您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言,一天在點外賣的時候,注意到餓了么列表頁的滑動效果不錯,但是覺得其中的手勢滑動還是挺復雜的,正好又碰到了在熟悉Touch事件的理解當中,所以就抽空對著餓了么的列表頁面嘗試寫寫這個效果
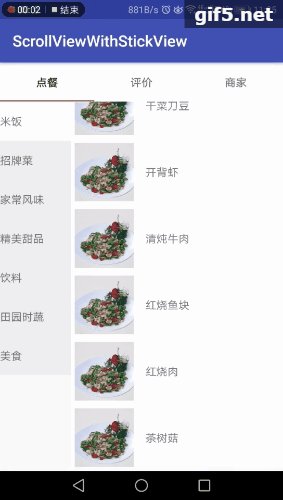
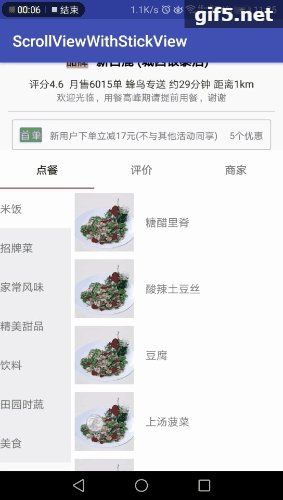
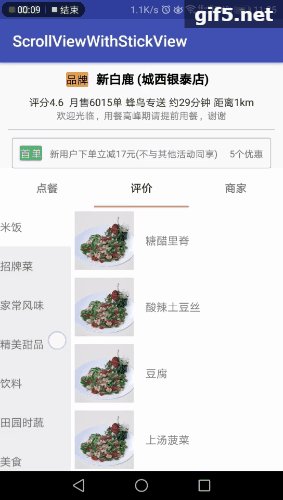
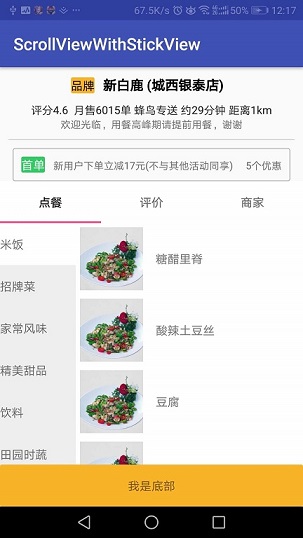
1.先貼一個實現的效果圖
邏輯是當外部的ScrollView沒有滑到底部的時候,往上滑動的時候,是滑動外部的ScrollView,當外部的ScrollView到達底部的時候,我們再網上滑,就是滑動內部的列表了,另外在左右滑動的時候,當左右滑動的距離大于minPageSlop的話,那么就執行左右滑動。
如下是仿餓了么的列表頁的效果圖:

2.引入
在項目根目錄的build.gradle文件下增加jitpack的repo地址
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
在需要引入的module中引入library
dependencies { implementation 'com.github.WelliJohn:StickScrollView:0.0.3'
}
3.界面的布局說明
<wellijohn.org.stickscrollview.ScrollViewWithStickHeader
android:id="@+id/stick_scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:focusableInTouchMode="true"
android:orientation="vertical">
//這里是header部分,可以隨便自定義
</LinearLayout>
<LinearLayout
android:id="@+id/ll_stick_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/order_manager_tabs"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
tools:tabGravity="fill"
tools:tabMode="fixed" />
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</wellijohn.org.stickscrollview.ScrollViewWithStickHeader>
比如我們看到的仿餓了么的列表頁界面,我們就需要在ViewPager設置Fragment,fragment中是左右兩個列表,看下fragment的xml設置:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<wellijohn.org.stickscrollview.ChildRecyclerView
android:id="@+id/child_recyclerview"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#EEEEEE" />
<wellijohn.org.stickscrollview.ChildRecyclerView
android:id="@+id/child_recyclerview_right"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_weight="3" />
</LinearLayout>
4.注意事項
ScrollViewWithStickHeader內部目前支持放置ViewPager,ScrollView,RecyclerView,WebView ScrollView,RecyclerView,WebView需要對應使用ChildScrollView,ChildRecyclerView,ChildWebView 我們在使用的時候,需要調用mStickScrollView.setContentView(mContentView);mLLStickList就是我們需要StickHeader+列表的部分,如果你沒有StickHeader的話,那么直接設置列表進來也可以,總之,你想滑動到哪個位置接下來滑動就是單純下面的部分滑動,那你就把下面的View整體設置為mContentView。剛剛那個的ContentView是id為ll_stick_list的View。另外在這里ScrollViewWithStickHeader增加autoscroll屬性,默認是關閉的,如果autoscroll:true的話,在我們手指放開的時候,contentView會判斷是否自動滑動到頂部還是隱藏不見。

5.0.0.3版本修復當有底部有操作欄的時候,界面的滾動出現錯亂的問題。
當我們底部有view需要固定的時候,我們需要通過mStickScrollView.setBottomView(mViewBottom);就可以了,如下所示:

6.任何控件的使用我們最好都知道它的實現方式,所以在這里簡單介紹下這款控件的設計思路(ChildScrollView,ChildRecyclerView,ChildWebView下面的都稱為子ScrollView)? 6.1.我們什么時候應該讓外部的ScrollView執行滑動事件,什么時候讓子ScrollView執行滑動。在Android中我們有一個方法getParent().requestDisallowInterceptTouchEvent(true);就是讓view獲取到對應的事件。 6.2.既然我們知道了怎么讓view的touch事件,接下來我們就要明白在什么情況下我們應該讓父view執行滾動事件,什么時候讓子view執行滾動事件。如下,我列了表格:
父ScrollVIew
子ScrollView
在這里當父ScrollView不在底部的時候,不會出現子ScrollView不在頂部的情況,所以在這里就不分析了。
6.3.分析了,在什么情況我們應該讓子ScrollVIew還是父ScrollView捕獲滑動事件了,我們就可以在我們的子ScrollView中編寫對應的代碼處理了?
如下面是一段ChildScrollView的onTouchEvent方法的重寫,其他的ChildRecyclerView和ChildWebView處理也是一樣的:
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mScrollViewWithStickHeader == null) return super.onTouchEvent(event);
int action = event.getAction();
if (action == MotionEvent.ACTION_DOWN) {
mLastX = event.getX();
mLastY = event.getY();
//首先判斷外層ScrollView是否滑動到底部
if (mScrollViewWithStickHeader.isBottom()) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
//攔截事件 本身不處理
getParent().requestDisallowInterceptTouchEvent(false);
return false;
}
}
if (action == MotionEvent.ACTION_MOVE) {
float nowY = event.getY();
if (!mScrollViewWithStickHeader.isBottom() && !isScrolledToTop && nowY - mLastY > 0) {
if (Math.abs(event.getX() - mLastX) < minPageSlop) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
} else if (mScrollViewWithStickHeader.isBottom() && !isScrolledToBottom && nowY - mLastY < 0) {
if (Math.abs(event.getX() - mLastX) < minPageSlop) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
} else if (mScrollViewWithStickHeader.isBottom() && !isScrolledToTop && nowY - mLastY > 0) {
if (Math.abs(event.getX() - mLastX) < minPageSlop) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
} else {
getParent().requestDisallowInterceptTouchEvent(false);
}
}
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_CANCEL) {
getParent().requestDisallowInterceptTouchEvent(false);
}
return super.onTouchEvent(event);
}
這樣的話,我們就能實現固定頭部的ScrollView了。
7.github地址。
以上就是本次小編整理的全部內容,感謝你對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。