溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue如何實現大轉盤抽獎功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue如何實現大轉盤抽獎功能”這篇文章吧。
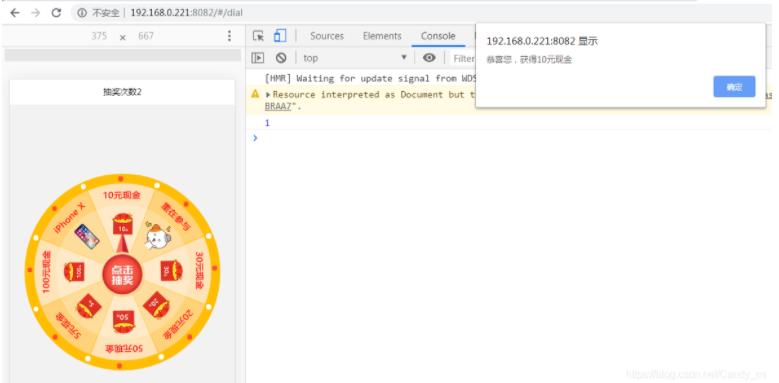
效果圖如下

中獎提示

代碼如下
<template>
<div class="dial" v-wechat-title="$route.meta.title">
<div class="times">抽獎次數{{LuckyClick}}</div>
<!-- 轉盤包裹 -->
<div class="rotate">
<!-- 繪制圓點 -->
<div
:class="'circle circle_'+index"
v-for="(item,index) in circleList"
:key="index"
:
></div>
<!-- 轉盤圖片 -->
<img
class="dish"
src="../../assets/dial.png"
:
/>
<!-- 指針圖片 -->
<img class="pointer" src="../../assets/click.png" @click="start" />
</div>
</div>
</template>
<script>
var light_timer; //燈光定時器
export default {
name: "dial",
data() {
return {
LuckyClick: 3,
circleList: [], //原點設置
colorCircleFirst: "#FE4D32", //圓點顏色
colorCircleSecond: "#fff", //圓點顏色
cat: 45, //總共8個扇形區域,每個區域約45度
isAllowClick: true, //是否能夠點擊
rotate_deg: 0, //指針旋轉的角度
rotate_transition: "transform 3s ease-in-out" //初始化選中的過度屬性控制
};
},
components: {
// Calendar: Calendar
},
created() {
this.showcircleList();
},
watch: {},
mounted() {},
methods: {
//繪制圓點設置
showcircleList() {
let circleList = [];
for (var i = 0; i < 16; i++) {
circleList.push(i);
}
this.circleList = circleList;
this.light();
},
//閃動效果
light: function() {
var that = this;
clearInterval(light_timer);
light_timer = setInterval(function() {
if (that.colorCircleFirst == "#FE4D32") {
that.colorCircleFirst = "#fff";
that.colorCircleSecond = "#FE4D32";
} else {
that.colorCircleFirst = "#FE4D32";
that.colorCircleSecond = "#fff";
}
}, 300); //設置圓點閃爍的效果
},
start() {
if (this.LuckyClick == 0) {
alert("機會已經用完了");
return;
}
this.rotating();
},
rotating() {
if (!this.isAllowClick) return;
this.isAllowClick = false;
this.rotate_transition = "transform 3s ease-in-out";
this.LuckyClick--;
var rand_circle = 5; //默認多旋轉5圈
// var winningIndex = Math.floor(Math.random() * 8); //獲獎的下標 0-7 沒有概率每個平均
var winningIndex = this.set(); //設置了概率的
console.log(winningIndex);
var randomDeg = 360 - winningIndex * 45; //當前下標對應的角度 45是總共8個扇形區域,每個區域約45度
var deg = rand_circle * 360 + randomDeg; //將要旋轉的度數 由于是順時針的轉動方向需要用360度來減
this.rotate_deg = "rotate(" + deg + "deg)";
var that = this;
setTimeout(function() {
that.isAllowClick = true;
that.rotate_deg = "rotate(" + 0 + "deg)"; //定時器關閉的時候重置角度
that.rotate_transition = "";
if (winningIndex == 0) {
alert("恭喜您,IphoneX");
} else if (winningIndex == 1) {
alert("恭喜您,獲得10元現金");
} else if (winningIndex == 2) {
alert("很遺憾,重在參與");
} else if (winningIndex == 3) {
alert("恭喜您,獲得30元現金");
} else if (winningIndex == 4) {
alert("恭喜您,獲得20元現金");
} else if (winningIndex == 5) {
alert("恭喜您,獲得50元現金");
} else if (winningIndex == 6) {
alert("恭喜您,獲得5元現金");
} else if (winningIndex == 7) {
alert("恭喜您,獲得100元現金");
}
}, 3500);
},
//設置概率
set() {
var winIndex;
//方法1
