溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android開發之圓角矩形如何創建工具RoundRect類,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
用于把普通圖片轉換為圓角圖像的工具類RoundRect類(復制即可使用):
RoundRect.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
public class RoundRect {
private int width;
private int height;
private float cornerRadius;
/**
* 用于初始化圓角矩形基本參數
*
* @param width 圖片寬度
* @param height 圖片高度
* @param cornerRadius 圓角半徑
*/
public RoundRect(int width, int height, float cornerRadius) {
this.width = width;
this.height = height;
this.cornerRadius = cornerRadius;
}
/**
* 用于把普通圖片轉換為圓角矩形圖像
*
* @param path 圖片路徑
* @return output 轉換后的圓角矩形圖像
*/
Bitmap toRoundRect(String path) {
//創建位圖對象
Bitmap photo = lessenUriImage(path);
return Transformation(photo);
}
/**
* 用于把普通圖片轉換為圓角矩形圖像
*
* @param imageID 圖片資源ID
* @param context 上下文對象
* @return output 轉換后的圓角矩形圖像
*/
Bitmap toRoundRect(Context context, int imageID) {
//創建位圖對象
Bitmap photo = BitmapFactory.decodeResource(context.getResources(), imageID);
return Transformation(photo);
}
/**
* 用于把Uri圖片轉換為Bitmap對象
*
* @param path 圖片URI地址
* @return 生成的Bitmap對象
*/
public final static Bitmap lessenUriImage(String path) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
Bitmap bitmap = BitmapFactory.decodeFile(path, options); //此時返回 bm 為空
options.inJustDecodeBounds = false; //縮放比。由于是固定比例縮放,只用高或者寬其中一個數據進行計算即可
int be = (int) (options.outHeight / (float) 320);
if (be <= 0) be = 1;
options.inSampleSize = be; //重新讀入圖片,注意此時已經把 options.inJustDecodeBounds 設回 false 了
bitmap = BitmapFactory.decodeFile(path, options);
int w = bitmap.getWidth();
int h = bitmap.getHeight();
System.out.println(w + " " + h); //after zoom
return bitmap;
}
/**
* 用于把Bitmap圖像轉換為圓角圖像
*
* @param photo 需要轉換的Bitmap對象
* @return 轉換成圓角的Bitmap對象
*/
private Bitmap Transformation(Bitmap photo) {
//根據源文件新建一個darwable對象
Drawable imageDrawable = new BitmapDrawable(photo);
// 新建一個新的輸出圖片
Bitmap output = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
// 新建一個矩形
RectF outerRect = new RectF(0, 0, width, height);
// 產生一個紅色的圓角矩形
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
canvas.drawRoundRect(outerRect, cornerRadius, cornerRadius, paint);
// 將源圖片繪制到這個圓角矩形上
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
imageDrawable.setBounds(0, 0, width, height);
canvas.saveLayer(outerRect, paint, Canvas.ALL_SAVE_FLAG);
imageDrawable.draw(canvas);
canvas.restore();
return output;
}
}測試效果:
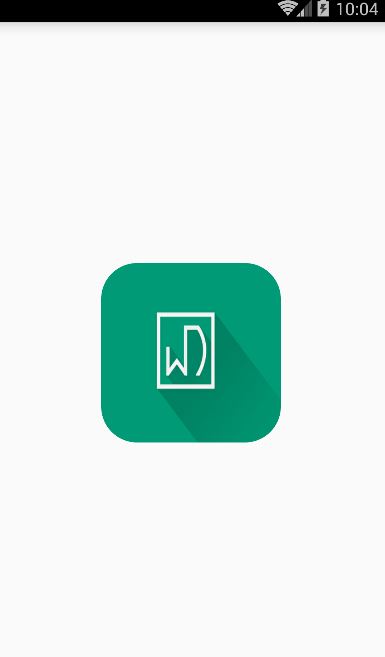
創建矩形圖標:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image);
ImageView image = (ImageView)findViewById(R.id.image);
RoundRect roundRect = new RoundRect(500,500,100);
Bitmap photo = roundRect.toRoundRect(this,R.drawable.kms);
image.setImageBitmap(photo);
}
}
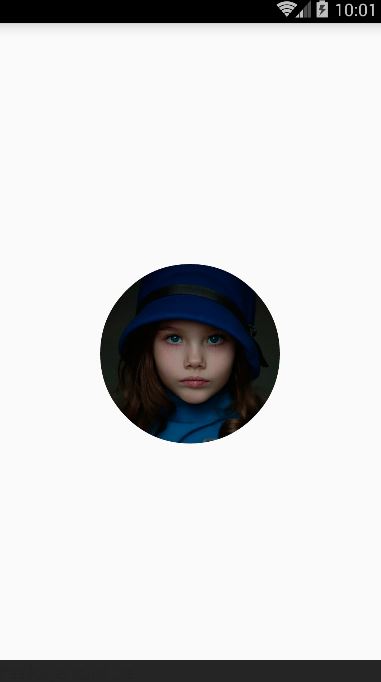
創建圓形頭像:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image);
ImageView image = (ImageView)findViewById(R.id.image);
RoundRect roundRect = new RoundRect(500,500,300);
Bitmap photo = roundRect.toRoundRect(this,R.drawable.indark);
image.setImageBitmap(photo);
}
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android開發之圓角矩形如何創建工具RoundRect類”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。