您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Spring Boot中如何實現靜態資源處理,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
默認資源映射
我們在啟動應用的時候,可以在控制臺中看到如下信息:
2016-01-08 09:29:30.362 INFO 24932 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/webjars/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler] 2016-01-08 09:29:30.362 INFO 24932 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler] 2016-01-08 09:29:30.437 INFO 24932 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**/favicon.ico] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
其中默認配置的 /** 映射到 /static (或/public、/resources、/META-INF/resources)
其中默認配置的 /webjars/** 映射到 classpath:/META-INF/resources/webjars/
PS:上面的 static、public、resources 等目錄都在 classpath: 下面(如 src/main/resources/static)。
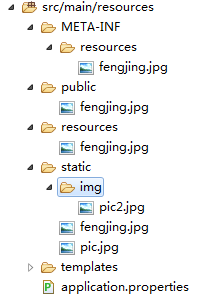
如果我按如下結構存放相同名稱的圖片,那么Spring Boot 讀取圖片的優先級是怎樣的呢?
如下圖:

當我們訪問地址 http://localhost:8080/fengjing.jpg 的時候,顯示哪張圖片?這里博主可以直接告訴大家,優先級順序為:META/resources > resources > static > public
如果我們想訪問pic2.jpg,請求地址 http://localhost:8080/img/pic2.jpg
自定義資源映射
上面我們介紹了Spring Boot 的默認資源映射,一般夠用了,那我們如何自定義目錄?
這些資源都是打包在jar包中的,然后實際應用中,我們還有很多資源是在管理系統中動態維護的,并不可能在程序包中,對于這種隨意指定目錄的資源,如何訪問?
自定義目錄
以增加 /myres/* 映射到 classpath:/myres/* 為例的代碼處理為:
實現類繼承 WebMvcConfigurerAdapter 并重寫方法 addResourceHandlers (對于 WebMvcConfigurerAdapter 上篇介紹攔截器的文章中已經有提到)
package org.springboot.sample.config;
import org.springboot.sample.interceptor.MyInterceptor1;
import org.springboot.sample.interceptor.MyInterceptor2;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MyWebAppConfigurer
extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/myres/**").addResourceLocations("classpath:/myres/");
super.addResourceHandlers(registry);
}
}訪問myres 文件夾中的fengjing.jpg 圖片的地址為 http://localhost:8080/myres/fengjing.jpg
這樣使用代碼的方式自定義目錄映射,并不影響Spring Boot的默認映射,可以同時使用。
如果我們將/myres/* 修改為 /* 與默認的相同時,則會覆蓋系統的配置,可以多次使用 addResourceLocations 添加目錄,優先級先添加的高于后添加的。
// 訪問myres根目錄下的fengjing.jpg 的URL為 http://localhost:8080/fengjing.jpg (/** 會覆蓋系統默認的配置)
// registry.addResourceHandler("/**").addResourceLocations("classpath:/myres/").addResourceLocations("classpath:/static/");其中 addResourceLocations 的參數是動參,可以這樣寫 addResourceLocations(“classpath:/img1/”, “classpath:/img2/”, “classpath:/img3/”);
使用外部目錄
如果我們要指定一個絕對路徑的文件夾(如 H:/myimgs/ ),則只需要使用 addResourceLocations 指定即可。
// 可以直接使用addResourceLocations 指定磁盤絕對路徑,同樣可以配置多個位置,注意路徑寫法需要加上file:
registry.addResourceHandler("/myimgs/**").addResourceLocations("file:H:/myimgs/");通過配置文件配置
上面是使用代碼來定義靜態資源的映射,其實Spring Boot也為我們提供了可以直接在 application.properties(或.yml)中配置的方法。
配置方法如下:
