您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android實現底部導航欄的具體代碼,供大家參考,具體內容如下
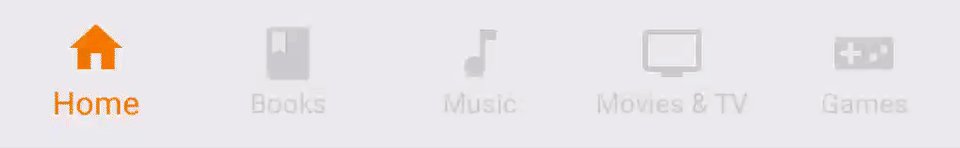
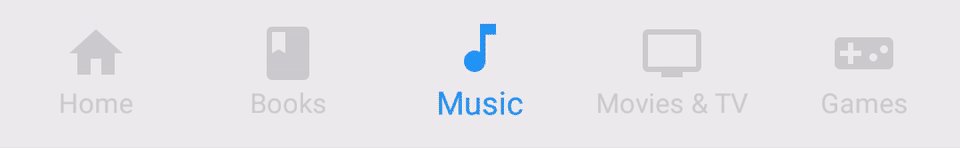
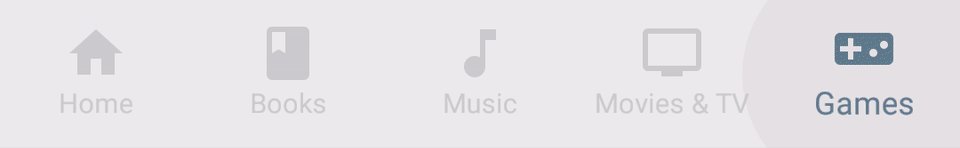
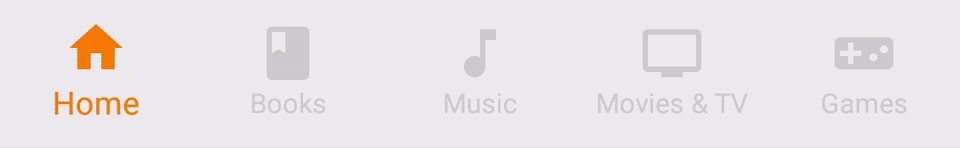
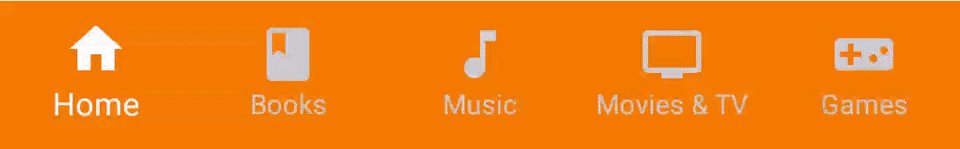
展示
MODE_FIXED+BACKGROUND_STYLE_STATIC效果

