溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
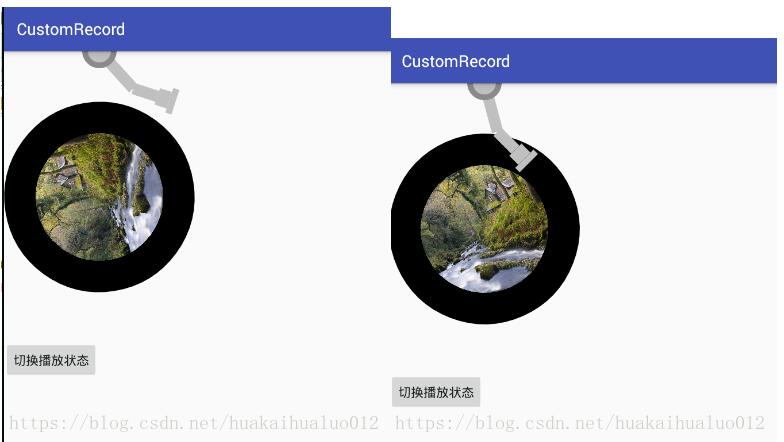
本文實例為大家分享了Android實現仿網易音樂唱片播放效果的具體代碼,供大家參考,具體內容如下
效果圖:

在values中創建attrs.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="GramophoneView">
<attr name="picture_radiu" format="dimension" /> //中間圖片的半徑
<attr name="src" format="reference" /> //圖片
<attr name="disk_rotate_speed" format="float" /> //唱片旋轉的速度
</declare-styleable>
</resources>
創建GramophoneView
public class GramophoneView extends View {
/**
* 尺寸計算設計說明:
* 1、唱片有兩個主要尺寸:中間圖片的半徑、黑色圓環的寬度。
* 黑色圓環的寬度 = 圖片半徑的一半。
* 2、唱針分為“手臂”和“頭”,手臂分兩段,一段長的一段短的,頭也是一段長的一段短的。
* 唱針四個部分的尺寸求和 = 唱片中間圖片的半徑+黑色圓環的寬度
* 唱針各部分長度 比例——長的手臂:短的手臂:長的頭:短的頭 = 8:4:2:1
* 3、唱片黑色圓環頂部到唱針頂端的距離 = 唱針長的手臂的長。度
*/
private final float DEFUALT_DISK_ROTATE_SPEED = 1f;
private final float DEFAULT_PICTURE_RADIU = 200; // 中間圖片默認半徑
private final float DEFUALT_PAUSE_NEEDLE_DEGREE = -45; // 暫停狀態時唱針的旋轉角度
private final float DEFUALT_PLAYING_NEEDLE_DEGREE = -15; // 播放狀態時唱針的旋轉角度
private int pictureRadiu; // 中間圖片的半徑
//指針
private int smallCircleRadiu = 20; // 唱針頂部小圓半徑
private int bigCircleRadiu = 30; // 唱針頂部大圓半徑
private int shortArmLength;
private int longArmleLength; // 唱針手臂,較長那段的長度
private int shortHeadLength; // 唱針的頭,較短那段的長度
private int longHeadLength;
private Paint needlePaint;
//唱片
private float halfMeasureWidth;
private int diskRingWidth; // 黑色圓環寬度
private float diskRotateSpeed; // 唱片旋轉速度
private Bitmap pictureBitmap;
private Paint diskPaint;
//狀態控制
private boolean isPlaying;
private float currentDiskDegree; // 唱片旋轉角度
private float currentNeddleDegree = DEFUALT_PLAYING_NEEDLE_DEGREE; // 唱針旋轉角度
public GramophoneView(Context context) {
this(context, null);
}
public GramophoneView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
needlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
diskPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.GramophoneView);
//拿到xml中的圖片和圖片半徑和,旋轉的度數
pictureRadiu = (int) typedArray.getDimension(R.styleable.GramophoneView_picture_radiu, DEFAULT_PICTURE_RADIU);
diskRotateSpeed = typedArray.getFloat(R.styleable.GramophoneView_disk_rotate_speed, DEFUALT_DISK_ROTATE_SPEED);
Drawable drawable = typedArray.getDrawable(R.styleable.GramophoneView_src);
if (drawable == null) {
pictureBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
} else {
pictureBitmap = ((BitmapDrawable) drawable).getBitmap();
}
//初始化唱片的變量
diskRingWidth = pictureRadiu >> 1;
shortHeadLength = (pictureRadiu + diskRingWidth) / 15; //圖片半徑和黑色圓環的和 等于 指針的總長度
longHeadLength = shortHeadLength << 1; //左移相當于乘以2
shortArmLength = longHeadLength << 1;
longArmleLength = shortArmLength << 1;
}
/**
* 理想的寬高是,取決于picture的 半徑的
*
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//我們想要的理想寬高
int width = (pictureRadiu + diskRingWidth) * 2;
int hight = (pictureRadiu + diskRingWidth) * 2 + longArmleLength;
//根據我們理想的寬和高 和xml中設置的寬高,按resolveSize規則做最后的取舍
//resolveSize規則 1、精確模式,按
int measureWidth = resolveSize(width, widthMeasureSpec);
int measureHeight = resolveSize(hight, heightMeasureSpec);
setMeasuredDimension(measureWidth, measureHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
halfMeasureWidth = getMeasuredWidth() >> 1;
drawDisk(canvas);
drawNeedle(canvas);
if (currentNeddleDegree > DEFUALT_PAUSE_NEEDLE_DEGREE) {
invalidate();
}
}
private void drawDisk(Canvas canvas) {
currentDiskDegree = currentDiskDegree % 360 + diskRotateSpeed;
