您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android中怎么適配劉海屏,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
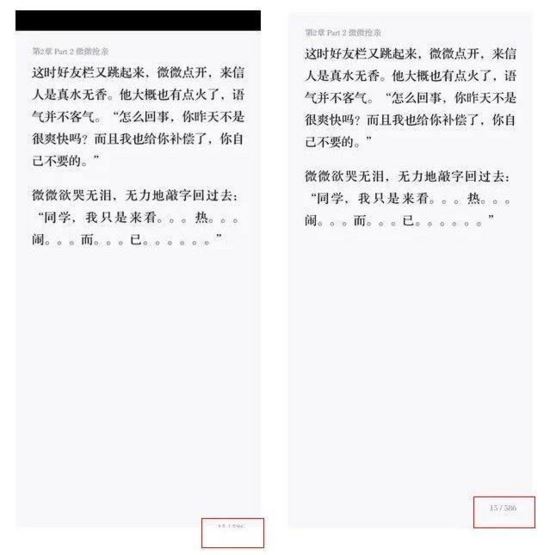
1、系統下移造成的底部 UI 截斷

小說頁碼被截斷
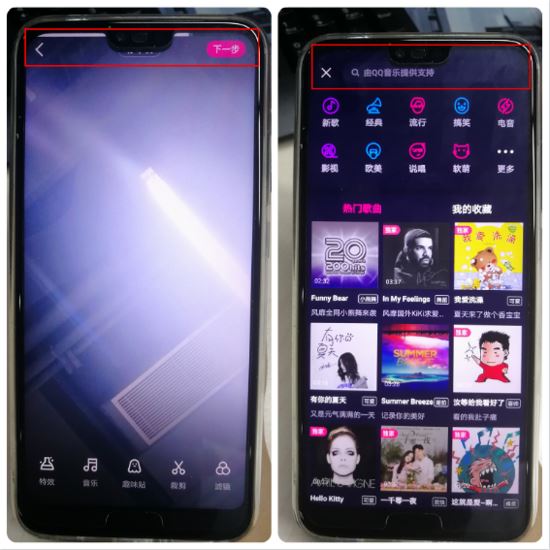
2、劉海擋住標題欄和搜索框

劉海擋住標題欄和搜索框
3、PopupWindow 顯示異常

PopupWindow 顯示異常
三、通用的適配方案
理論上來講,通過 Android P 版本提供的劉海屏相關接口,判斷手機是否為劉海屏手機,以及進行一些相應的處理是最合適的方式,但現在使用在國內使用 Android P 的接口是不現實的,所以只能通過各大廠商提供的技術文檔來進行適配,但適配的流程基本是一致的。
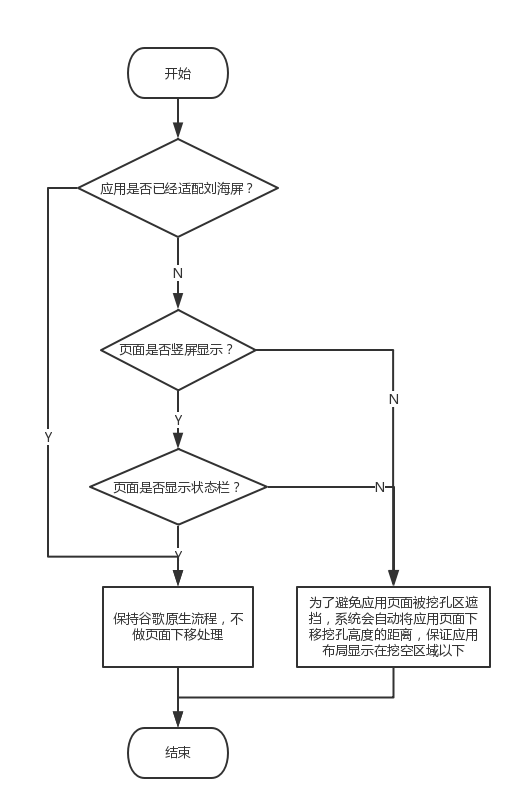
劉海屏的適配流程

劉海屏的適配流程
其中需要著重處理的是:
1、應用是否已經適配劉海屏
2、頁面是否顯示狀態欄
3.1 應用是否已經適配劉海屏
現在國內的主流機型(華為、vivo、OPPO、小米)在劉海屏的顯示上分為兩個陣營:
當不顯示狀態欄時,直接將界面進行顯示,「狀態欄原先的位置也用于顯示界面」,例如:OPPO
當不顯示狀態欄時,直接「將狀態欄原先的位置進行黑化,界面整體下移」,例如:華為、vivo
所以,我們在進行劉海屏適配的時候,首先需要通過一些手段,統一各大廠商的顯示方案,讓所有的劉海屏手機都利用狀態欄的界面,「告知系統」我們已經適配了劉海屏,確保系統不會下移我們的應用,保留原生體驗。
這里主要有兩種方式:
1、設置屏幕高寬比例
因為劉海屏手機的「寬高比」比之前的手機大,如果不適配的話,Android 默認為最大的寬高比為 1.86,
小于劉海屏手機的寬高比,因此我們需要申明更高的寬高比來告訴系統,我們應用已經適配了劉海屏。
只要在 AndroidManifest.xml 中加入如下配置:
<meta-data android:name="android.max_aspect" android:value="2.1"/>
也可以在 Application 添加屬性:
android:maxAspectRatio="ratio_float"
ps:這個屬性需要 API 26 才支持
2、設置應用支持 resize
我們還可以通過設置應用支持 resizeable,來告訴系統我們適配了劉海屏,而且這也是 Google 官方推薦的方式。不過需要注意的是,使用這個屬性之后,應用也會跟著支持分屏模式。只需要在 AndroidManifest.xml 中添加:
android:resizeableActivity="true"
3.2 頁面是否顯示狀態欄
對于劉海屏適配,我們將界面分為兩種:
對于有狀態欄的界面,不會受到劉海屏的影響
全屏顯示的界面(無狀態欄),需要根據界面的顯示進行一些控件的下移
因此,我們進行劉海屏適配,其實針對的就是沒有狀態欄的界面,而有狀態欄的界面顯示是正常的。對于沒有狀態欄的界面,主要是將對被劉海遮擋到的控件,設置對應劉海高度的 MarginTop,從而避免控件被遮擋。而對于底部可能被截斷的界面,可以考慮將底部做成 ScrollView 的形式。
四、各廠商的適配方案
現在 Android P 的接口還沒法用,但各手機廠商都制定了自己的 API,對此我們需要對各大機型進行特殊的適配,這里主要介紹 vivo、OPPO、華為 這三種主流手機的適配方案。
華為
華為作為國內的手機廠商大頭,自己仿照 Android P 提供的 API,實現了一套幾乎差不多的 API,所以我們如果想要告訴系統我們的應用適配了劉海屏,最好直接使用華為的 API,這樣才是最保險的。
以下代碼來自:華為劉海屏適配官方技術指導
1、應用頁面設置使用劉海區顯示
