溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android自定義View實現抽獎轉盤的具體代碼,供大家參考,具體內容如下
public class LuckCircle extends SurfaceView implements SurfaceHolder.Callback,Runnable {
private SurfaceHolder mHolder;
private Canvas mCanvas;
//用于繪制的線程
private Thread mThread;
//線程開關的控制
private boolean isRunning;
private String[] mStr = new String[]{"優惠券","十元話費","恭喜發財","恭喜發財","英雄皮膚","50M流量"};
//物品的圖片
private int[] mImgs = new int[]{R.mipmap.ic_launcher,
R.mipmap.ic_launcher,R.mipmap.ic_launcher,
R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher};
private int mItemCount = 6;
//盤快的顏色
private int[] mColor = new int[]{0xffffc300,0xFFD9B114,0xFFDC0B2E,0xFF5510A4,0xFF447C42,0xFFEC3636};
//與圖片對應的bitmap數組
private Bitmap[] mImgBitmap;
//整個盤塊的范圍
private RectF mRange = new RectF();
//整個盤塊的直徑
private int mRadius;
//繪制盤塊的畫筆
private Paint mArcPaint;
//繪制文本的畫筆
private Paint mTextPaint;
//滾動速度
private double mSpeed = 10;
//繪制的角度
private volatile int mStartAngle = 0;
//判斷是否點擊了停止按鈕
private boolean isShouldEnd;
//轉盤的中心位置
private int mCenter;
//padding取四個padding中的最小值
private int mPadding;
//背景圖
//private Bitmap mBgBitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher);
private float mTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,20,getResources().getDisplayMetrics());
public LuckCircle(Context context) {
this(context,null);
}
public LuckCircle(Context context, AttributeSet attrs) {
super(context, attrs);
mHolder = getHolder();
mHolder.addCallback(this);
// 可獲得焦點
setFocusable(true);
setFocusableInTouchMode(true);
// 設置常亮
setKeepScreenOn(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = Math.min(getMeasuredWidth(),getMeasuredHeight());
mPadding = getPaddingLeft();
mRadius = width - mPadding *2;
mCenter = width / 2;
setMeasuredDimension(width,width);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// 初始化繪制盤塊的畫筆
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setDither(true);
// 初始化繪制盤塊的畫筆
mTextPaint = new Paint();
mTextPaint.setColor(0XFF0B25CF);
mTextPaint.setTextSize(mTextSize);
// 初始化盤塊繪制的范圍
mRange = new RectF(mPadding,mPadding,mPadding+mRadius,mPadding+mRadius);
// 初始化圖片
mImgBitmap = new Bitmap[mItemCount];
for (int i = 0; i < mImgBitmap.length; i++) {
mImgBitmap[i] = BitmapFactory.decodeResource(getResources(),mImgs[i]);
}
isRunning = true;
mThread = new Thread(this);
mThread.start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
isRunning = false;
}
@Override
public void run() {
while(isRunning){
long start = System.currentTimeMillis();
draw();
long end = System.currentTimeMillis();
if (end - start < 50) {
try {
Thread.sleep(50 - (end - start));
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
private void draw(){
try {
mCanvas = mHolder.lockCanvas();
if (mCanvas != null) {
// 繪制背景
drawBackground();
// 繪制盤塊
float tmpAngle = mStartAngle;
float sweepAngle = 360 /mItemCount;
for (int i = 0; i < mItemCount; i++) {
mArcPaint.setColor(mColor[i]);
// 繪制盤塊
mCanvas.drawArc(mRange,tmpAngle,sweepAngle,true,mArcPaint);
// 繪制文本
drawText(tmpAngle,sweepAngle,mStr[i]);
// 繪制Icon
drawIcon(tmpAngle,mImgBitmap[i]);
tmpAngle += sweepAngle;
}
mStartAngle += mSpeed;
// 如果點擊了停止按鈕
if (isShouldEnd) {
mSpeed -= 1;
}
if (mSpeed <= 0) {
mSpeed = 0;
isShouldEnd = false;
}
}
}catch (Exception e){
}finally {
if (mCanvas != null) {
// 釋放Canvas
mHolder.unlockCanvasAndPost(mCanvas);
}
}
}
//點擊啟動旋轉
public void luckyStart(){
mSpeed = 50;
isShouldEnd = false;
}
public void luckEnd(){
isShouldEnd = true;
}
public boolean isStart(){
return mSpeed != 0;
}
public boolean isShouldEnd(){
return isShouldEnd;
}
//繪制Icon
private void drawIcon(float tmpAngle, Bitmap bitmap) {
// 設置圖片的寬度為直徑的1/8;
int imgWidth = mRadius / 8;
float angle = (float) ((tmpAngle + 360 / mItemCount / 2)* Math.PI/180);
int x = (int) (mCenter + mRadius/2/2 * Math.cos(angle));
int y = (int) (mCenter + mRadius/2/2 * Math.sin(angle));
// 確定圖片的位置
Rect rect = new Rect(x - imgWidth/2, y - imgWidth/2, x + imgWidth/2, y + imgWidth/2);
mCanvas.drawBitmap(bitmap,null,rect,null);
}
//繪制每個盤塊的文本
private void drawText(float tmpAngle, float sweepAngle, String s) {
Path path = new Path();
path.addArc(mRange,tmpAngle,sweepAngle);
// 利用水平偏移量讓文字居中
float measureText = mTextPaint.measureText(s);
int hOffset = (int) (mRadius * Math.PI/mItemCount/2 - measureText/2);
int vOffset = mRadius /2/6;
mCanvas.drawTextOnPath(s,path,hOffset,vOffset,mTextPaint);
}
private void drawBackground() {
mCanvas.drawColor(0xFF696565);
Paint paint = new Paint();
paint.setColor(0xFFF94905);
mCanvas.drawCircle(getWidth()/2,getHeight()/2,getWidth()/2,paint);
}
}
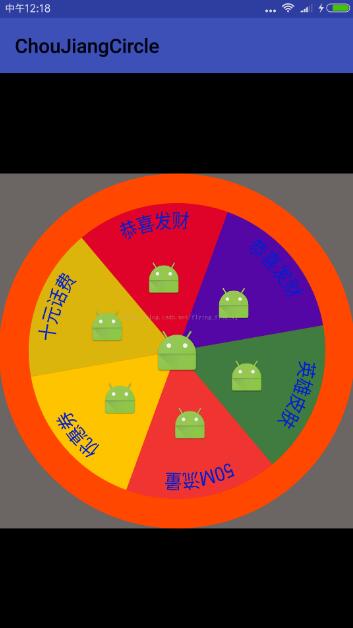
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。