您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Android如何實現仿Boss直聘文本日期混合滾輪選擇器”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Android如何實現仿Boss直聘文本日期混合滾輪選擇器”這篇文章吧。
1、需求分析
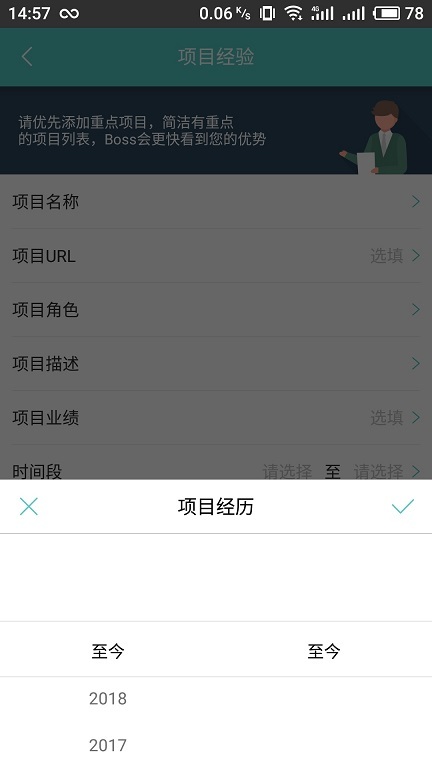
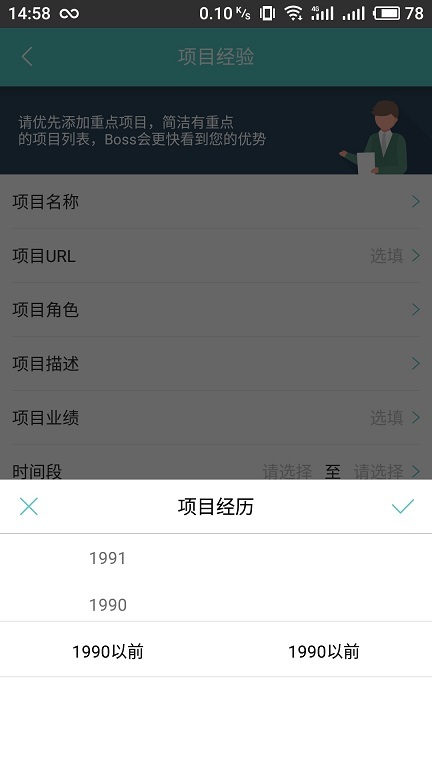
GitHub上面有一款iOS風格的滾輪選擇器Android-PickerView,它分為時間選擇器代碼TimePickerView和選項選擇器OptionsPickerView,不但可以選擇時間日期,可以選擇我們自定義的數據,比如性別、年齡等。我一直都用它。直到最近遇到了一個需求,它的選項里面既有文字也有時間,大體效果如Boss直聘添加項目經驗中的時間選擇功能:


從圖中我們可以看出,除了常規的年份和月份的選擇,選項中還包含了文本。其中,最新的時間是“至今”,而最早可供選擇的時間則是“1900以前”。所以看起來似乎TimePickerView和OptionsPickerView都無法實現這個功能。我們都沮喪地認為這下要么得自定義控件,要么得修改Android-PickerView這個庫了。但我轉念一想,為什么要把“時間選擇”和“選項選擇”分得那么開呢?時間選擇其實也是選項選擇的一種嘛。比如我要選擇2017年12月,那就是從年份中選擇2017,從月份中選擇12。只要設置好一級選項和二級選項就可以了。
2、選項結構分析
有了思路之后,我們來分析一下選項的數據結構。年份可以分為3種情況:
最新年份,其實也是最新的時間:“至今”;
常規的年份:1990~當前年份(2018);
最早的年份,也就是最早的時間:“1990以前”。
我在Boss直聘的基礎上加了一些限制:當前年份下對應的可供選擇的月份范圍只能是從月到當前月份,比如現在是2018年2月,那么選好年份為2018后,月份就只能選擇1和2。這樣一來,月份就有四種情況了:
最新月份:“至今”;
當前年份下對應的月份范圍:1~當前月份;
完整的月份,即1~12;
最早月份:“1990以前”。
可以總結為如下的表格:
| 年份 | 月份 |
|---|---|
| 最新年份“至今” | 最新年份“至今” |
| 當前年份 | 1~當前月份 |
| 1990~當前年份-1 | 月份1~12 |
| 最早年份“1990以前” | 最早月份“1990以前” |
3、書寫代碼
在開始寫代碼之前,我建議你先去GitHub上看看Android-PickerView的使用用法,它使用了構造者模式,用起來很簡單。
現在,就開始寫我們的代碼了。
3.1 界面布局
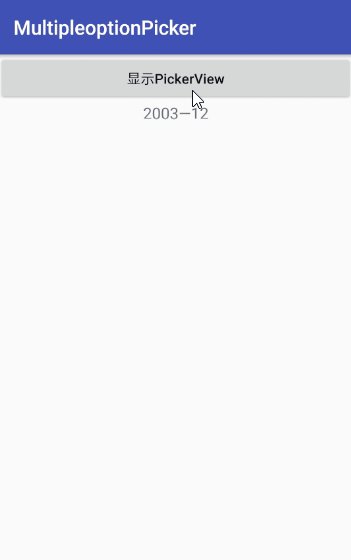
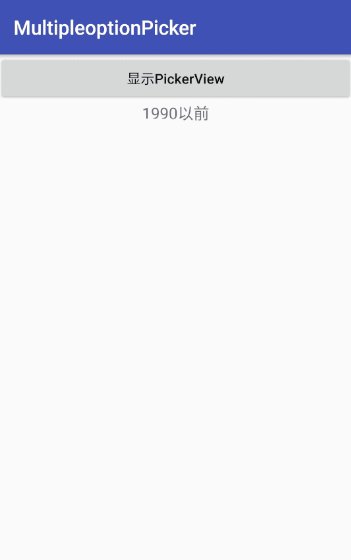
布局就是一個按鈕,點擊后彈出滾輪選擇器,選好后點擊確認即將數據在TextView上顯示出來。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:textAllCaps="false" android:text="顯示PickerView" android:onClick="showPickerView" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_time" android:textSize="16sp" android:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
3.2 Activity代碼
