溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
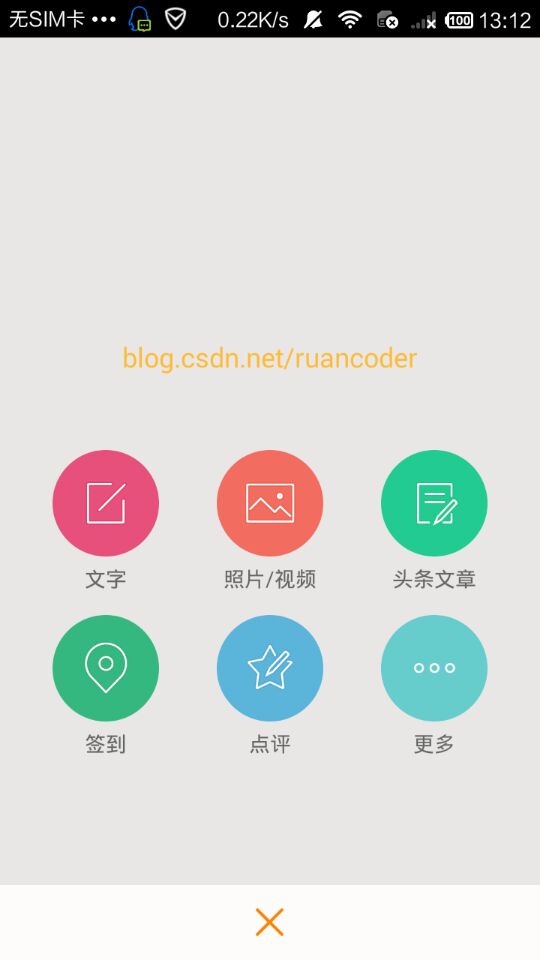
本文實例為大家分享了Android微博首頁Tab加號彈窗展示的具體代碼,供大家參考,具體內容如下




Activity部分的代碼
package com.ting.tab;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import com.ting.ContentActivity0;
import com.ting.ContentActivity1;
import com.ting.ContentActivity2;
import com.ting.ContentActivity3;
import com.ting.ContentActivity4;
import com.ting.R;
public class TabActivityGroup extends AbstractActivityGroup implements View.OnClickListener, View.OnTouchListener {
// 加載的Activity的名字,LocalActivityManager就是通過這些名字來查找對應的Activity的。
private static final String CONTENT_0 = "contentActivity0";
private static final String CONTENT_1 = "contentActivity1";
private static final String CONTENT_2 = "contentActivity2";
private static final String CONTENT_3 = "contentActivity3";
private static final String CONTENT_4 = "contentActivity4";
private View addButton;
private View mPanelView;
private View mCloseButton;
private View mIdeaButton;
private View mPhotoButton;
private View mWeiboButton;
private View mLbsButton;
private View mReviewButton;
private View mMoreButton;
private Animation mButtonInAnimation;
private Animation mButtonOutAnimation;
private Animation mButtonScaleLargeAnimation;
private Animation mButtonScaleSmallAnimation;
private Animation mCloseRotateAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_tab);
super.onCreate(savedInstanceState);
initView();
initAnimation();
((RadioButton) findViewById(R.id.radio_button0)).setChecked(true);
setContainerView(CONTENT_0, ContentActivity0.class);
}
/**
* 找到自定義id的加載Activity的View
*/
@Override
protected ViewGroup getContainer() {
return (ViewGroup) findViewById(R.id.container);
}
/**
* 初始化按鈕
*/
@Override
protected void initTabBarButtons() {
initTabBarButton(R.id.radio_button0);
initTabBarButton(R.id.radio_button1);
// initTabBarButton(R.id.radio_button2);
initTabBarButton(R.id.radio_button3);
initTabBarButton(R.id.radio_button4);
}
/**
* 導航按鈕被點擊時,具體發生的變化
*/
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
switch (buttonView.getId()) {
case R.id.radio_button0:
setContainerView(CONTENT_0, ContentActivity0.class);
break;
case R.id.radio_button1:
setContainerView(CONTENT_1, ContentActivity1.class);
break;
case R.id.radio_button2:
// setContainerView(CONTENT_2, ContentActivity2.class);
break;
case R.id.radio_button3:
setContainerView(CONTENT_3, ContentActivity3.class);
break;
case R.id.radio_button4:
setContainerView(CONTENT_4, ContentActivity4.class);
break;
default:
break;
}
}
}
//以下是仿微博加號控件添加代碼
private void initView() {
addButton = findViewById(R.id.radio_button2);
mPanelView = findViewById(R.id.panel);
mCloseButton = findViewById(R.id.close);
mIdeaButton = findViewById(R.id.idea_btn);
mPhotoButton = findViewById(R.id.photo_btn);
mWeiboButton = findViewById(R.id.weibo_btn);
mLbsButton = findViewById(R.id.lbs_btn);
mReviewButton = findViewById(R.id.review_btn);
mMoreButton = findViewById(R.id.more_btn);
addButton.setOnClickListener(this);
mCloseButton.setOnClickListener(this);
mIdeaButton.setOnTouchListener(this);
mPhotoButton.setOnTouchListener(this);
mWeiboButton.setOnTouchListener(this);
mLbsButton.setOnTouchListener(this);
mReviewButton.setOnTouchListener(this);
