您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
昨夜同門云集推杯又換盞,今朝茶涼酒寒豪言成笑談。半生累,盡徒然,碑文完美有誰看,隱居山水之間誓與浮名散。
簡介
今天給大家帶來的是支付寶的月賬單view的實現,看到標題,你可能會覺得是自定義view的相關實現,這里可能要讓你失望了,因為這里我們用的是github上的一個開源項目。
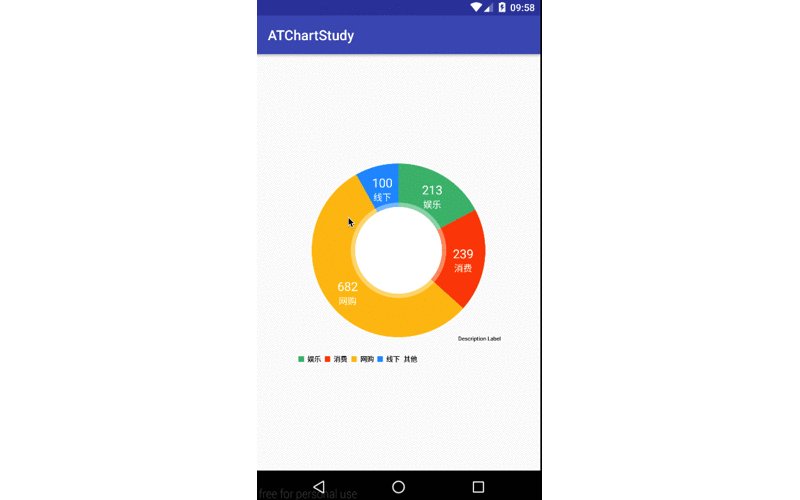
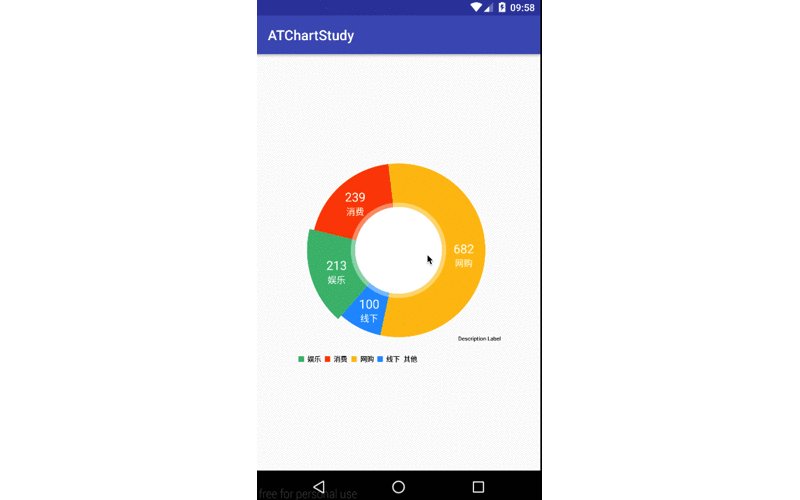
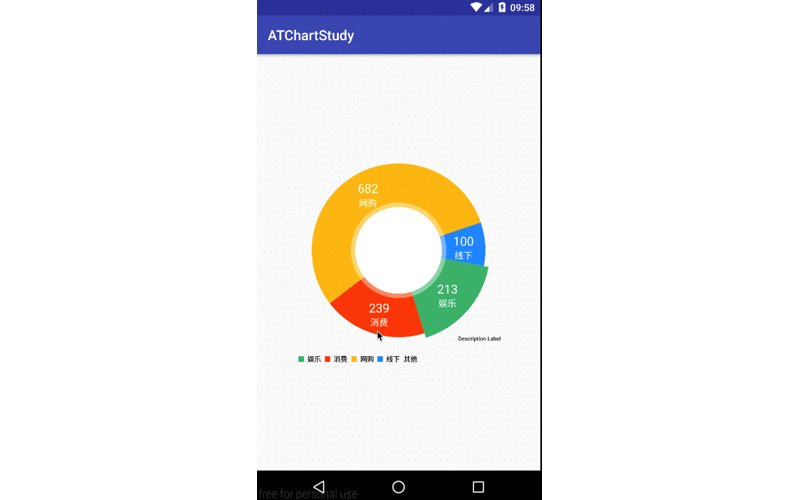
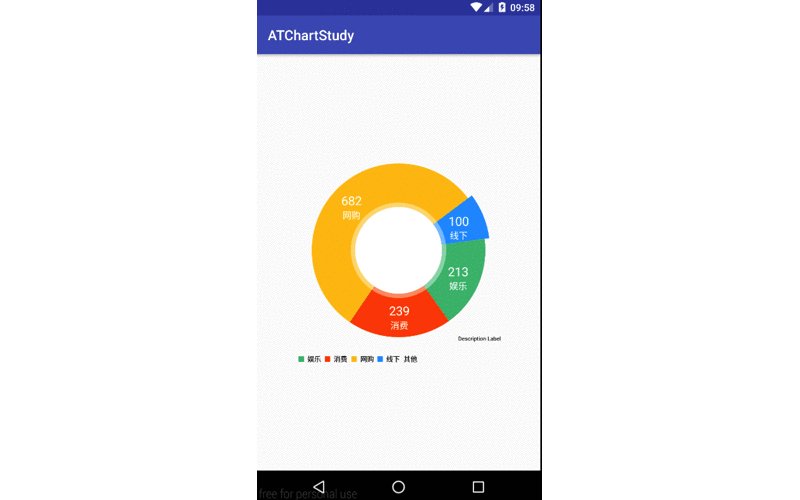
1. 效果圖

2. MPAndroidChart
我們用的是MPAndroidChart打開鏈接來實現的效果,它可以實現柱狀圖,餅狀圖等。
使用方法
1. 添加依賴
你可以選擇在build.gradle中添加依賴。
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
}
2. 引入library
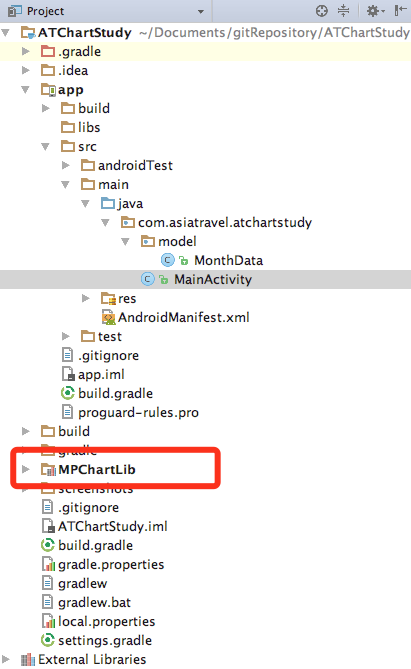
當然也可以選擇引入library。

3. xml引用
activity_main.xml
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/chart_view"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerInParent="true" />
4. MainActivity
public class MainActivity extends AppCompatActivity {
private static final float TEXT_SIZE = 18;
private PieChart mPieChart;
private List<MonthData> mMonthData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPieChart = (PieChart) findViewById(R.id.chart_view);
initData();
initPieData();
}
private void initData() {
mMonthData = new ArrayList<>();
MonthData playing = new MonthData();
playing.setLabel("娛樂");
playing.setValue(213);
MonthData pay = new MonthData();
pay.setLabel("消費");
pay.setValue(239);
MonthData shopping = new MonthData();
shopping.setLabel("網購");
