您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
前端時間學了vue,一開始看了vue1.0,后來實在覺得技術總得實踐,就直接上手vue2.0。然后花了將近一周時間做了一個網易云音樂的小項目。一開始覺得項目比較小,沒必要用vuex所以就沒有使用,但是后來發現數據流傳輸有點麻煩,后續會使用vuex。
技術棧
vue+vue-router(核心框架)
better-scroll(使移動端滑動體驗更加流暢)
vue-lazyload(用戶圖片懶加載)
nprogress(用于加載過渡)
axios(請求)
功能分析與設計
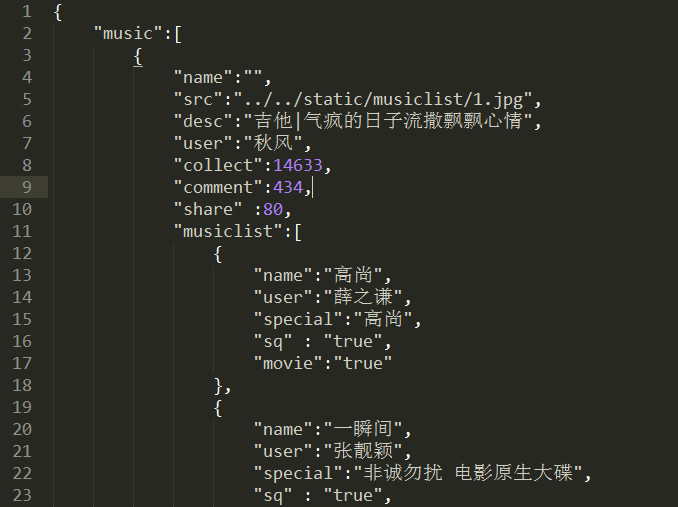
首先我先參考了現有的一些APP的設計與開發,然后決定做了歌單和搜索兩個模塊,本身主要以前端為主,后端代碼并沒有研究,這里要感謝這位同學寫的API。如果你沒有API也沒有關系,這并不影響我們的開發,你可以寫如下形式的json數據進行模擬:

vuejs
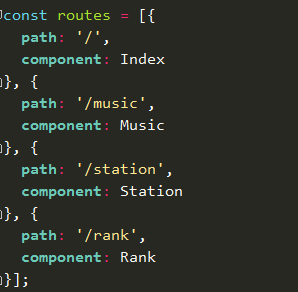
路由結構如下

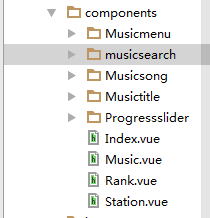
以下是組件

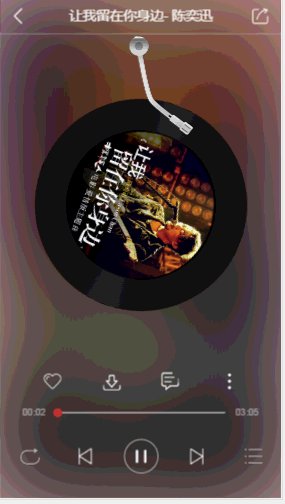
1.歌單部分:
數據主要由API提供,源碼中有具體地址。需要了解audio標簽,不熟悉的同學看audio
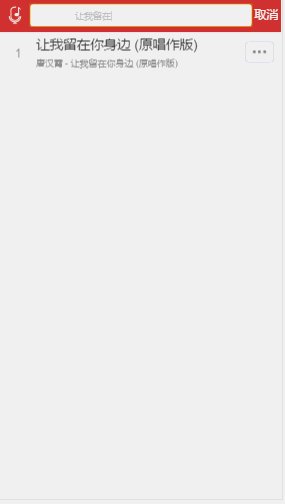
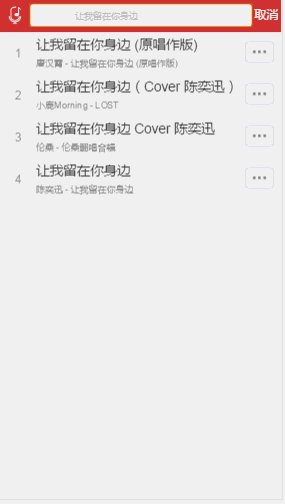
2.搜索部分:
通過綁定@keydown來綁定事件,實現實時查詢。
better-scroll
使用:
1.一定要用一個空層來承載
<div ref="helloWrapper"> <div> //你的代碼 </div> </div>
2.在vue中使用前必須引入
import BScroll from 'better-scroll';
this.helloScroll = new BScroll(this.$refs.helloWrapper, {
click: true
});
一定要在數據渲染完成后使用better-scroll,
this.$nextTick(() => {
//調用
});
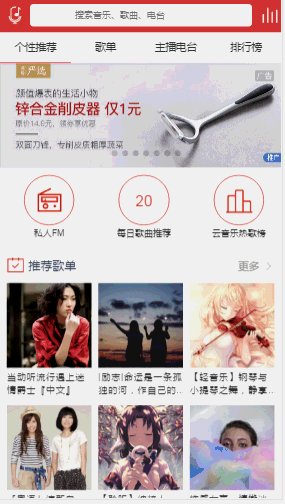
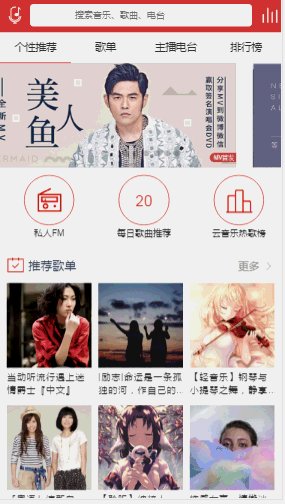
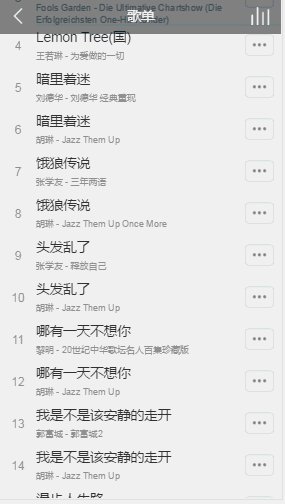
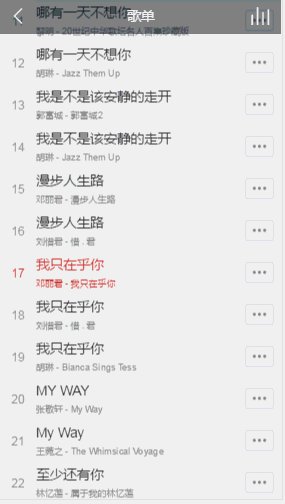
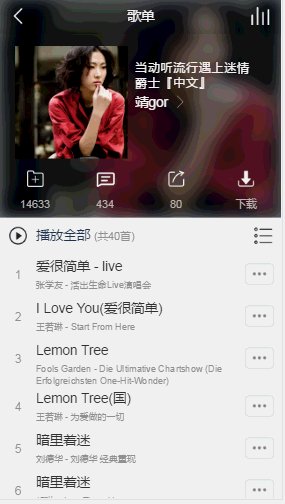
最后上幾張效果圖



github項目地址:https://github.com/hua1995116/musiccloudWebapp/
在線演示地址:http://qiufengh.com:8080/
以上所述是小編給大家介紹的Vuejs仿網易云音樂實現聽歌及搜索功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。