溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何實現通過FancyView提供 Android 酷炫的開屏動畫,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
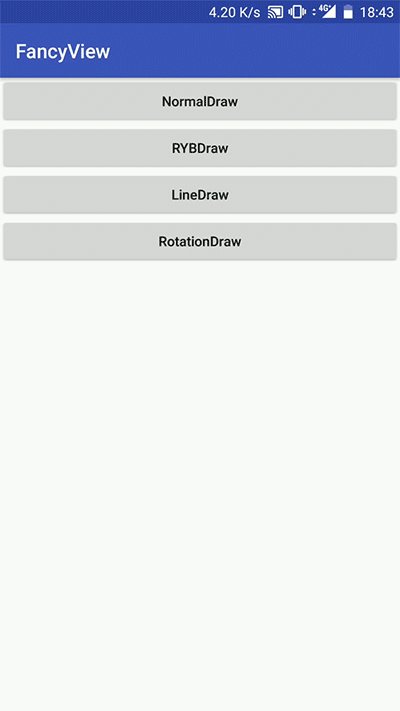
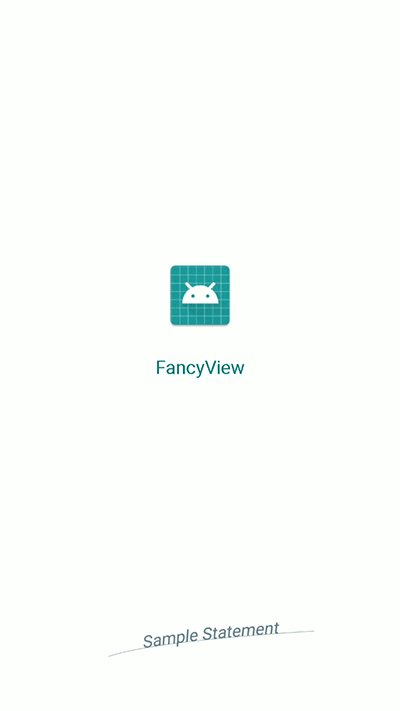
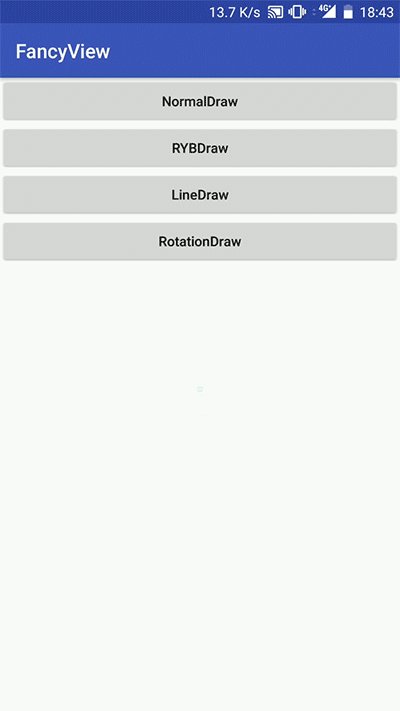
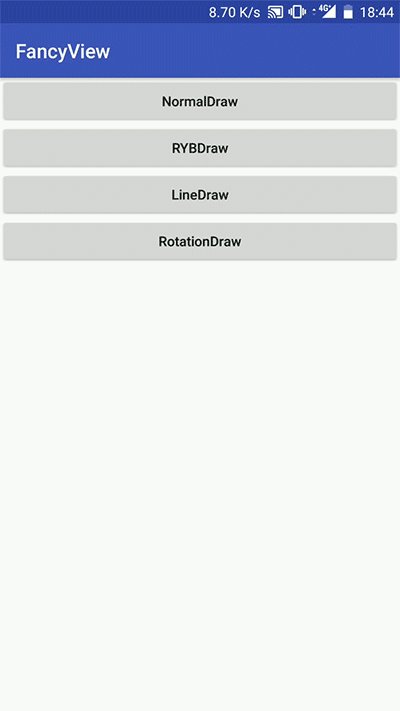
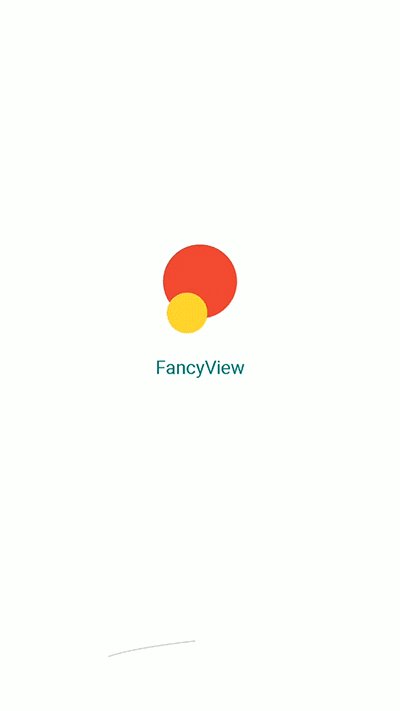
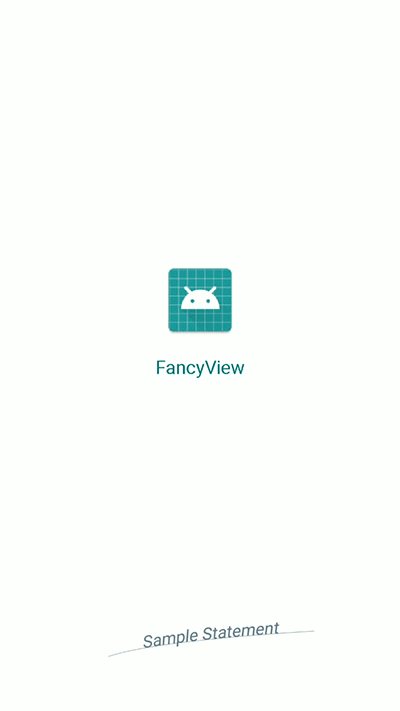
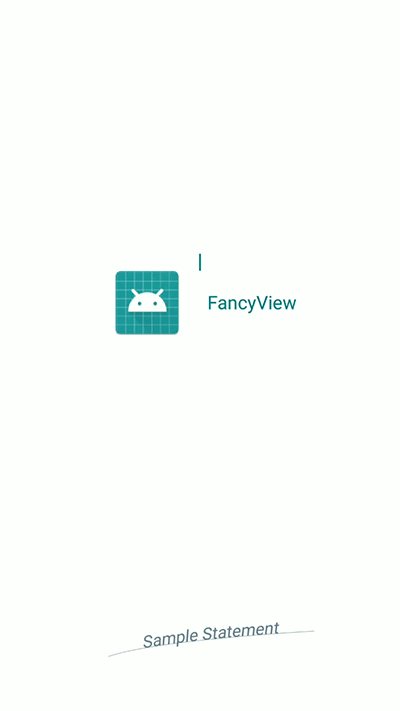
效果




使用
compile 'site.gemus:openingstartanimation:1.0.0' //在gradle中導入項目 OpeningStartAnimation openingStartAnimation = new OpeningStartAnimation.Builder(this) .setDrawStategy(new NormalDrawStrategy()) //設置動畫效果 .create(); openingStartAnimation.show(this);
除此之外,還可以設置文字、圖標、一句話描述、動畫時間等等,也可以自定義開屏動畫,開放了策略接口,像這樣
OpeningStartAnimation openingStartAnimation = new OpeningStartAnimation.Builder(this)
.setDrawStategy(new DrawStrategy() {
@Override
public void drawAppName(Canvas canvas, float fraction, String name, int colorOfAppName, WidthAndHeightOfView widthAndHeightOfView) {
}
@Override
public void drawAppIcon(Canvas canvas, float fraction, Drawable icon, int colorOfIcon, WidthAndHeightOfView widthAndHeightOfView) {
}
@Override
public void drawAppStatement(Canvas canvas, float fraction, String statement, int colorOfStatement, WidthAndHeightOfView widthAndHeightOfView) {
}
})
.create();以上是“如何實現通過FancyView提供 Android 酷炫的開屏動畫”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。