mMoreButton.setOnTouchListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.radio_button2:// 添加按鈕
openPanelView();
break;
case R.id.close:// 關閉按鈕
closePanelView();
break;
}
}
@Override
public boolean onTouch(final View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 手指按下,按鈕執行放大動畫
v.startAnimation(mButtonScaleLargeAnimation);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
// 手指移開,按鈕執行縮小動畫
v.startAnimation(mButtonScaleSmallAnimation);
v.postDelayed(new Runnable() {
@Override
public void run() {
// 縮小動畫執行完畢后,將按鈕的動畫清除。這里的150毫秒是縮小動畫的執行時間。
v.clearAnimation();
}
}, 150);
break;
}
return true;
}
// 打開面板視圖
private void openPanelView() {
mPanelView.setVisibility(View.VISIBLE);
mIdeaButton.startAnimation(mButtonInAnimation);
mPhotoButton.startAnimation(mButtonInAnimation);
mWeiboButton.startAnimation(mButtonInAnimation);
mLbsButton.startAnimation(mButtonInAnimation);
mReviewButton.startAnimation(mButtonInAnimation);
mMoreButton.startAnimation(mButtonInAnimation);
mCloseButton.startAnimation(mCloseRotateAnimation);
}
// 關閉面板視圖
private void closePanelView() {
// 給6個按鈕添加退出動畫
mIdeaButton.startAnimation(mButtonOutAnimation);
mPhotoButton.startAnimation(mButtonOutAnimation);
mWeiboButton.startAnimation(mButtonOutAnimation);
mLbsButton.startAnimation(mButtonOutAnimation);
mReviewButton.startAnimation(mButtonOutAnimation);
mMoreButton.startAnimation(mButtonOutAnimation);
}
// 初始化動畫
private void initAnimation() {
mButtonInAnimation = AnimationUtils.loadAnimation(this, R.anim.button_in);
mButtonOutAnimation = AnimationUtils.loadAnimation(this, R.anim.button_out);
mButtonScaleLargeAnimation = AnimationUtils.loadAnimation(this, R.anim.button_scale_to_large);
mButtonScaleSmallAnimation = AnimationUtils.loadAnimation(this, R.anim.button_scale_to_small);
mCloseRotateAnimation = AnimationUtils.loadAnimation(this, R.anim.close_rotate);
mButtonOutAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
// 6個按鈕的退出動畫執行完畢后,將面板隱藏
mPanelView.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
}
XML 代碼
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<FrameLayout
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<RadioGroup
android:id="@+id/main_tabs"
>
<RadioButton
android:id="@+id/radio_button0"
android:checked="true"
android:drawableTop="@drawable/icon_home"
android:text="首頁" />
<RadioButton
android:id="@+id/radio_button1"
android:drawableTop="@drawable/icon_meassage"
android:text="消息" />
<RelativeLayout
android:id="@+id/radio_button2"
android:layout_height="38dp"
android:layout_width="40dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:gravity="center"
android:background="@drawable/tabbar_compose_bg_add_selector"
>
<ImageView
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:src="@drawable/tabbar_compose_icon_add_selector"/>
</RelativeLayout>
<!--android:drawableTop="@drawable/icon_selfinfo"-->
<!--android:text="好友"-->
<RadioButton
android:id="@+id/radio_button3"
android:drawableTop="@drawable/icon_square"
android:text="廣場" />
<RadioButton
android:id="@+id/radio_button4"
android:drawableTop="@drawable/icon_more"
android:text="更多" />
</RadioGroup>
</LinearLayout>
<include layout="@layout/view_add"/>
</FrameLayout>
自己剛剛需要做一個微博首頁的加號動態的效果的界面,于是在網上找相關資源,但找到的都是獨立的一個加號的顯示效果,沒有一個完整的tab中的效果,于是就整合了一個,分享給大家!
源碼下載:高仿微博首頁tab加號效果
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。