溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了java實現頁顯示效果的具體代碼,供大家參考,具體內容如下
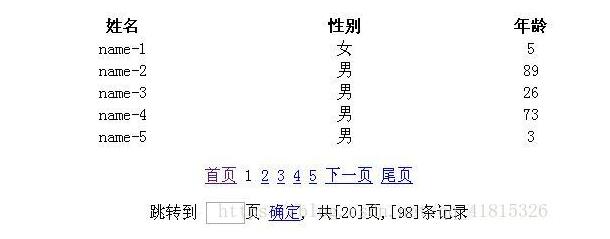
效果圖如下:

實現步驟:
1.創建實體User.class,參考代碼如下:
public class User {
private String name;
private int age;
private String gender;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public User(String name, int age, String gender) {
super();
this.name = name;
this.age = age;
this.gender = gender;
}
public User() {
}
}
2.創建分頁模型PageBean.class,參考代碼如下:
public class PageBean<T> {
private int pageNum;
private int pageSize;
private int totalRecord;
private int totalPage;
private List<T> list;
private int start;
private int end;
private int fromIndex;
private int toIndex;
public PageBean(int pageNum, int pageSize, int totalRecord) {
this.pageNum = pageNum;
this.pageSize = pageSize;
this.totalRecord = totalRecord;
fromIndex=(pageNum-1)*pageSize;
toIndex=pageNum*pageSize>totalRecord?totalRecord:pageNum*pageSize;
if (totalRecord % pageSize == 0) {
this.totalPage = totalRecord / pageSize;
} else {
this.totalPage = totalRecord / pageSize + 1;
}
start = 1;
end = 5;
if (totalPage <= 5) {
end = this.totalPage;
} else {
start = pageNum - 2;
end = pageNum + 2;
if (start < 1) {
start = 1;
end = 5;
}
if (end > this.totalPage) {
end = totalPage;
start = end - 5;
}
}
}
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalRecord() {
return totalRecord;
}
public int getFromIndex() {
return fromIndex;
}
public void setFromIndex(int fromIndex) {
this.fromIndex = fromIndex;
}
public int getToIndex() {
return toIndex;
}
public void setToIndex(int toIndex) {
this.toIndex = toIndex;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list.subList(fromIndex, toIndex);
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
this.end = end;
}
}
3.創建jsp頁面,參考代碼如下:
/**
*index.jsp
*/
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="${pageContext.request.contextPath }/main" rel="external nofollow" >分頁顯示</a>
</body>
</html>
/**
*main.jsp
*/
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="${pageContext.request.contextPath}/jquery/jquery.min.js"></script>
<script type="text/javascript">
function gos() {
var pageNum = $.trim($("#pageNum").val());
if(isNaN(pageNum)){
alert("輸入的不是數字 ,請輸入數字!");
return ;
}
if(pageNum==""){
alert("輸入為空,請重新輸入!");
return ;
}
if(pageNum<1||pageNum>${requestScope.pageBean.totalPage}){
alert("超出范圍,請重新輸入!");
return ;
}
location.href="${pageContext.request.contextPath}/main?pageNum=" rel="external nofollow" +pageNum;
}
</script>
<title>分頁顯示</title>
</head>
<body>
<center>
<table width="40%" >
<tr>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
</tr>
<c:forEach items="${requestScope.pageBean.list }" var="i">
<tr>
<td>${i.name }</td>
<td>${i.gender }</td>
<td>${i.age }</td>
</tr>
</c:forEach>
</table>
</center>
<br />
<center>
<a href="${pageContext.request.contextPath}/main?pageNum=1" rel="external nofollow" >首頁</a>
<c:if test="${requestScope.pageBean.pageNum ==1}">
<c:forEach begin="${requestScope.pageBean.start}"
end="${requestScope.pageBean.end}" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/main?pageNum=${i}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${i}</a>
</c:if>
</c:forEach>
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum+1}" rel="external nofollow" rel="external nofollow" >下一頁</a>
</c:if>
<c:if
test="${requestScope.pageBean.pageNum > 1 && requestScope.pageBean.pageNum < requestScope.pageBean.totalPage}">
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum-1}" rel="external nofollow" rel="external nofollow" >上一頁</a>
<c:forEach begin="${requestScope.pageBean.start}"
end="${requestScope.pageBean.end}" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/main?pageNum=${i}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${i}</a>
</c:if>
</c:forEach>
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum+1}" rel="external nofollow" rel="external nofollow" >下一頁</a>
</c:if>
<c:if
test="${requestScope.pageBean.pageNum == requestScope.pageBean.totalPage}">
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum-1}" rel="external nofollow" rel="external nofollow" >上一頁</a>
<c:forEach begin="${requestScope.pageBean.start}"
end="${requestScope.pageBean.end}" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/main?pageNum=${i}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${i}</a>
</c:if>
</c:forEach>
</c:if>
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.totalPage}" rel="external nofollow" >尾頁</a><br><br>
跳轉到
<input type="text" id="pageNum" size="1px"></input>頁
<a href="javascript:gos()" rel="external nofollow" >確定</a>, 共[${requestScope.pageBean.totalPage }]頁,[${requestScope.pageBean.totalRecord}]條記錄
</center>
</body>
</html>
4.創建Servlets.class,參考代碼如下:
@WebServlet("/main")
public class Servlets extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String page = request.getParameter("pageNum");
int pageNum = Integer.parseInt((page == null ? "1" : page));
int pageSize = 5;
Service s = new Service();
PageBean<User> pb = s.findAll(pageNum, pageSize);
request.setAttribute("pageBean", pb);
request.getRequestDispatcher("/main.jsp").forward(request, response);
}
}
5.創建Service.class,參考代碼如下:
public class Service {
public PageBean<User> findAll(int pageNum, int pageSize) {
UserDao userDao = new UserDao();
List<User> users = userDao.findAll();
int totalRecord = users.size();
PageBean<User> pb = new PageBean<>(pageNum, pageSize, totalRecord);
pb.setList(users);
return pb;
}
}
6.創建UserDao.class,參考代碼如下:
public class UserDao {
List<User> users=new ArrayList<>();
User user;
public List<User> findAll(){
for(int i=1;i<99;i++){
user=new User("name-"+i, (int)(100*Math.random()), (int)(10*Math.random())%2==1?"男":"女");
users.add(user);
}
return users;
}
}
需注意的問題:
1.需在WebContent下創建文件夾jquery,在他里面放入jquery.min.js這個文件。否則跳轉功能異常。
2.index.jsp與main.jsp都在WebContent文件夾下。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。