溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Android編程實現滑動開關組件功能。分享給大家供大家參考,具體如下:
由于Android并未提供滑動開關之類的組件,所以我們需要自己去實現一個自定義的視圖組件來實現滑動開關效果。
這里有一個示例代碼,它包括三個類:開關組件視圖、狀態監聽接口、MainActivity
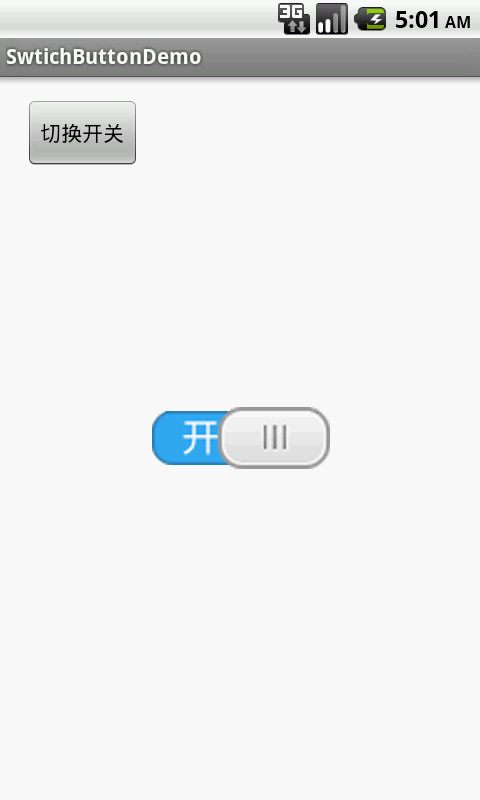
我們先來看看整個demo的效果圖:

我們先來看看視圖組件的完整代碼,代碼都已經注釋:
package com.bear.swtichbuttondemo;
import java.util.ArrayList;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
/**
* 自定義滑動開關
*/
public class MySwitchButton extends View implements OnTouchListener {
private Bitmap switchOnBkg; // 開關開啟時的背景
private Bitmap switchOffBkg; // 開關關閉時的背景
private Bitmap slipSwitchButton; // 滑動開關的圖片
private boolean isSlipping = false; // 是否正在滑動
private boolean isSwitchOn = false; // 當前開關的狀態,true表示開啟,flase表示關閉
private float previousX; // 手指按下時的水平坐標x
private float currentX; // 當前的水平坐標X
private ArrayList<OnSwitchListener> onSwitchListenerList; // 開關監聽器列表
public MySwitchButton(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
this.setOnTouchListener(this); // 設置觸摸監聽器
onSwitchListenerList = new ArrayList<OnSwitchListener>();
}
public void setImageResource(int switchBkg, int slipBtn) {
switchOnBkg = BitmapFactory.decodeResource(this.getResources(),
switchBkg);
switchOffBkg = BitmapFactory.decodeResource(this.getResources(),
switchBkg);
slipSwitchButton = BitmapFactory.decodeResource(this.getResources(),
slipBtn);
}
public void setSwitchState(boolean switchState) {
this.isSwitchOn = switchState;
this.invalidate();
}
public boolean getSwitchState() {
return this.isSwitchOn;
}
public void setOnSwitchStateListener(OnSwitchListener listener){
onSwitchListenerList.add(listener);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Matrix matrix = new Matrix();
Paint paint = new Paint();
float leftSlipBtnX; // 滑動按鈕的左邊坐標
//畫開關的背景圖片
canvas.drawBitmap(switchOnBkg, matrix, paint);
if (isSlipping) {
// 如果正在滑動
if (currentX > switchOnBkg.getWidth()) {
leftSlipBtnX = switchOnBkg.getWidth()
- slipSwitchButton.getWidth();
} else {
leftSlipBtnX = currentX - slipSwitchButton.getWidth();
}
} else {
//如果沒有滑動
if (isSwitchOn) {
leftSlipBtnX = switchOnBkg.getWidth()
- slipSwitchButton.getWidth();
} else {
leftSlipBtnX = 0;
}
}
//如果手指滑出了開關的范圍,應當這樣處理
if (leftSlipBtnX < 0) {
leftSlipBtnX = 0;
} else if (leftSlipBtnX > switchOnBkg.getWidth()
- slipSwitchButton.getWidth()) {
leftSlipBtnX = switchOnBkg.getWidth() - slipSwitchButton.getWidth();
}
//在畫布上畫開關圖片
canvas.drawBitmap(slipSwitchButton, leftSlipBtnX, 0, paint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(switchOnBkg.getWidth(), switchOnBkg.getHeight());
}
@Override
public boolean onTouch(View v, MotionEvent event) {
//獲取觸摸動作類型
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_MOVE:
//如果現在處于手指一動狀態
currentX = event.getX();
break;
case MotionEvent.ACTION_DOWN:
//如果現在手指剛剛按上屏幕狀態
isSlipping = true;
break;
case MotionEvent.ACTION_UP:
//如果現在手指剛剛離開屏幕狀態
isSlipping = false;
boolean previousState = isSwitchOn;
if (event.getX() > (switchOnBkg.getWidth() / 2)) {
isSwitchOn = true;
} else {
isSwitchOn = false;
}
//調用接口回調方法,將開關狀態通知給監聽對象
if(previousState != isSwitchOn){
if(onSwitchListenerList.size() > 0){
for(OnSwitchListener listener : onSwitchListenerList){
listener.onSwitched(isSwitchOn);
}
}
}
break;
default:
break;
}
this.invalidate();
return true;
}
}
我們再來看看開關狀態監聽接口代碼,如下:
package com.bear.swtichbuttondemo;
public interface OnSwitchListener {
public abstract void onSwitched(boolean isSwitchOn);
}
最后是我們的Activity中的代碼,這里需要傳兩張圖片給自定義組件,當然你也可以傳兩張自己做好的圖片,代碼如下:
package com.bear.swtichbuttondemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private MySwitchButton mySwitchButton;
private Button myBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupViews();
}
private void setupViews() {
mySwitchButton = (MySwitchButton) findViewById(R.id.my_switch_button);
//傳圖片給自定義組件
mySwitchButton.setImageResource(R.drawable.switch_bkg_switch,
R.drawable.switch_btn_slip);
myBtn = (Button) findViewById(R.id.button);
//設置開關狀態監聽
mySwitchButton.setOnSwitchStateListener(new OnSwitchListener() {
@Override
public void onSwitched(boolean isSwitchOn) {
if (isSwitchOn) {
Toast.makeText(MainActivity.this, "開關開啟",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "開關關閉",
Toast.LENGTH_SHORT).show();
}
}
});
myBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
boolean isOn = mySwitchButton.getSwitchState();
mySwitchButton.setSwitchState(!isOn);
}
});
}
}
附:完整實例代碼點擊此處本站下載。
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android基本組件用法總結》、《Android開發入門與進階教程》、《Android布局layout技巧總結》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。