# 默認值為 /** spring.mvc.static-path-pattern= # 默認值為 classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/ spring.resources.static-locations=這里設置要指向的路徑,多個使用英文逗號隔開,
使用 spring.mvc.static-path-pattern 可以重新定義pattern,如修改為 /myres/** ,則訪問static 等目錄下的fengjing.jpg文件應該為 http://localhost:8080/myres/fengjing.jpg ,修改之前為 http://localhost:8080/fengjing.jpg
使用 spring.resources.static-locations 可以重新定義 pattern 所指向的路徑,支持 classpath: 和 file: (上面已經做過說明)
注意 spring.mvc.static-path-pattern 只可以定義一個,目前不支持多個逗號分割的方式。
頁面中使用
上面幾個例子中也已經說明了怎么訪問靜態資源,其實在頁面中使用不管是jsp還是freemarker,并沒有什么特殊之處,也我們平時開發web項目一樣即可。
下面是我的index.jsp:
<body>
<img alt="讀取默認配置中的圖片" src="${pageContext.request.contextPath }/pic.jpg">
<br/>
<img alt="讀取自定義配置myres中的圖片" src="${pageContext.request.contextPath }/myres/fengjing.jpg">
</body>使用webjars
先說一下什么是webjars?我們在Web開發中,前端頁面中用了越來越多的JS或CSS,如jQuery等等,平時我們是將這些Web資源拷貝到Java的目錄下,這種通過人工方式拷貝可能會產生版本誤差,拷貝版本錯誤,前端頁面就無法正確展示。
WebJars 就是為了解決這種問題衍生的,將這些Web前端資源打包成Java的Jar包,然后借助Maven這些依賴庫的管理,保證這些Web資源版本唯一性。
WebJars 就是將js, css 等資源文件放到 classpath:/META-INF/resources/webjars/ 中,然后打包成jar 發布到maven倉庫中。
簡單應用
以jQuery為例,文件存放結構為:
META-INF/resources/webjars/jquery/2.1.4/jquery.js
META-INF/resources/webjars/jquery/2.1.4/jquery.min.js
META-INF/resources/webjars/jquery/2.1.4/jquery.min.map
META-INF/resources/webjars/jquery/2.1.4/webjars-requirejs.js
Spring Boot 默認將 /webjars/** 映射到 classpath:/META-INF/resources/webjars/ ,結合我們上面講到的訪問資源的規則,便可以得知我們在JSP頁面中引入jquery.js的方法為:
<script type="text/javascript" src="${pageContext.request.contextPath }/webjars/jquery/2.1.4/jquery.js"></script>想實現這樣,我們只需要在pom.xml 文件中添加jquery的webjars 依賴即可,如下:
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>2.1.4</version> </dependency>
版本號統一管理
但是我們實際開發中,可能會遇到升級版本號的情況,如果我們有100多個頁面,幾乎每個頁面上都有按上面引入jquery.js 那么我們要把版本號更換為3.0.0,一個一個替換顯然不是最好的辦法。
如何來解決?按如下方法處理即可。
首先在pom.xml 中添加依賴:
<dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator</artifactId> </dependency>
然后增加一個WebJarsController:
package org.springboot.sample.controller;
import javax.servlet.http.HttpServletRequest;
import org.springframework.core.io.ClassPathResource;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.HandlerMapping;
import org.webjars.WebJarAssetLocator;
/**
* 處理WebJars,自動讀取版本號
*
* @author 單紅宇(365384722)
* @myblog http://blog.csdn.net/catoop/
* @create 2016年1月8日
*/
@Controller
public class WebJarsController {
private final WebJarAssetLocator assetLocator = new WebJarAssetLocator();
@ResponseBody
@RequestMapping("/webjarslocator/{webjar}/**")
public ResponseEntity<Object> locateWebjarAsset(@PathVariable String webjar, HttpServletRequest request) {
try {
String mvcPrefix = "/webjarslocator/" + webjar + "/"; // This prefix must match the mapping path!