① 方案一:在 AndroidManifest.xml 中增加 meta-data 屬性,此屬性不僅可以針對 Application 生效,也可以對 Activity 配置生效:
<meta-data android:name="android.notch_support" android:value="true"/>
增加這個屬性之后,系統就會對應用進行下移處理,從而保證原生體驗。
② 方案二:通過添加窗口 FLAG 的方式設置界面使用劉海區:
public static void setFullScreenWindowLayoutInDisplayCutout(Window window) {
if (window == null) {
return;
}
WindowManager.LayoutParams layoutParams = window.getAttributes();
try {
Class layoutParamsExCls = Class.forName("com.huawei.android.view.LayoutParamsEx");
Constructor con=layoutParamsExCls.getConstructor(LayoutParams.class);
Object layoutParamsExObj=con.newInstance(layoutParams);
Method method=layoutParamsExCls.getMethod("addHwFlags", int.class);
method.invoke(layoutParamsExObj, FLAG_NOTCH_SUPPORT);
} catch (ClassNotFoundException | NoSuchMethodException | IllegalAccessException |InstantiationException
| InvocationTargetException e) {
Log.e("test", "hw add notch screen flag api error");
} catch (Exception e) {
Log.e("test", "other Exception");
}
}2、判斷該華為手機是否劉海屏
public static boolean hasNotchInHuawei(Context context) {
boolean hasNotch = false;
try {
ClassLoader cl = context.getClassLoader();
Class HwNotchSizeUtil = cl.loadClass("com.huawei.android.util.HwNotchSizeUtil");
Method hasNotchInScreen = HwNotchSizeUtil.getMethod("hasNotchInScreen");
if(hasNotchInScreen != null) {
hasNotch = (boolean) hasNotchInScreen.invoke(HwNotchSizeUtil);
}
} catch (Exception e) {
e.printStackTrace();
}
return hasNotch;
}3、獲取劉海的高度
public static int[] getNotchSize(Context context) {
int[] ret = new int[]{0, 0};
try {
ClassLoader cl = context.getClassLoader();
Class HwNotchSizeUtil = cl.loadClass("com.huawei.android.util.HwNotchSizeUtil");
Method get = HwNotchSizeUtil.getMethod("getNotchSize");
ret = (int[]) get.invoke(HwNotchSizeUtil);
