溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
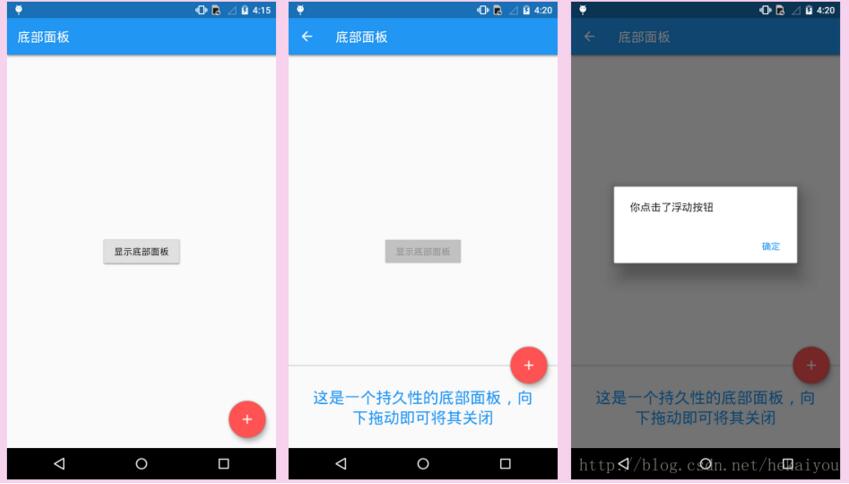
持久性底部面板可以用于補充應用主要內容的信息,即使用戶與應用程序的其他控件進行互動,也仍然可以看到持久的底部面板。可以使用Scaffold.showBottomSheet函數創建和顯示持久性底部面板。
import 'package:flutter/material.dart';
class MyApp extends StatefulWidget {
@override
_MyApp createState() => new _MyApp();
}
class _MyApp extends State<MyApp> {
/**
*GlobalKey:整個應用程序中唯一的鍵
ScaffoldState:Scaffold框架的狀態
解釋:_scaffoldKey的值是Scaffold框架狀態的唯一鍵
*/
final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>();
// VoidCallback:沒有參數并且不返回數據的回調
VoidCallback _showBottomSheetCallback;
@override
void initState() {
super.initState();
_showBottomSheetCallback = _showBottomSheet;
}
void _showBottomSheet() {
setState(() {
// 禁用按鈕
_showBottomSheetCallback = null;
});
/**
*currentState:獲取具有此全局鍵的樹中的控件狀態
showBottomSheet:顯示持久性的質感設計底部面板
解釋:聯系上文,_scaffoldKey是Scaffold框架狀態的唯一鍵,因此代碼大意為,
在Scaffold框架中顯示持久性的質感設計底部面板
*/
_scaffoldKey.currentState.showBottomSheet<Null>((BuildContext context){
final ThemeData themeData = Theme.of(context);
return new Container(
decoration: new BoxDecoration(
border: new Border(top: new BorderSide(color: themeData.disabledColor))
),
child: new Padding(
padding: const EdgeInsets.all(32.0),
child: new Text(
'這是一個持久性的底部面板,向下拖動即可將其關閉',
textAlign: TextAlign.center,
style: new TextStyle(
color: themeData.accentColor,
fontSize: 24.0
)
)
)
);
})
/**
*closed:當此對象控制的元素不再可見時完成
whenComplete:注冊將在此未來完成時調用的函數
解釋:聯系上文,closed控制的元素是新構建的質感設計底部面板,因此代碼大意為,
注冊底部面板不再可見時調用的函數
*/
.closed.whenComplete((){
// mounted:bool值,這個State對象當前是否在樹中
if (mounted) {
setState(() {
// 重新啟用按鈕
_showBottomSheetCallback = _showBottomSheet;
});
}
});
}
void _showMessage() {
// showDialog<T>:顯示應用程序當前內容上方的對話框
showDialog<Null>(
context: context,
// AlertDialog:質感設計中的告警對話框
child: new AlertDialog(
// content:對話框的可選內容,以淺色字體顯示在對話框的中心
content: new Text('你點擊了浮動按鈕'),
// actions:顯示在對話框底部的可選操作
actions: <Widget>[
// FlatButton:質感設計中的平面按鈕
new FlatButton(
onPressed: () { Navigator.pop(context); },
child: new Text('確定')
)
]
),
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
key: _scaffoldKey,
appBar: new AppBar(
title: new Text('底部面板')
),
floatingActionButton: new FloatingActionButton(
onPressed: _showMessage,
backgroundColor: Colors.redAccent[200],
child: new Icon(Icons.add)
),
body: new Center(
child: new RaisedButton(
onPressed: _showBottomSheetCallback,
child: new Text('顯示底部面板')
)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter Demo',
home: new MyApp()
));
}

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。