String mvcPath = (String) request.getAttribute(HandlerMapping.PATH_WITHIN_HANDLER_MAPPING_ATTRIBUTE);
String fullPath = assetLocator.getFullPath(webjar, mvcPath.substring(mvcPrefix.length()));
return new ResponseEntity<>(new ClassPathResource(fullPath), HttpStatus.OK);
} catch (Exception e) {
return new ResponseEntity<>(HttpStatus.NOT_FOUND);
}
}
}最后在頁面中使用的方式:
<script type="text/javascript" src="${pageContext.request.contextPath }/webjarslocator/jquery/jquery.js"></script>靜態資源版本管理
Spring 默認提供了靜態資源版本映射的支持。
當我們的資源內容發生改變時,由于瀏覽器緩存,用戶本地的資源還是舊資源,為了防止這種情況發生導致的問題。我們可能會選擇在資源文件后面加上參數“版本號”或其他方式。
使用版本號參數,如:
<script type="text/javascript" src="${pageContext.request.contextPath }/js/common.js?v=1.0.1"></script>使用這種方式,當我們文件修改后,手工修改版本號來達到URL文件不被瀏覽器緩存的目的。同樣也存在很多文件都需要修改的問題。或者有的人會增加時間戳的方式,這樣我認為是最不可取的,每次瀏覽器都要請求為服務器增加了不必要的壓力。
然而Spring在解決這種問題方面,提供了2種解決方式。
* 資源名稱md5方式 *
1. 修改 application.properties 配置文件(或.yml)
spring.resources.chain.strategy.content.enabled=true spring.resources.chain.strategy.content.paths=/**
所有 /** 請求的靜態資源都會被處理。
1.創建 ResourceUrlProviderController 文件
package org.springboot.sample.config;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.servlet.resource.ResourceUrlProvider;
/**
* 處理靜態資源URL
*
* @author 單紅宇(365384722)
* @myblog http://blog.csdn.net/catoop/
* @create 2016年1月8日
*/
@ControllerAdvice
public class ResourceUrlProviderController {
@Autowired
private ResourceUrlProvider resourceUrlProvider;
@ModelAttribute("urls")
public ResourceUrlProvider urls() {
return this.resourceUrlProvider;
}
}1.在頁面中使用的寫法
<script type="text/javascript" src="${pageContext.request.contextPath }${urls.getForLookupPath('/js/common.js') }"></script>當我們訪問頁面后,HTML中實際生成的代碼為:
<script type="text/javascript" src="/myspringboot/js/common-c6b7da8fffc9be141b48c073e39c7340.js"></script>
其中 /myspringboot 為我這個項目的 contextPath
* 資源版本號方式 *
該方式本人覺得并無多大意義,也不做詳細說明,這是對所有資源的統一版本控制,不像上面一個md5是針對文件的。
除了在 application.properties(或.yml)中的配置有所區別,頁面使用和md5的一樣。
spring.resources.chain.strategy.fixed.enabled=true spring.resources.chain.strategy.fixed.paths=/js/**,/v1.0.0/** spring.resources.chain.strategy.fixed.version=v1.0.0
這樣配置后,以上面 common.js 為例,實際頁面中生成的HTML代碼為:
<script type="text/javascript" src="/myspringboot/v1.0.0/js/common.js"></script>
* md5與版本號方式的處理原理 *
頁面中首先會調用urls.getForLookupPath方法,返回一個/v1.0.0/js/common.js或/css/common-c6b7da8fffc9be141b48c073e39c7340.js
然后瀏覽器發起請求。
當請求的地址為md5方式時,會嘗試url中的文件名中是否包含-,如果包含會去掉后面這部分,然后去映射的目錄(如/static/)查找/js/common.js文件,如果能找到就返回。
當請求的地址為版本號方式時,會在url中判斷是否存在/v1.0.0 ,如果存在,則先從URL中把 /v1.0.0 去掉,然后再去映射目錄查找對應文件,找到就返回。
總結
有這么多方式來管理我們的資源文件,然而在實際應用中雖然也都有可能用到(存在就有存在的道理嘛),但是憑借個人經驗來說。
1. 我們使用第三方的庫時,建議使用webjars的方式,通過動態版本號(webjars-locator 的方式)來使用(因為第三方庫在項目開發中變動頻率很小,即便是變動也是版本號的修改)。
2. 我們使用自己存放在靜態資源映射目錄中的資源的時候,建議使用md5 資源文件名的方式來使用(項目開發中一些css、js文件會經常修改)。
3. 項目素材文件建議放到 classpath:/static (或其他)目錄中,打包在項目中,通過CMS維護的一些圖片和資源,我們使用配置引用到具體的磁盤絕對路徑來使用。
4. 注意使用md5文件名方式的時候,Spring 是有緩存機制的,也就是說,在服務不重啟的情況下,你去變動修改這些資源文件,其文件名的md5值并不會改變,只有重啟服務再次訪問才會生效。如果需要每次都獲取實際文件的md5值,需要重寫相關類來實現,我們不建議這樣做,因為一直去計算文件md5值是需要性能代價的。
關于Spring Boot中如何實現靜態資源處理就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。