} catch (ClassNotFoundException e) {
Log.e("test", "getNotchSize ClassNotFoundException");
} catch (NoSuchMethodException e) {
Log.e("test", "getNotchSize NoSuchMethodException");
} catch (Exception e) {
Log.e("test", "getNotchSize Exception");
} finally {
return ret;
}OPPO
OPPO 是主流廠商中的一股清流,學 iPhoneX 是最像的,OPPO 手機對于不顯示狀態欄的界面,采取的是「狀態欄原先的位置也用于顯示界面」的方案,所以我們只要進行相關控件的位置移動就可以了。
以下代碼來自:OPPO 凹形屏適配說明
1、判斷該 OPPO 手機是否為劉海屏手機
public static boolean hasNotchInOppo(Context context) {
return context.getPackageManager().hasSystemFeature("com.oppo.feature.screen.heteromorphism");
}2、獲取劉海屏的高度
對于 OPPO 劉海屏手機的劉海高度,OPPO 官方的文檔沒有提供相關的 API,但官方文檔表示 OPPO 手機的劉海高度和狀態欄的高度是一致的,而且我也對此進行了驗證,確實如此。所以我們可以直接獲取狀態欄的高度,作為 OPPO 手機的劉海高度。
public static int getStatusBarHeight(Context context) {
int statusBarHeight = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
statusBarHeight = context.getResources().getDimensionPixelSize(resourceId);
}
return statusBarHeight ;
}vivo
vivo 提供的技術文檔對于開發者來說是最不友好的,只提供了一個 API 來進行劉海屏的判斷,并沒有提供劉海高度的獲取方式,我們只能通過獲取狀態欄高度來當做劉海的高度,但在某些機型可能會有些偏差。
官方文檔: vivo 手機適配指南
判斷該 vivo 手機是否為劉海屏手機
public static boolean hasNotchInVivo(Context context) {
boolean hasNotch = false;
try {
ClassLoader cl = context.getClassLoader();
Class ftFeature = cl.loadClass("android.util.FtFeature");
Method[] methods = ftFeature.getDeclaredMethods();
if (methods != null) {
for (int i = 0; i < methods.length; i++) {
Method method = methods[i];
if(method != null) {
if (method.getName().equalsIgnoreCase("isFeatureSupport")) {
hasNotch = (boolean) method.invoke(ftFeature, 0x00000020);
break;
}
}
}
}
} catch (Exception e) {
e.printStackTrace();
hasNotch = false;
}
return hasNotch;
}關于Android中怎么適配劉海屏問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。