您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ListView
顯示大量相同格式數據
常用屬性:

常用方法:
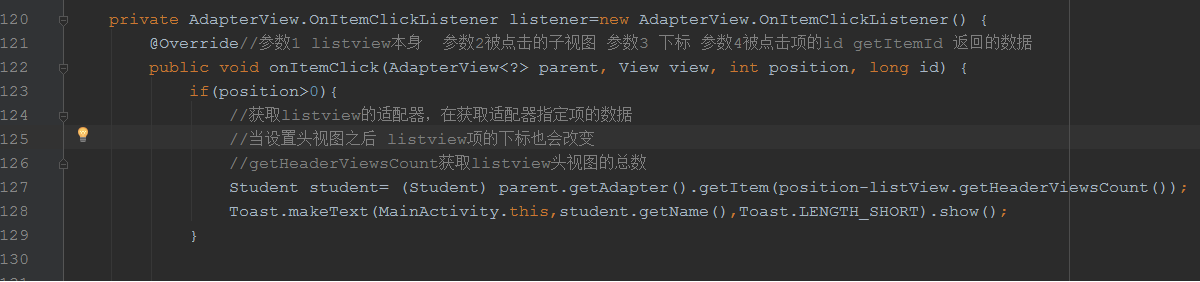
監聽事件
這個監聽的例子是設置了一個頭視圖 項的下標改變 所以用 position-listview.getHeaderViewsCount() 計算項的下標位置 獲取正確的對象

Adapter數據適配器 將各種數據以合適的形式綁定到控件上 像listview,gridview,spinner 等等等控件 都會用到Adapter綁定數據
介紹三種Adapter
先從簡單的介紹
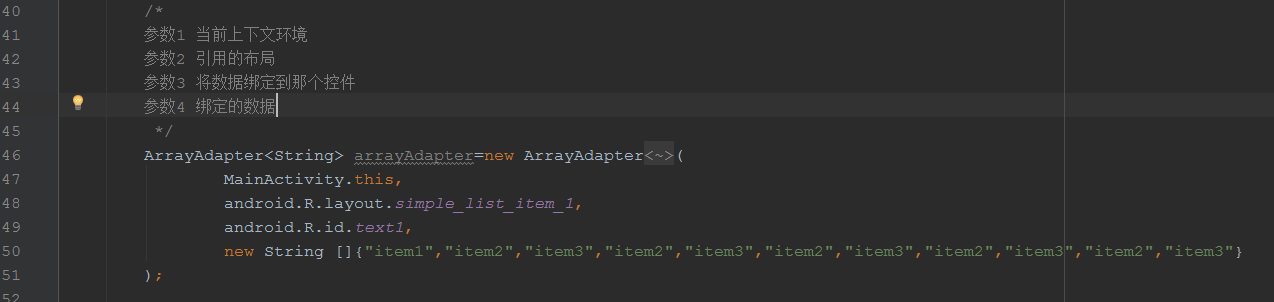
1.ArrayAdapter

參數1:當前上下文環境
參數2:android.R.layout.simple_list_item_1
是android自帶的一個簡單布局 里面只包含一個id為text1的TextView 也就是參數3 ArrayAdapter只能顯示一行數據 顯示文本信息 使用這個系統提供的布局就可以
android系統還給我們提供了其他一些好用的模板
參數4:綁定的數據 這里使用是string數組 上面提到過ArrayAdapter支持泛型 也可以綁定一個list
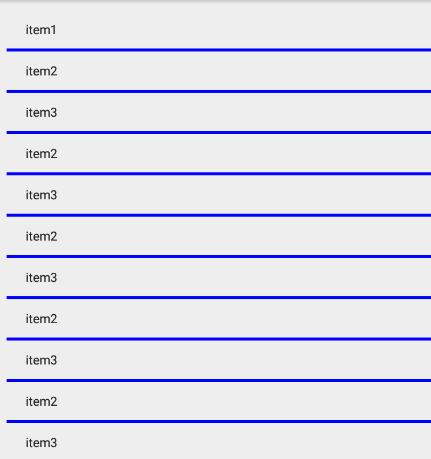
顯示效果 綁定了listview

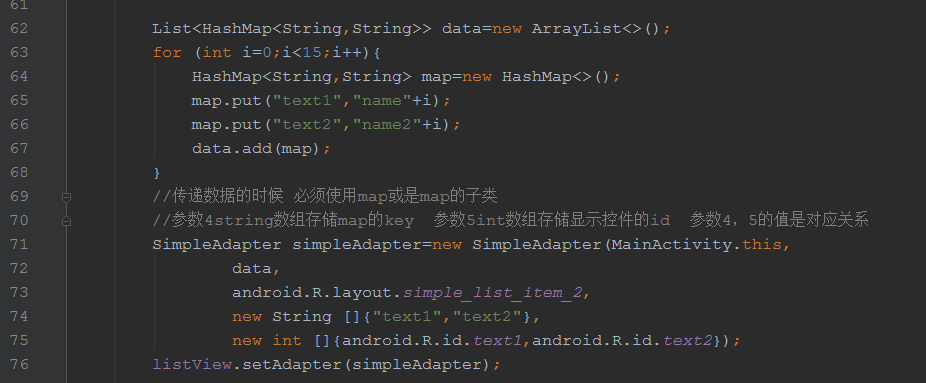
2.SimpleAdapter
simpleAdapter的擴展性最好,可以定義各種各樣的布局出來,可以放上ImageView(圖片),還可以放上Button(按鈕),CheckBox(復選框)等等

