溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這次記錄的是實現Android圖片兩手觸控縮放的功能。
編譯環境:eclipse
Android版本4.0
創建工程過程略
實現圖片在頁面兩手觸控縮放
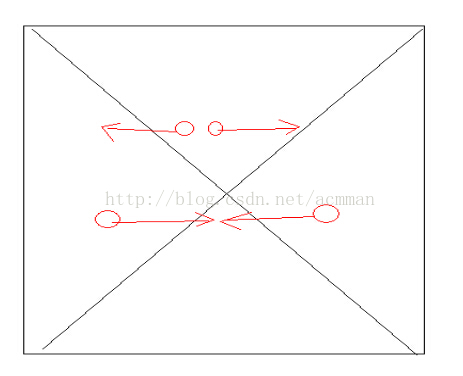
原理圖---圖片縮放

兩手拉開圖片變大,兩手合攏圖片縮小,根據兩手的移動距離來判斷圖片放大和縮小的倍數,兩手的移動距離計算方法如下:

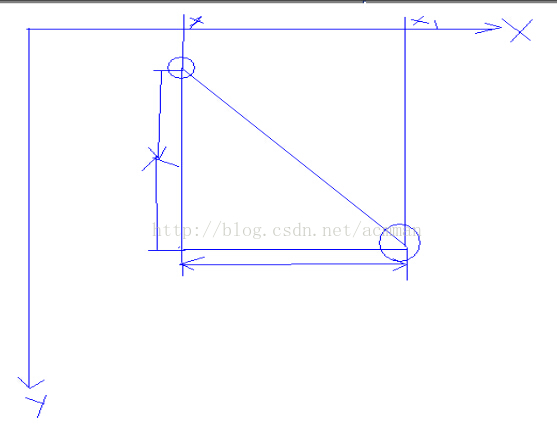
兩手不管是正著還是斜著拉伸,用勾股定理都能計算出兩點的距離。
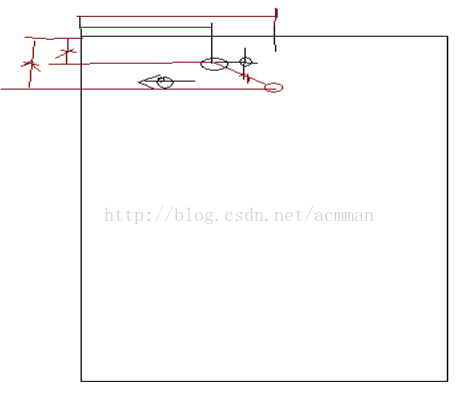
除此之外,還要確定兩個手位置的中心點,圖片以這個中心點為參照進行放大和縮小:

計算兩點之間的中心點的方法是,點1距原點位置X1(或者Y1)加上點2距原點位置X2(或者Y2),和除以2即可:
X0=(X1+X2)/2; Y0=(Y1+Y2)/2;
實現圖片在頁面內的觸控縮放(還有拖拉功能,是以前寫的)
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.dragscale.MainActivity" >
<!--scaleType="matrix"采用矩陣來實現圖片的拖拉和放大-->
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/keep"
android:scaleType="matrix"
android:id="@+id/image"/>
</LinearLayout>
MainActivity.java:
package com.example.dragscale;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.util.FloatMath;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)this.findViewById(R.id.image);
//添加觸摸監聽對象(控件被觸摸就會觸發TouchListener類)
imageView.setOnTouchListener(new TouchListener());
}
private final class TouchListener implements OnTouchListener{
private PointF startPoint= new PointF();//PointF(浮點對)
private Matrix matrix=new Matrix();//矩陣對象
private Matrix currentMatrix=new Matrix();//存放照片當前的矩陣
private int mode=0;//確定是放大還是縮小
private static final int DRAG=1;//拖拉模式
private static final int ZOOM=2;//縮放模式
private float startDis;//開始距離
private PointF midPoint;//中心點
//參數1:用戶觸摸的控件;參數2:用戶觸摸所產生的事件
public boolean onTouch(View v, MotionEvent event) {
//判斷事件的類型
//得到低八位才能獲取動作,所以要屏蔽高八位(通過與運算&255)
//ACTION_MASK就是一個常量,代表255
switch (event.getAction()&MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN://手指下壓
mode=DRAG;
currentMatrix.set(imageView.getImageMatrix());//記錄ImageView當前的移動位置
startPoint.set(event.getX(), event.getY());
break;
case MotionEvent.ACTION_MOVE://手指在屏幕移動,改事件會不斷被調用
if(mode==DRAG){//拖拉模式
float dx=event.getX()-startPoint.x;//得到在x軸的移動距離
float dy=event.getY()-startPoint.y;//得到在y軸的移動距離
matrix.set(currentMatrix);//在沒有進行移動之前的位置基礎上進行移動
//實現位置的移動
matrix.postTranslate(dx, dy);
}else if(mode==ZOOM){//縮放模式
float endDis=distance(event);//結束距離
if(endDis>10f){//防止不規則手指觸碰
//結束距離除以開始距離得到縮放倍數
float scale=endDis/startDis;
//通過矩陣實現縮放
//參數:1.2.指定在xy軸的放大倍數;3,4以哪個參考點進行縮放
//開始的參考點以兩個觸摸點的中心為準
matrix.set(currentMatrix);//在沒有進行縮放之前的基礎上進行縮放
matrix.postScale(scale,scale,midPoint.x,midPoint.y);
}
}
break;
case MotionEvent.ACTION_UP://手指離開屏幕
case MotionEvent.ACTION_POINTER_UP://當屏幕上已經有手指離開屏幕,屏幕上還有一個手指,就會觸發這個事件
mode=0;
break;
case MotionEvent.ACTION_POINTER_DOWN://當屏幕上已經有觸點(手指),再有一個手指按下屏幕,就會觸發這個事件
mode=ZOOM;
startDis=distance(event);
if(startDis>10f){//防止不規則手指觸碰
midPoint=mid(event);
currentMatrix.set(imageView.getImageMatrix());//記錄ImageView當前的縮放倍數
}
break;
default:
break;
}
//將imageView的矩陣位置改變
imageView.setImageMatrix(matrix);
return true;
}
}
//計算兩點之間的距離(勾股定理)
public float distance(MotionEvent event) {
float dx=event.getX(1)-event.getX(0);
float dy=event.getY(1)-event.getY(0);
return FloatMath.sqrt(dx*dx+dy*dy);
}
//計算兩個點的中心點
public static PointF mid(MotionEvent event){
float midx=(event.getX(1)+event.getX(0))/2;
float midy=(event.getY(1)+event.getY(0))/2;
return new PointF(midx,midy);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。