您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
最近在項目中需要在某個多行英文文本末尾增加一個圖片,嘗試了很多方法,最后用了一個比較Tricky的方法解決了,當然這種方法不一定是最好最優的解決辦法,記錄一下。
問題
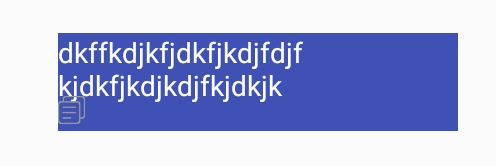
如果直接使用drawableRight或者drawableEnd來將圖片放置到文本末尾,結果會是這樣:

圖片會在TextView右邊豎直方向的中間位置顯示,而不是我們期望的在最后一行位置顯示。
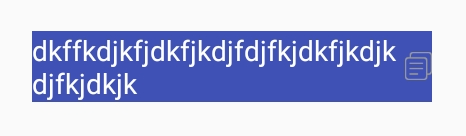
這時我們可以嘗試使用ImageSpan來將圖片放置在最后一行:
final TextView text = findViewById(R.id.text); final String string = "dkffkdjkfjdkfjkdjfdjfkjdkfjkdjkdjfkjdkjk"; //創建一個SpannableString對象,后面增加空格是預留給圖片的 SpannableString spannableString = new SpannableString(string + " "); //創建圖片的Drawable對象 Drawable drawable = getResources().getDrawable(R.mipmap.copy); drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); //創建圖片的ImageSpan對象 ImageSpan imageSpan = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE); //設置ImageSpan,將其位置設置在spannableString最后面,起始位置start=spannableString.length() - 1,結束位置為end=spannableString.length(), // SPAN_INCLUSIVE_EXCLUSIVE表示包含start不包含end spannableString.setSpan(imageSpan, spannableString.length() - 1, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); text.setText(spannableString);
效果如下:

圖片確實是放在了最后面,但是英文文本的顯示出現了凌亂。
原因
實際上最后的效果是TextView繪制出來的,原因當然是TextView繪制咯。TextView的Span繪制主要是使用DynamicLayout里面的方法來計算行數,
調用其draw方法(DynamicLayout父類Layout實現)完成繪制。具體實現細節這里就不在闡述,有興趣的朋友可以自行研究下。
解決
這里使用了比較討巧的一種方式,問題主要是文本換行并沒有按照我們期望的樣子進行,而是換行之后后面還留了一大半空白。后面發現如果字符串中包含了空格的話,就會自動以空格的位置進行換行。所以解決思路就是按照TextView的寬度,計算每一行能夠容納的字符個數,在每一行的最后插入一個空格,就能解決換行凌亂了。
具體實現如下:
//先設置原始文本
text.setText(string);
//使用post方法,在TextView完成繪制流程后在消息隊列中被調用
text.post(new Runnable() {
@Override
public void run() {
//獲取第一行的寬度
float lineWidth = text.getLayout().getLineWidth(0);
//獲取第一行最后一個字符的下標
int lineEnd = text.getLayout().getLineEnd(0);
//計算每個字符占的寬度
float widthPerChar = lineWidth / (lineEnd + 1);
//計算TextView一行能夠放下多少個字符
int numberPerLine = (int) Math.floor(text.getWidth() / widthPerChar);
//在原始字符串中插入一個空格,插入的位置為numberPerLine - 1
StringBuilder stringBuilder = new StringBuilder(string).insert(numberPerLine - 1, " ");
//SpannableString的構建
SpannableString spannableString = new SpannableString(stringBuilder.toString() + " ");
Drawable drawable = getResources().getDrawable(R.mipmap.copy);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
ImageSpan imageSpan = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
spannableString.setSpan(imageSpan, spannableString.length() - 1, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
text.setText(spannableString);
}
});
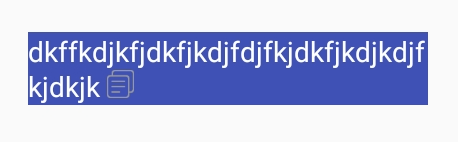
這里使用的是post方法延后處理,當然也可以使用ViewTreeObserver監聽布局完成再進行處理,最后的效果,完美:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。