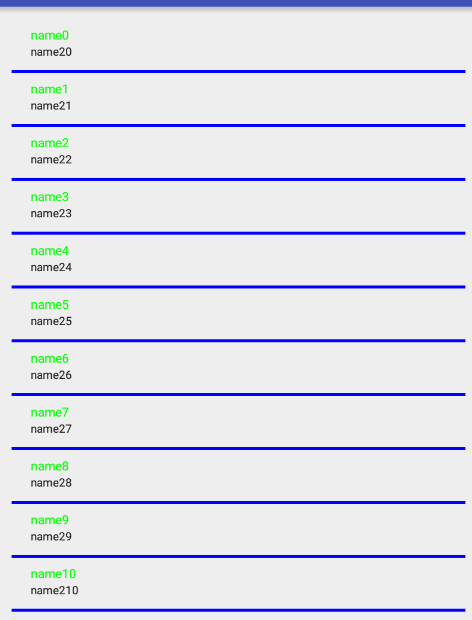
顯示結果

這里引用的布局是系統默認simple_list_item_2
listView項顯示的效果是根據你的布局顯示的,你想寫的多炫酷叼都可以
3.BaseAdapter
BaseAdapter是開發中最常用的適配器ArrayAdapter,SimpleAdapter都繼承于BaseAdapter。BaseAdapter可以完成自己定義的Adapter,可以將任何復雜組合的數據和資源,以任何你想要的顯示效果展示給大家。
繼承BaseAdapter之后,需要重寫以下四個方法:getCount,getItem,getItemId,getView。
系統在繪制ListView之前,將會先調用getCount方法來獲取Item的個數。每繪制一個Item就會調用一次getView方法,在getView中引用事先定義好的layout布局確定顯示的效果并返回一個View對象作為一個Item顯示出來。
這兩個方法是自定ListView顯示效果中最為重要的,同時只要重寫好了這兩個方法,ListView就能完全按開發者的要求顯示。而getItem和getItemId方法將會在調用ListView的響應方法的時候被調用到。
自定義布局文件(listview的項的顯示效果)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image_photo"
android:layout_width="70dp"
android:layout_height="70dp"
android:padding="10dp"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_toRightOf="@id/image_photo"/>
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_toRightOf="@id/image_photo"
android:layout_below="@id/name"
android:layout_marginTop="10dp"/>
</RelativeLayout>
student學生類
public class Student {
private String name;
private int age;
private int photo;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public int getPhoto() {
return photo;
}
public void setPhoto(int photo) {
this.photo = photo;
}
}
MainActivity
public class MainActivity extends AppCompatActivity {
private ListView listView;
//自定義BaseAdapter
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listview);
List<Student> stuList=new ArrayList<>();
for(int i=0;i<10;i++){
Student stu=new Student();
stu.setAge(10+i);
stu.setName("name"+i);
stu.setPhoto(R.mipmap.ic_launcher);
stuList.add(stu);
}
adapter=new MyAdapter(stuList,MainActivity.this);
listView.setAdapter(adapter);
}
MyAdapter
public class MyAdapter extends BaseAdapter {
private List<Student> stuList;
private LayoutInflater inflater;
public MyAdapter() {}
public MyAdapter(List<Student> stuList,Context context) {
this.stuList = stuList;
this.inflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return stuList==null?0:stuList.size();
}
@Override
public Student getItem(int position) {
return stuList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//加載布局為一個視圖
View view=inflater.inflate(R.layout.layout_student_item,null);
Student student=getItem(position);
//在view視圖中查找id為image_photo的控件
ImageView image_photo= (ImageView) view.findViewById(R.id.image_photo);
TextView tv_name= (TextView) view.findViewById(R.id.name);
TextView tv_age= (TextView) view.findViewById(R.id.age);
image_photo.setImageResource(student.getPhoto());
tv_name.setText(student.getName());
tv_age.setText(String.valueOf(student.getAge()));
return view;
}
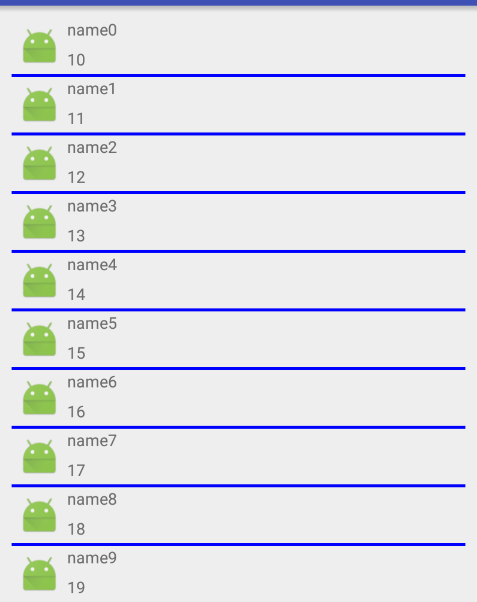
顯示結果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。