");
}
return percentVal;
}
這兩段代碼就能幫助我們實現設置寬高可以相對于屏幕的寬和高,代碼不太復雜,后面會貼出項目的完整代碼。
工程中使用了transformPage(View view,float position)首先我介紹一下這個函數,這個函數在布局滑動時會觸發這個函數,position代表每個viewpager中每個view布局距離屏幕左邊的距離,setOffScreenPageLimit(int number)可以設置viewpage緩沖頁面,當前頁面左右兩邊能緩沖幾個頁面,比如number=2,代表當前頁面左右兩邊最多可以緩沖兩個,這個number數量和transformPage中的view有聯系。
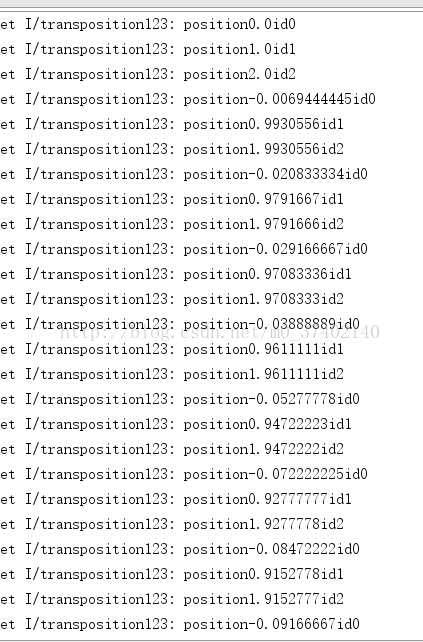
首先看一張圖

每次移動view都會調用transform這個函數,id0,1,2代表三個頁面,position代表三個頁面距離屏幕左邊的距離。
其他的也就是用一些屬性動畫,背景顏色的漸變用了插值器,看完代碼就會明白
項目地址
有不懂的可以隨時提問
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。