溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文研究的主要問題是jdbc實現用戶注冊功能,通過具體實例代碼學習JSP+MySQL數據庫連接、訪問方式以及增刪查改操作,具體如下。
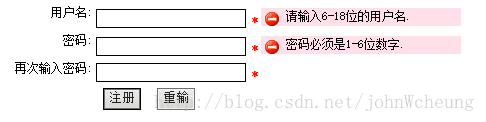
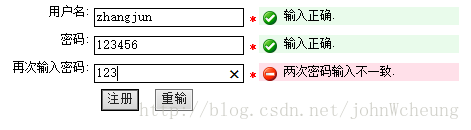
客戶端register.jsp界面如下

//register.jsp
<head>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script src="scripts/jquery-1.5.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$(":input.required").each(function(){ //必填加紅星標識.
var $required = $("<strong class='high'> *</strong>"); //創建元素
$(this).parent().append($required); //在div后面添加一個*
});
$(':input').blur(function(){ //為所有的input添加失去焦點事件
var $parent = $(this).parent();
$parent.find(".formtips").remove(); //刪除以前的提示元素
if( $(this).is('#username') ){ // is方法判斷是否是用戶名
if( this.value=="" || this.value.length < 6||this.value.length > 18 ){
var errorMsg = '請輸入6-18位的用戶名.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}
else{
var okMsg = '輸入正確.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
if( $(this).is('#password') ){ //密碼是否符合格式
if( this.value=="" || ( this.value!=""
&& !(/^\d{1,6}$/).test(this.value) ) ){ //正則式驗證
var errorMsg = '密碼必須是1-6位數字.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}
else{
var okMsg = '輸入正確.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
if( $(this).is('#re_password') ){ //獲取id為re_password的節點,監聽當光標離開輸入框時,運行function方法
var password = $("#password").val(); //獲取id為password的輸入框中的內容
var repassword = $("#re_password").val();
if(password!=repassword)
{ //判斷兩個變量是否相等
var errorMsg = '兩次密碼輸入不一致.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}
else{
var okMsg = '通過驗證.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
}); //end blur
$(':input').keyup(function(){ //本例input元素keyup事件功能代碼與blur相同
$(this).triggerHandler("blur"); //觸發blur事件
});
$(':input').focus(function(){ //本例input元素focus事件功能代碼與blur相同
$(this).triggerHandler("blur"); //觸發blur事件
});
$('#send').click(function(){ //注冊按鈕
$(":input.required").trigger('blur');
var numError = $('form .onError').length; //class="onError"個數
if(numError>0){ //還有錯
return false;
}
});
$('#res').click(function(){ //重置按鈕
$(".formtips").remove();
});
});
</script>
</head>
<body>
<form method="post" action="insert.jsp">
<div class="int">
<label>用戶名:</label> <input type="text" name="username" id="username" class="required" />
</div>
<div class="int">
<label>密碼:</label> <input type="text" name="password" id="password" class="required" />
</div>
<div class="int">
<label>再次輸入密碼:</label> <input type="text" id="re_password" class="required" />
</div>
<div class="sub">
<input type="submit" value="注冊" id="send" /> <input type="reset" value="重輸"
id="res" />
</div>
</form>
</body>


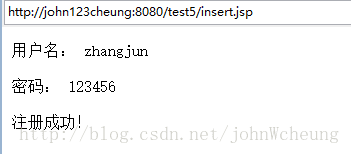
//insert.jsp
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%> <%@page import="javaBean.userbean;"%> <html> <body> <jsp:useBean id="user" class="javaBean.userbean" scope="session" /> <jsp:setProperty name="user" property="*" /> 用戶名: <jsp:getProperty name="user" property="username"/> <br><br> 密碼: <jsp:getProperty name="user" property="password"/> <br><br> <% out.println(user.insert()); %> </body> </html>
userbean.java
package javaBean;
import java.sql.*;
public class userbean{
private String username;
private String password;
public void setUsername(String username) {
this.username=username;
}
public void setPassword(String password) {
this.password=password;
}
public String getUsername() {
return username;
}
public String getPassword() {
return password;
}
public String insert(){
try{
String url ="jdbc:mysql://localhost:3306/mysql";
//數據庫連接字符串
Class.forName("org.gjt.mm.mysql.Driver").newInstance();
//加載驅動程序
Connection conn= DriverManager.getConnection(url,"root","dba");
//建立連接
String sql="select * from login_user where username=?";
PreparedStatement pStmt = conn.prepareStatement(sql);
pStmt.setString(1,username);
ResultSet rs=pStmt.executeQuery();
if(rs.next())
{
return "該用戶名已存在!";
} else
{
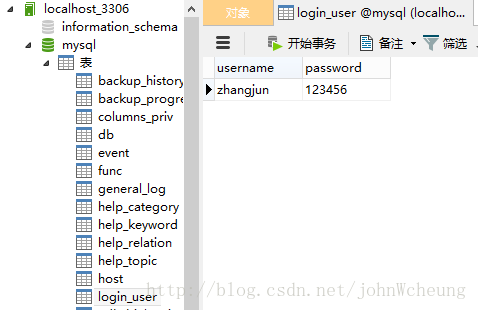
sql="insert into login_user values(?,?)";
pStmt = conn.prepareStatement(sql);
pStmt.setString(1,username);
pStmt.setString(2,password);
pStmt.executeUpdate();
return "注冊成功!";
}
}
catch(Exception e){
return "注冊失敗!";
}
}
}




總結
以上就是本文關于jdbc實現用戶注冊功能代碼示例的全部內容,希望對大家有所幫助。感興趣的朋友可以繼續參閱本站其他相關專題,如有不足之處,歡迎留言指出。感謝朋友們對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。