您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基本環境搭建
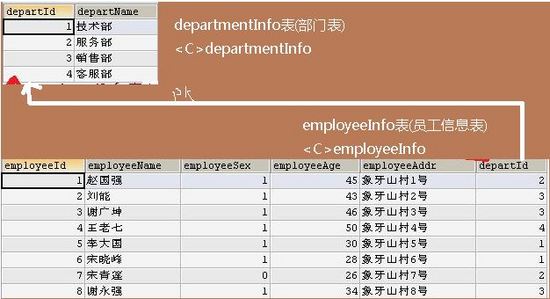
1、數據庫 和 實體類 的名字相同,實體類 屬性名即 數據庫 字段名。

2、創建 實體類 對應 dao 類,持久層框架 mybatis 正處于學習中,這里就用原始的 jdbc 操作了。
3、創建一個 java 類,作為 Controller,處理請求。
4、CRUD 涉及到 顯示數據、修改、添加的頁面;刪除就不需要了,修改和添加使用同一個頁面。所以就有 index.jsp(一個超鏈接跳轉到 show.jsp)、show.jsp(顯示所有員工信息和操作鏈接)、input.jsp(用于修改和添加)。
具體實現
接下來就是 CRUD 的具體實現了,順序為 查詢顯示所有員工信息-->刪除-->添加-->修改。
在具體的實現前,需要了解一下 Controller 類的大致結構:
package com.taohan.controller;
//import *;
@Controller
@SuppressWarnings("all")
public class CURD {
@Autowired
private DepartmentInfoDao departDao;
@Autowired
private EmployeeInfoDao empDao;
//在后面的具體描述中,就只貼出 處理對應請求的方法代碼了
}
查詢
① 在 index.jsp 頁面中加入下面超鏈接,用于 獲取到所有員工集合,保存到 域對象 中,最后 轉發(內部跳轉) 到 show.jsp 進行顯示。
<a href="emps" rel="external nofollow" >員工信息</a>
② 該請求會交由 Controller 中的指定方法處理,下面就需要定義處理該請求的方法。
//獲取所有的員工信息
@RequestMapping("/emps")
public String getemps(Map<String, Object> map) {
//獲取員工集合,存入 map 集合中
map.put("emps", empDao.getEmployees());
return "show";
}
③ 現在已經獲取到了員工集合了,接下來就是編寫 show.jsp 頁面了。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>員工信息</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
這里導入了一個 jquery 文件,屬于靜態資源了
靜態資源不能被加載的處理:
在 SpringMVC 的配置文件中加入
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
詳細信息后面我也會具體說明
-->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.js"></script>
</head>
<body>
<table border="1" cellpadding="3" cellspacing="0">
<caption>員工信息</caption>
<tr>
<th>編號</th>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
<th>地址</th>
<th>部門</th>
<th>操作</th>
</tr>
<c:choose>
<c:when test="${not empty requestScope.emps }">
<c:forEach items="${requestScope.emps }" var="emp">
<tr>
<td>${emp.employeeId }</td>
<td>${emp.employeeName }</td>
<td>
<c:if test="${emp.employeeSex == 1 }">男</c:if>
<c:if test="${emp.employeeSex == 0 }">女</c:if>
</td>
<td>${emp.employeeAge }</td>
<td>${emp.employeeAddr }</td>
<td>${emp.depart.departName }</td>
<td>
<!--
這里可以有兩種方式進行刪除,值得注意的是:這兩種刪除的方法對應的 URL 是有區別的。
但是,本文主要就是使用 REST 風格的 URL 進行操作,所以,還是使用第二種方法吧。
-->
<!-- <a href="${pageContext.request.contextPath }/del/${emp.employeeId }">刪除</a> -->
<a onclick="return del(this)" href="${pageContext.request.contextPath }/emp/${emp.employeeId }">刪除</a>
<a href="update/${emp.employeeId }">修改</a>
</td>
</tr>
</c:forEach>
</c:when>
</c:choose>
</table>
<form action="emp" method="POST">
<!-- 用于將 POST 請求轉換為 DELETE請求 -->
<input type="hidden" value="DELETE" name="_method" />
</form>
<script type="text/javascript">
//將 get 請求轉換為 post 請求提交
function del(tag) {
//獲取當前請求路徑
var href = tag.href;
//提交
$("form").attr("action", href).submit();
return false;
}
</script>
<a href="preadd">添加員工</a>
</body>
</html>
到這里,整個查詢就結束了!
