您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Kotlin中實現一個StepView方法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
TimeLineStepView
支持時間軸和StepView,三種布局,支持水平布局,垂直布局和自定義布局
添加依賴
implementation 'com.joketng:TimeLineStepView:1.0.1'
使用方法
在布局文件中添加TimeLineStepView
<com.joketng.timelinestepview.view.TimeLineStepView android:id="@+id/rvVertical" android:layout_width="match_parent" android:layout_height="wrap_content" app:lineWidth="3dp" app:markSize="10dp" android:paddingStart="20dp" app:markStart="@drawable/shape_circle_orange" app:layoutType="right" />
在代碼中調用
//OrientationShowType對應三種布局方式
//OrientationShowType.TIMELINE(時間軸方式)
//OrientationShowType.CENTER_VERTICAL(垂直方式)
//OrientationShowType.CENTER_HORIZONTAL(水平方式,支持左右滑動)
rvVertical.initData(listContent, OrientationShowType.CENTER_VERTICAL,
object : TimeLineStepView.OnInitDataCallBack{
override fun onBindDataViewHolder(holder: TimeLineStepAdapter.CustomViewHolder, position: Int) {
}
override fun createCustomView(leftLayout: ViewGroup, rightLayout: ViewGroup, holder: TimeLineStepAdapter.CustomViewHolder) {
//LayoutInflater.from(context).inflate(R.layout.item_add_left_view, leftLayout, true)
//LayoutInflater.from(context).inflate(R.layout.item_add_right_view, rightLayout, true)
}
})
.setLayoutType(type)//設置布局顯示的樣式左邊:LayoutType.LEFT,右邊:LayoutType.RIGHT,左右:LayoutType.ALL
//設置stepview進度激活的mark圖標
.setMarkActive(ContextCompat.getDrawable(context,R.drawable.shape_dot_orange)!!)
//設置stepview進度沒激活的mark圖標
.setMarkInActive(ContextCompat.getDrawable(context,R.drawable.shape_dot_gray)!!)
//設置stepview當前進度點的mark圖標
.setMarkCurrent(ContextCompat.getDrawable(context,R.drawable.shape_current)!!)
//設置stepview第一個mark的圖標
.setMarkStart(ContextCompat.getDrawable(context,R.drawable.shape_circle_orange)!!)
//設置stepview最后一個mark的圖標
.setMarkEnd(ContextCompat.getDrawable(context,R.drawable.shape_circle_orange)!!)
//設置stepview線的寬度
.setLineWidth(context.dipc(2))
//設置stepview進度激活時線的顏色
.setLineActiveColor(ContextCompat.getColor(context,R.color.c_main_orange))
//設置stepview進度沒有激活時線的顏色
.setLineInActiveColor(ContextCompat.getColor(context,R.color.c_main_gray))
//設置是否需要自定義布局(此時將createCustomView中的注釋打開將自定義布局傳入)
.setIsCustom(true)listContent的取值為 mutableListOf(),當存在自定義布局的時候,listContent中添加的實體需要繼承BaseBean這個實體,如果不需要自定義布局,可以直接添加實體BaseBean
listContent.add(BaseBean(leftTitle = "11-11", leftTime = "08:30", rightTitle = "訂單提交成功", rightTime = "訂單提交成功描述", timeLineState = TimeLineState.ACTIVE)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "08:31", rightTitle = "訂單付款成功", rightTime = "訂單付款成功描述", timeLineState = TimeLineState.ACTIVE)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "10:00", rightTitle = "倉庫已經接單", rightTime = "倉庫已經接單描述", timeLineState = TimeLineState.ACTIVE)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "10:30", rightTitle = "倉庫處理中", rightTime = "倉庫處理中描述", timeLineState = TimeLineState.ACTIVE)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "11:00", rightTitle = "已出庫", rightTime = "已出庫描述", timeLineState = TimeLineState.ACTIVE)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "11:30", rightTitle = "已發貨", rightTime = "已發貨描述", timeLineState = TimeLineState.CURRENT)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "16:00", rightTitle = "已攬件", rightTime = "已攬件描述", timeLineState = TimeLineState.INACTIVE)) listContent.add(BaseBean(leftTitle = "11-11", leftTime = "16:30", rightTitle = "運輸中", rightTime = "運輸中描述", timeLineState = TimeLineState.INACTIVE))