借助強大的PickerView,我們實現起來很簡單,請看如下的代碼:
public class MultipleOptionActivity extends AppCompatActivity {
private TextView tvTime;
/**
* 完整的月份數據1~12
*/
private List<String> monthList = new ArrayList<>();
/**
* 滾輪選擇器中年份的選項數據
*/
private List<String> optionYears = new ArrayList<>();
/**
* 滾輪選擇器中月份的選項數據
*/
private List<List<String>> optionMonths = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_multiple_option);
tvTime = (TextView) findViewById(R.id.tv_time);
initData();
}
/**
* 初始化數據
*/
private void initData() {
//設置完整的月份數據,即1~12
for (int i = 1; i <= 12; i++) {
monthList.add(String.valueOf(i));
}
Calendar calendar = Calendar.getInstance();
int curYear = calendar.get(Calendar.YEAR);
//月份獲取到的數據是0~11,所以要加1
int curMonth = calendar.get(Calendar.MONTH) + 1;
for (int i = curYear + 1; i >= 1989; i--) {
//對應年份的月份數據集合
List<String> tempMonths = new ArrayList<>();
if (i == curYear + 1) {
//設置最新時間“至今”
optionYears.add("至今");
tempMonths.add("至今");
optionMonths.add(tempMonths);
} else if (i == curYear) {
//設置當前年份及其對應的月份
optionYears.add(String.valueOf(i));
for (int j = 1; j <= curMonth; j++) {
tempMonths.add(String.valueOf(j));
}
optionMonths.add(tempMonths);
} else if (i == 1989) {
//設置最早時間“1900以前”
optionYears.add("1990以前");
tempMonths.add("1990以前");
optionMonths.add(tempMonths);
} else {
//設置常規時間
optionYears.add(String.valueOf(i));
optionMonths.add(monthList);
}
}
}
/**
* 顯示滾輪
*
* @param view
*/
public void showPickerView(View view) {
OptionsPickerView multipleOp = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
if (options1 == 0 || options1 == optionYears.size() - 1) {
//選中最新和最早時間時直接顯示文字,不需要拼接月份
tvTime.setText(optionYears.get(options1));