刪除
在上面的 show.jsp 頁面代碼中有兩種請求方式可以進行刪除。
㈠ 使用 GET 請求進行刪除
使用此請求方式的請求路徑大致為:127.0.0.1:8080/項目名/del/id。那么,后臺 Controller 類中就要有一個對應處理 /del/id 這樣請求的方法。
//根據員工編號 刪除員工
@RequestMapping(value="/del/{id}")
public String delemp(@PathVariable("id") Integer id) {
// row 受影響行數,這里就不做成功與否的判斷了
int row = empDao.isDel(id);
//這里的請求路徑為 del/id 是二級目錄
//redirect:前綴表示重定向到 ../emps 路徑,就是前面查詢的路徑,默認(不寫)是轉發。
//刪除后要重新獲取員工數據,再轉發到 show.jsp 顯示,不能直接轉發到 show.jsp 頁面,因為并沒有數據,所以需要先查詢,再轉發。
return "redirect:../emps";
}
上面就是使用普通 GET 請求處理刪除請求。
㈡ 使用 DELETE 請求進行刪除
我們知道,HiddenHttpMethodFilter 類可以將 POST 請求轉換為 我們指定的其他請求方式。在我的這篇文章主要講解了 HiddenHttpMethodFilter 類的處理過程。這里,由于在 show.jsp 頁面中的刪除超鏈接是一個 GET 請求。所以,我們需要使用 js 將 GET 請求使用 POST 請求發送,并且轉換為 DELETE 請求。所以,在 show.jsp 頁面就有了一個表單 和 一個隱藏的 input 標簽。
<form action="emp" method="POST">
<!-- 用于將 POST 請求轉換為 DELETE請求 -->
<input type="hidden" value="DELETE" name="_method" />
</form>
<script type="text/javascript">
//將 get 請求轉換為 post 請求提交
function del(tag) {
//獲取當前請求路徑
var href = tag.href;
//提交
$("form").attr("action", href).submit();
return false;
}
</script>
使用此請求方式的請求路徑大致為:127.0.0.1:8080/項目名/emp/id。那么,后臺 Controller 類中就要有一個對應處理 URL 為:/emp/id,請求方式為:DELETE 這樣的請求的方法。
//根據員工編號 刪除員工 使用 DELETE 請求,method屬性就指定了請求方式
@RequestMapping(value="/emp/{id}", method=RequestMethod.DELETE)
public String delemp(@PathVariable("id") Integer id) {
int row = empDao.isDel(id);
return "redirect:../emps";
}
上面代碼中出現了一個 RequestMethod,它是一個 枚舉類型,其中的值就是各種請求方式。

(RequestMethod)
以上就是兩種使用兩種方式進行刪除的示例了!
添加
① 在 show.jsp 頁面最下面有下面這樣的一個超鏈接
<a href="preadd">添加員工</a>
該鏈接用于跳轉到 input.jsp 頁面,至于需要后臺進行處理,是因為需要加載出所有的部門,用于添加的時候選擇。
② 處理 preadd 請求,獲取部門列表
//加載添加頁面
@RequestMapping("/preadd")
public String preAdd(Map<String, Object> map) {
//獲取部門集合
map.put("departments", departDao.getdeparts());
//input.jsp 頁面需要一個 員工對象,但是添加沒有,所以給個空的,至于為什么需要,見文末
map.put("employee", new EmployeeInfo());
return "input";
}
③ input.jsp 頁面,添加和修改公用該頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>添加/修改頁面示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<form:form action="emp" method="POST" modelAttribute="employee">
<%-- employee對象有編號就是修改 --%>
<c:if test="${requestScope.employee.employeeId != null }">
編號:<form:input path="employeeId" readonly="true"/><br /><br />
<input type="hidden" value="PUT" name="_method" />
</c:if>
姓名:<form:input path="employeeName" />
<br /><br />
性別:<form:radiobutton path="employeeSex" value="1" label="男" />
<form:radiobutton path="employeeSex" value="0" label="女" />
<br /><br />
年齡:<form:input path="employeeAge"/>
<br /><br />
地址:<form:input path="employeeAddr"/>
<br /><br />
部門:<form:select path="depart.departId" items="${requestScope.departments }"
itemLabel="departName" itemValue="departId"></form:select>
<br /><br />
<input type="submit" value="提交" />
</form:form>
</body>
</html>
input.jsp 頁面代碼
從 input.jsp 頁面代碼中可以看出,添加和修改使用了同一個提交路徑(/emp 添加和修改后臺需要的就只是一個對象而已),但是它們的請求方式是不同的。
添加操作并沒有做任何處理,就是一個 POST 請求。
④ 添加員工
//添加 POST 請求就是添加
@RequestMapping(value="/emp", method=RequestMethod.POST)
public String isAdd(EmployeeInfo emp) {
int row = empDao.isAdd(emp);
return "redirect:/emps";
}
小結: 添加 和 修改使用同一頁面,那么就需要有標識判斷 進入當前頁面(input.jsp) 的是什么操作,我們就可以根據 員工編號 作為判斷標識,如果該員工沒有編號(在 /preadd 請求處理方法中創建了一個空的員工對象放到了域對象中)就是添加;如果有員工編號就是修改,則使用 _method 設置需要將 POST 請求轉換為 PUT 請求。
修改
① 在 show.jsp 頁面中每個員工后面都有一個修改鏈接,如下:
<a href="update/${emp.employeeId }">修改</a>
② 后臺代碼處理 update/id 請求,獲取要修改的員工對象,放入域對象,轉發到 input.jsp 頁面顯示。
//加載修改頁面
@RequestMapping(value="/update/{id}", method=RequestMethod.GET)
public String preUpdate(@PathVariable("id") Integer id,
Map<String, Object> map) {
//根據編號獲取到要修改的員工對象
EmployeeInfo emp = empDao.getEmpById(id);
map.put("employee", emp);
//加載所有部門信息
map.put("departments", departDao.getdeparts());
return "../input";
}
③ 在 input.jsp 頁面的 SpringMVC自帶的 form標簽會將對應的員工屬性信息顯示在對應的文本框中
④ 修改操作就會有一個隱藏的 input 標簽,如下:
<input type="hidden" value="PUT" name="_method" />
這樣,當修改時 POST 請求便會轉換為 PUT 請求。
⑤ Controller 類中,就定義方法處理請求URL為: /emp,請求方式為:PUT 的請求
//修改
@RequestMapping(value="/emp", method=RequestMethod.PUT)
public String isUpdate(EmployeeInfo emp) {
int row = empDao.isUpdate(emp);
return "redirect:/emps";
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。