您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
問題描述:
問題原因
試了很多方法,最后發現是Https的證書有問題,由于網頁鏈接是客戶提供的,不知道證書是如何生成的,導致不被Android系統信任
問題的發現之旅
網頁鏈接在手機和電腦都能打開,所以想著網頁鏈接本身應該沒有問題。
debug網頁加載的過程也沒有發現問題
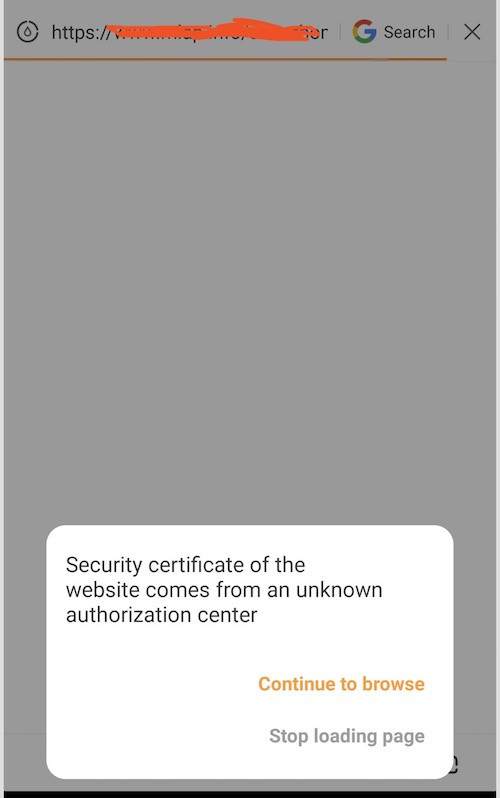
但是后來用UC瀏覽器打開以后發現加載的過程中會彈出提示:

出錯的提示
根據彈出的提示知道很可能是證書的問題,于是重新開始debug項目中的WebView
一般我們在初始化一個 WebView 時都有幾個固定的步驟,其中最重要的一步就是設置 WebViewClient
enWebview.setWebChromeClient(new WebChromeClient()); enWebview.setWebViewClient(new WebViewClient());
如果WebView加載因為證書的問題失敗,就會回調 WebViewClient 的一個接口:
@Override
public void onReceivedSslError(final WebView view, final SslErrorHandler handler, SslError error) {
}
而 WebViewClient 默認會終止加載
public class WebViewClient {
public void onReceivedSslError(WebView view, SslErrorHandler handler,SslError error) {
//終止加載
handler.cancel();
}
...
}
這個 handler 是一個 SslErrorHandler 接口
public class SslErrorHandler extends Handler {
/**
* @hide Only for use by WebViewProvider implementations.
*/
@SystemApi
public SslErrorHandler() {}
/**
* Proceed with the SSL certificate.
*/
public void proceed() {}
/**
* Cancel this request and all pending requests for the WebView that had
* the error.
*/
public void cancel() {}
}
通過上面的注釋我們可以知道,調用 proceed 就是繼續利用當前證書加載,而 cancel 就是終止本次的所有請求。而上面 WebViewClient 顯然默認是終止所有請求了。
通過debug發現, WebViewClient 在調用了上面的 SslErrorHandler 的 cancel 方法以后,就馬上會回調 onPageFinished 方法,不會回調 onReceivedError ,所以也就不會展示自定義的加載錯誤頁面,結果就是一片空白了。
原因找到了,那怎么解決呢?
其實答案也已經在上面給出了。我們直接覆寫 WebViewClient 的 onReceivedSslError 方法,然后根據需要做些處理。比如彈出提示框告訴用戶當前證書有問題,是否繼續加載等。
public class MyWebViewClient {
public void onReceivedSslError(WebView view, SslErrorHandler handler,SslError error) {
//彈出提示框,讓用戶決定是否繼續加載
//1.用戶選擇繼續加載
// handler.proceed();
//2.用戶取消
//handler.cancel()
}
...
}
總結
這個問題困擾了很久,剛剛開始想到可能是WebView兼容問題,因為印象里WebView有很多坑。但是同一個客戶提供的另一個Https的鏈接是正常的,而且之前沒有出現過這種情況,于是debug進去發現網頁鏈接正常傳入了就沒多想,就認為是沒問題了。還是"too young, too simple"啊!
而且對 WebViewClient 的 onReceivedSslError 也不熟悉,沒有想到這一層。現如今基本上所有的網頁鏈接都是 Https 的了,我們以后在開發過程中還是要注意這個問題,在 onReceivedSslError 中提前做好處理。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。