} else {
//常規的時間,需要拼接年份和月份
tvTime.setText(new StringBuffer(optionYears.get(options1)).append("—").append(monthList.get(options2)));
}
}
}).setTitleText("請選擇時間")
.build();
multipleOp.setPicker(optionYears, optionMonths);
multipleOp.show();
}
}代碼很少,注釋我也寫得很清楚了,相信大家很容易理解。我們重點關注OptionsPickerView的setPicker方法,它可以傳入三個參數,每個參數都是集合,但每個參數的類型都不同。第一個參數是List,第二個參數是List<List>,第三個參數是List<List<list>>。看到這里你就明白了,我們每個年份對應的月份數據就是一個集合(當然,集合大小不相同),比如年份2017,對應的月份就是有著12個元素的集合。理清楚這一點之后,也就理解initData方法里面對數據的設置了。
最后在TextView中顯示數據時自然也要分類了,對于“至今”和“1990以前”我們至今顯示文本,其他的再拼接一下,看起來像是時間就行了。
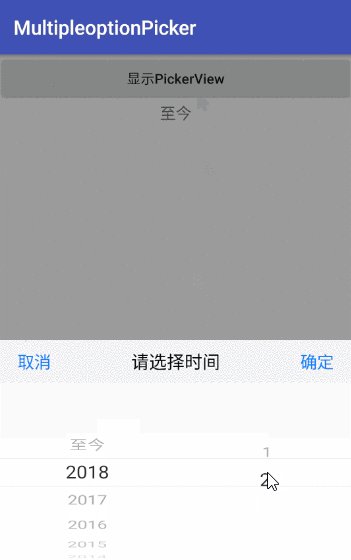
看看我們最后實現的效果圖:

4、總結
在項目中使用一些好的第三方庫是可以大大節省我們的開發時間的,但是在使用過程中也要靈活一點。比如我們在一個頁面中需要多次用到滾輪選擇器(比如選擇開始時間和結束時間),那么每次都要設置一遍滾輪的樣式和寫一次點擊事件也太麻煩了。這時,我們就可以將滾輪樣式的設置代碼抽取出來:
/**
* 設置滾輪樣式
* @return
*/
private OptionsPickerView.Builder createBuilder(){
OptionsPickerView.Builder builder = new OptionsPickerView.Builder(MultipleOptionActivity.this,this)
.setBgColor(ContextCompat.getColor(this,R.color.colorAccent))
.setSubmitText("確定")
.setCancelText("取消");
//下面可以繼續設置樣式
return builder;
}然后顯示滾輪的時候只要這樣寫:
OptionsPickerView op = createBuilder().build(); op.setPicker(數據1,數據2); op.show();
點擊事件也可以封裝起來,讓我們的Activity繼承OptionsPickerView.OnOptionsSelectListener,然后實現點擊事件:
/**
* 滾輪的監聽事件
* @param options1
* @param options2
* @param options3
* @param v
*/
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
switch (v.getId()){
//根據所點擊的控件Id來區分點擊事件
case R.id.btn_show:
break;
default:
break;
}
}那么OptionsPickerView怎么獲取到點擊View的id的呢?我們在調用show方法的時候傳入點擊View的對象就可以了。
以上是“Android如何實現仿Boss直聘文本日期混合滾輪選擇器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。