shopping.setValue(682);
MonthData mobile = new MonthData();
mobile.setLabel("線下");
mobile.setValue(100);
mMonthData.add(playing);
mMonthData.add(pay);
mMonthData.add(shopping);
mMonthData.add(mobile);
}
private void initPieData() {
PieData mPieData = new PieData();
List<PieEntry> mEntry = new ArrayList<>();
String mLabel = "其他";
for (MonthData monthData : mMonthData) {
PieEntry entry = new PieEntry(monthData.getValue(), monthData.getLabel());
mEntry.add(entry);
}
PieDataSet mDataSet = new PieDataSet(mEntry, mLabel);
mDataSet.setColors(Color.rgb(60, 179, 113), Color.rgb(255, 69, 0),
Color.rgb(255, 185, 15), Color.rgb(30, 144, 255));
mPieData.setDataSet(mDataSet);
mPieData.setValueTextSize(TEXT_SIZE);
mPieData.setValueTextColor(Color.WHITE);
mPieChart.setDescription(new Description());
mPieChart.setData(mPieData);
}
}
這里,MonthData是我們自己定義的model,而initPieData()方法中的類都是用的MPAndroidChart中提供的,然后我們再進行簡單的封裝,并用其提供的api顯示view。
5. MonthData
封裝的model
public class MonthData {
private String label;
private float value;
public String getLabel() {
return label;
}
public void setLabel(String label) {
this.label = label;
}
public float getValue() {
return value;
}
public void setValue(float value) {
this.value = value;
}
}
總結
對于本次view的實現,雖然我們自己的東西很少,但至少可以讓我們有所提高,做出來總比做不出來的好,也希望你能和我一樣,每天提高一點,不為別的,充實就好。
源碼下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。