canvas.save();
canvas.translate(halfMeasureWidth, longArmleLength + diskRingWidth + pictureRadiu);
canvas.rotate(currentDiskDegree);
diskPaint.setColor(Color.BLACK);
diskPaint.setStyle(Paint.Style.STROKE);
diskPaint.setStrokeWidth(pictureRadiu / 2);
canvas.drawCircle(0, 0, pictureRadiu + diskRingWidth / 2, diskPaint);
Path path = new Path(); // 裁剪的path路徑 (為了裁剪成圓形圖片,其實是將畫布剪裁成了圓形)
path.addCircle(0, 0, pictureRadiu, Path.Direction.CW);
canvas.clipPath(path);
Rect src = new Rect(); //將要畫bitmap的那個范圍
src.set(0, 0, pictureBitmap.getWidth(), pictureBitmap.getHeight());
Rect dst = new Rect();
dst.set(-pictureRadiu, -pictureRadiu, pictureRadiu, pictureRadiu); //將要將bitmap畫要坐標系的那個位置
canvas.drawBitmap(pictureBitmap, src, dst, null);
canvas.restore();
}
private void drawNeedle(Canvas canvas) {
canvas.save();
//移動坐標原點,畫指針第一段
canvas.translate(halfMeasureWidth, 0);
canvas.rotate(currentNeddleDegree);
needlePaint.setColor(Color.parseColor("#C0C0C0"));
needlePaint.setStrokeWidth(20);
canvas.drawLine(0, 0, 0, longArmleLength, needlePaint);
//畫指針第二段
canvas.translate(0, longArmleLength);
canvas.rotate(-30);
canvas.drawLine(0, 0, 0, shortArmLength, needlePaint);
//畫指針第三段
canvas.translate(0, shortArmLength);
needlePaint.setStrokeWidth(30);
canvas.drawLine(0, 0, 0, longHeadLength, needlePaint);
//畫指針的第四段
canvas.translate(0, longHeadLength);
needlePaint.setStrokeWidth(45);
canvas.drawLine(0, 0, 0, shortHeadLength, needlePaint);
canvas.restore();
//畫指針的支點
canvas.save();
canvas.translate(halfMeasureWidth, 0);
needlePaint.setColor(Color.parseColor("#8A8A8A"));
needlePaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(0, 0, bigCircleRadiu, needlePaint);
needlePaint.setColor(Color.parseColor("#C0C0C0"));
canvas.drawCircle(0, 0, smallCircleRadiu, needlePaint);
canvas.restore();
//當前如果是播放的話,就移動到播放的位置 ,因為逆時針旋轉度數是負的所以,- + 需要注意
if (isPlaying) {
if (currentNeddleDegree < DEFUALT_PLAYING_NEEDLE_DEGREE) { //不是暫停狀態,就是播放狀態,或者是切換中狀態
currentNeddleDegree += 3; //切換中狀態指針是要有動畫效果的,所有要改變指針的度數
}
} else {
if (currentNeddleDegree > DEFUALT_PAUSE_NEEDLE_DEGREE) {
currentNeddleDegree -= 3;
}
}
}
public void pauseOrstart() {
isPlaying = !isPlaying;
invalidate();
}
/**
* 設置圖片半徑
*
* @param pictureRadius 圖片半徑
*/
public void setPictureRadius(int pictureRadius) {
this.pictureRadiu = pictureRadius;
}
/**
* 設置唱片旋轉速度
*
* @param diskRotateSpeed 旋轉速度
*/
public void setDiskRotateSpeed(float diskRotateSpeed) {
this.diskRotateSpeed = diskRotateSpeed;
}
/**
* 設置圖片資源id
*
* @param resId 圖片資源id
*/
public void setPictureRes(int resId) {
pictureBitmap = BitmapFactory.decodeResource(getContext().getResources(), resId);
invalidate();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.customrecord.MainActivity">
<com.example.customrecord.GramophoneView
android:id="@+id/gramopone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:disk_rotate_speed="1"
app:picture_radiu="80dp"
app:src="@drawable/land" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:onClick="pauseOrstart"
android:text="切換播放狀態" />
</LinearLayout>
MainActivity
public class MainActivity extends AppCompatActivity {
private GramophoneView gramophoneView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gramophoneView = (GramophoneView) findViewById(R.id.gramopone);
}
public void pauseOrstart(View view) {
gramophoneView.pauseOrstart();
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。