您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在idea中利用FileWatch編譯less文件?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
操作
依賴關系
Node.js與idea的nodejs插件
File Watch插件
全局安裝less

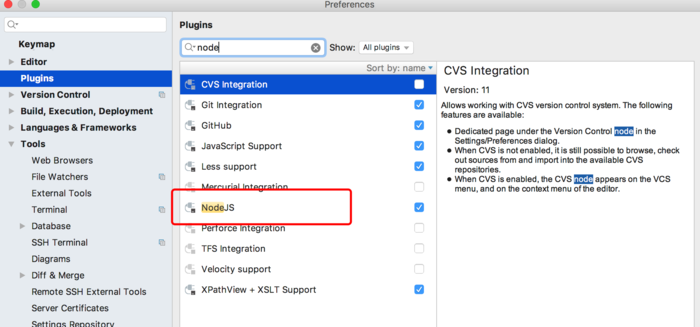
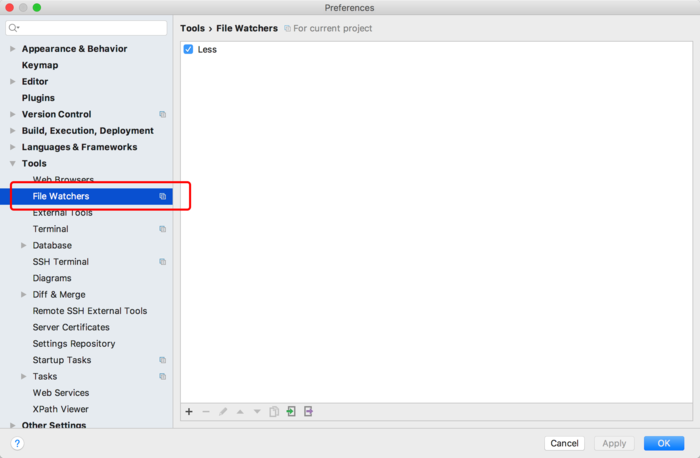
插件位置
配置File watch
1.項目中新建less文件

新建less文件
2.配置less文件的file watch。
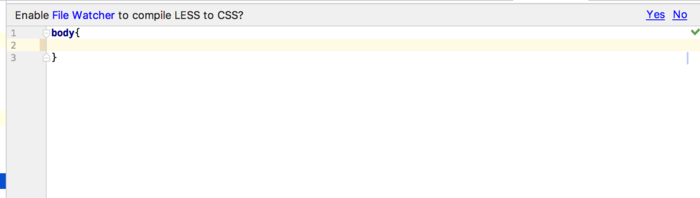
我們可以看到文件頂部有個是否開啟less文件的觀察器,點擊YES

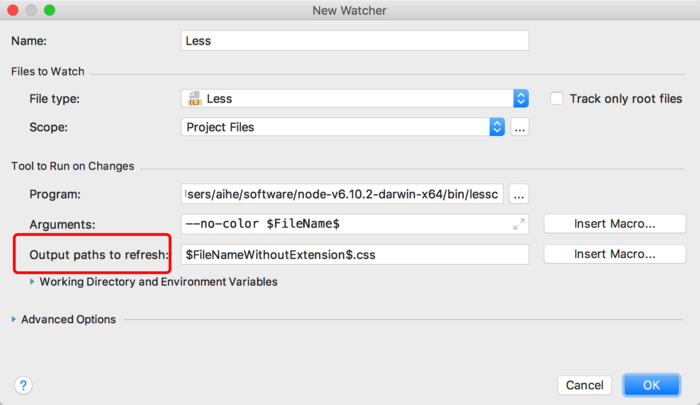
配置Less的File watch
點擊輸出路徑最右邊的插入預定義宏(insert Macro),可以看到預定義的宏與它代表的內容

插入Macro界面
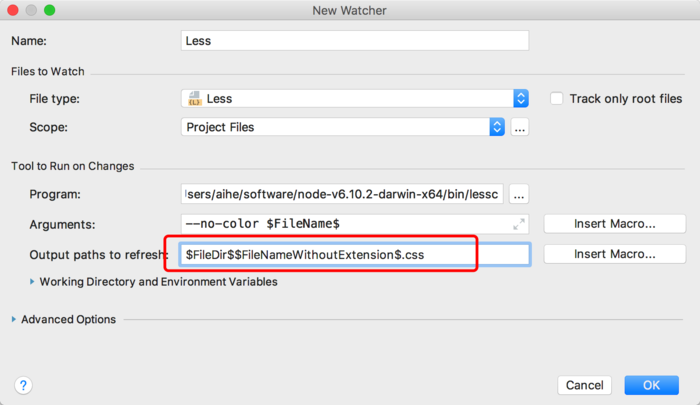
最終效果圖

最終配置
可以看到less被實時編譯成了css文件

實時編譯圖
額外
File watch不僅僅可以觀察less文件,實時監聽文件變化的操作都可以處理。我們可在Idea的配置中自行配置。

File watch位置
前端我不建議使用sass編譯器,因為在windows上安裝sass編譯器依賴一大堆東西,又是c++,又是python的。雖然在Mac或linux上用sass沒問題,在windows上使用會出現問題。less與sass功能差不多,最終也都是要編譯成css的,有了這么好用的工具還是直接使用less。
看完上述內容,你們掌握怎么在idea中利用FileWatch編譯less文件的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。