BaseBean的五個參數前四個為控件的文本,前四個參數不傳的話該控件就不會顯示,最后一個TimeLineState對應進度的三種狀態TimeLineState.ACTIVE,TimeLineState.INACTIVE,TimeLineState.CURRENT,根據狀態在onBindDataViewHolder方法中設置markdrawable,linecolor等,在設置markSize的時候,如果大小超過30dp,需要在createCustomView方法或者onBindDataViewHolder方法中調用holder.llLine.layoutParams.width設置為大于等于markSize的大小或者設置為WrapContent,如下
holder.llLine.layoutParams.width = context.dip(35) holder.llLine.layoutParams.width = LinearLayout.LayoutParams.WRAP_CONTENT
對于布局的顯示位置有要求的話可以在createCustomView方法中通過layoutParams來控制
val rightLayoutParams = rightLayout.layoutParams as LinearLayout.LayoutParams rightLayoutParams.rightMargin = context.dip(30)
如果不喜歡在代碼中設置控件屬性的話可以選擇布局文件中增加屬性
<com.joketng.timelinestepview.view.TimeLineStepView android:id="@+id/rvVertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingStart="20dp" app:markSize="10dp" app:markStart="@drawable/shape_circle_orange" app:markEnd="@drawable/shape_circle_orange" app:markActive="@drawable/shape_dot_orange" app:markInActive="@drawable/shape_dot_gray" app:markCurrent="@drawable/shape_circle_orange" app:lineWidth="3dp" app:lineActiveColor="@color/c_main_orange" app:lineInActiveColor="@color/c_main_gray" app:isCustom="false" app:layoutType="right" />
如果需要可以在onBindDataViewHolder方法中通過holder獲取控件改變控件的樣式,如果想要添加自定義的UI,可以在createCustomView方法中添加自己定義的布局文件,此時調用setIsCustom(true)即可
rvVertical.initData(listContent, OrientationShowType.CENTER_VERTICAL,
object : TimeLineStepView.OnInitDataCallBack{
override fun onBindDataViewHolder(holder: TimeLineStepAdapter.CustomViewHolder, position: Int) {
holder.tvRightTitle.setTextColor(ContextCompat.getColor(context, R.color.c_main_black))
holder.tvLeftTitle.setTextColor(ContextCompat.getColor(context, R.color.c_main_black))
holder.tvRightTime.textSize = 12f
holder.tvLeftTime.textSize = 12f
holder.tvRightTime.setTextColor(ContextCompat.getColor(context, R.color.c_main_gray))
holder.tvLeftTime.setTextColor(ContextCompat.getColor(context, R.color.c_main_gray))
}
override fun createCustomView(leftLayout: ViewGroup, rightLayout: ViewGroup, holder: TimeLineStepAdapter.CustomViewHolder) {
LayoutInflater.from(context).inflate(布局id, leftLayout, true)//添加左邊自定義布局
LayoutInflater.from(context).inflate(布局id, rightLayout, true)//添加右邊自定義布局
}
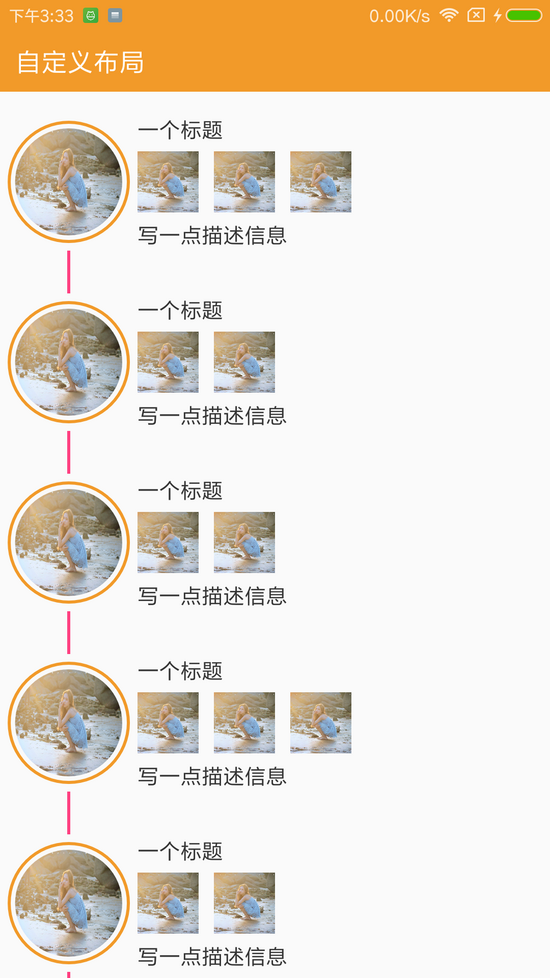
}).setLayoutType(type).setIsCustom(true)自定義布局的一個截圖如下

傳送門Github Demo
使用Maven
<dependency> <groupId>com.joketng</groupId> <artifactId>TimeLineStepView</artifactId> <version>1.0.1</version> <type>pom</type> </dependency>
上述內容就是怎么在Kotlin中實現一個StepView方法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。