// if (Math.floor(Math.random() * 100) < 30) {
// console.log("30%的概率,重在參與");
// winIndex = 2;
// } else if (Math.floor(Math.random() * 100) < 55) {
// console.log("25%的概率,5元");
// winIndex = 6;
// } else if (Math.floor(Math.random() * 100) < 75) {
// console.log("20%的概率,10元");
// winIndex = 1;
// } else if (Math.floor(Math.random() * 100) < 85) {
// console.log("10%的概率,20元");
// winIndex = 4;
// } else if (Math.floor(Math.random() * 100) < 92) {
// console.log("7%的概率,30元");
// winIndex = 3;
// } else if (Math.floor(Math.random() * 100) < 97) {
// console.log("5%的概率,50元");
// winIndex = 5;
// } else if (Math.floor(Math.random() * 100) < 99) {
// console.log("2%的概率,100元");
// winIndex = 7;
// } else if (Math.floor(Math.random() * 100) == 99) {
// console.log("1%的概率,IphoneX");
// winIndex = 0;
// }
//方法2
var __rand__ = Math.random();
if (__rand__ < 0.3) winIndex = 2;
else if (__rand__ < 0.55) winIndex = 6;
else if (__rand__ < 0.75) winIndex = 1;
else if (__rand__ < 0.85) winIndex = 4;
else if (__rand__ < 0.92) winIndex = 3;
else if (__rand__ < 0.97) winIndex = 5;
else if (__rand__ < 0.99) winIndex = 7;
else if (__rand__ = 0.99) winIndex = 0;
return winIndex;
}
},
computed: {}
};
</script>
<style scoped lang="scss">
@import "../../common/common";
.times {
text-align: center;
line-height: 0.8rem;
background: #fff;
}
.rotate {
width: 6.1rem;
height: 6.1rem;
background: #ffbe04;
border-radius: 50%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: absolute;
top: 48%;
left: 50%;
transform: translate(-50%, -50%);
}
.rotate .dish {
width: 5.5rem;
height: 5.5rem;
}
.pointer {
width: 1.39rem;
height: 2.03rem;
position: absolute;
top: 46%;
left: 50%;
transform: translate(-50%, -50%);
}
/* 圓點 */
.rotate .circle {
position: absolute;
display: block;
border-radius: 50%;
height: 0.16rem;
width: 0.16rem;
background: black;
}
.rotate .circle_0 {
top: 0.08rem;
left: 2.92rem;
}
.rotate .circle_1 {
top: 0.28rem;
left: 4.05rem;
}
.rotate .circle_2 {
top: 0.86rem;
left: 4.95rem;
}
.rotate .circle_3 {
top: 1.85rem;
left: 5.65rem;
}
.rotate .circle_4 {
top: 2.85rem;
right: 0.1rem;
}
.rotate .circle_5 {
bottom: 1.89rem;
right: 0.29rem;
}
.rotate .circle_6 {
bottom: 0.96rem;
right: 0.88rem;
}
.rotate .circle_7 {
bottom: 0.34rem;
right: 1.76rem;
}
.rotate .circle_8 {
bottom: 0.06rem;
right: 3.06rem;
}
.rotate .circle_9 {
bottom: 0.28rem;
left: 1.9rem;
}
.rotate .circle_10 {
bottom: 0.96rem;
left: 0.88rem;
}
.rotate .circle_11 {
bottom: 1.82rem;
left: 0.28rem;
}
.rotate .circle_12 {
top: 2.9rem;
left: 0.1rem;
}
.rotate .circle_13 {
top: 1.9rem;
left: 0.28rem;
}
.rotate .circle_14 {
top: 1rem;
left: 0.86rem;
}
.rotate .circle_15 {
top: 0.32rem;
left: 1.76rem;
}
</style>本文中用到的圖片
大轉盤圖片如下

指針的圖片如下:

以上是“vue如何實現大轉盤抽獎功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。