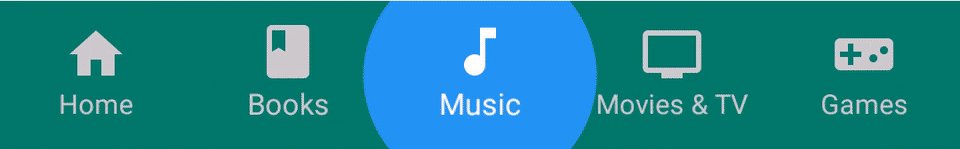
DE_FIXED+BACKGROUND_STYLE_RIPPLE效果

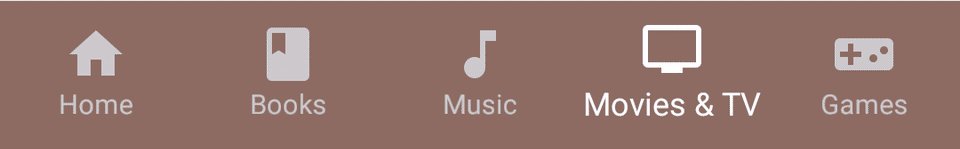
MODE_SHIFTING+BACKGROUND_STYLE_STATIC效果

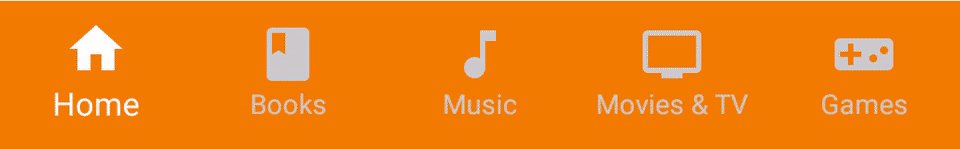
MODE_SHIFTING+BACKGROUND_STYLE_RIPPLE效果

1在Gradle中添加
compile ‘com.ashokvarma.android:bottom-navigation-bar:0.9.5'
2布局實現
<com.ashokvarma.bottomnavigation.BottomNavigationBar android:layout_gravity="bottom" android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content"/>
3類中Activity中添加BottomNavigationItem
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar); bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home")) .addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books")) .addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music")) .addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV")) .addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games")) .initialise();
4設置事件監聽器TabChangeListener
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {]
}
@Override
public void onTabReselected(int position) {
}
});
5.代碼實現
package com.android.xiaobai;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import java.util.ArrayList;
import fragment.ContactsFragment;
import fragment.DongtaiFragment;
import fragment.MsgFragment;
/**
* Created by xiaobai on 2018/1/31/031.
*/
public class MessageActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {
private ArrayList<Fragment> fragments;
private BottomNavigationBar bottomNavigationBar;
private MsgFragment msgFragment;
private ContactsFragment contactsFragment;
private DongtaiFragment dongtaiFragment;
private FragmentManager fragmentManager;
private FragmentTransaction transaction;
int lastSelectedPosition = 0;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activty_message);
bottomNavigationBar = findViewById(R.id.bottom_navigation_bar);
init();
}
private void init() {
//要先設計模式后再添加圖標!
//設置按鈕模式 MODE_FIXED表示固定 MODE_SHIFTING表示轉移
bottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED);
//設置背景風格
// BACKGROUND_STYLE_STATIC表示靜態的
//BACKGROUND_STYLE_RIPPLE表示漣漪的,也就是可以變化的 ,跟隨setActiveColor里面的顏色變化
bottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
//添加并設置圖標、圖標的顏色和文字
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.im_botton_message, "消息")).setActiveColor(R.color.blue)
.addItem(new BottomNavigationItem(R.drawable.im_botton_contacts, "聯系人")).setActiveColor(R.color.red)
.addItem(new BottomNavigationItem(R.drawable.im_botton_dongtai, "動態")).setActiveColor(R.color.orign)
.setFirstSelectedPosition(lastSelectedPosition )
.initialise();
bottomNavigationBar.setTabSelectedListener(this);
setDefaultFragment();
}
//設置初始界面
private void setDefaultFragment() {
fragmentManager = getSupportFragmentManager();
transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.layFrame, MsgFragment.newInstance("消息"));
transaction.commit();
}
@Override
public void onTabSelected(int position) {
fragmentManager = getSupportFragmentManager();
transaction = fragmentManager.beginTransaction();
switch (position) {
case 0:
if (msgFragment == null) {
msgFragment = MsgFragment.newInstance("消息");
}
transaction.replace(R.id.layFrame, msgFragment);
break;
case 1:
if (contactsFragment == null) {
contactsFragment = ContactsFragment.newInstance("聯系人");
}
transaction.replace(R.id.layFrame, contactsFragment);
break;
case 2:
if (dongtaiFragment == null) {
dongtaiFragment = DongtaiFragment.newInstance("動態");
}
transaction.replace(R.id.layFrame, dongtaiFragment);
break;
default:
break;
}
// 事務提交
transaction.commit();
}
@Override
public void onTabUnselected(int position) {
Log.d("dongtaiFragment", "onTabUnselected() called with: " + "position = [" + position + "]");
}
@Override
public void onTabReselected(int position) {
}
}
package fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.android.xiaobai.R;
/**
* Created by xiaobai on 2018/1/31/031.
*/
public class MsgFragment extends BaseFragment {
/**
* 標志位,標志已經初始化完成
*/
private boolean isPrepared;
/**
* 是否已被加載過一次,第二次就不再去請求數據了
*/
private boolean mHasLoadedOnce;
TextView textView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (mView == null) {
// 需要inflate一個布局文件 填充Fragment
mView = inflater.inflate(R.layout.fragment_msg, container, false);
initView();
isPrepared = true;
// 實現懶加載
lazyLoad();
}
//緩存的mView需要判斷是否已經被加過parent, 如果有parent需要從parent刪除,要不然會發生這個mView已經有parent的錯誤。
ViewGroup parent = (ViewGroup) mView.getParent();
if (parent != null) {
parent.removeView(mView);
}
return mView;
}
/**
* 初始化控件
*/
private void initView() {
}
@Override
public void lazyLoad() {
if (!isPrepared || !isVisible || mHasLoadedOnce) {
return;
}
//填充各控件的數據
mHasLoadedOnce = true;
}
public static MsgFragment newInstance(String param1) {
MsgFragment fragment = new MsgFragment();
Bundle args = new Bundle();
args.putString("agrs1", param1);
fragment.setArguments(args);
return fragment;
}
}
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MessageActivity"> <FrameLayout android:id="@+id/layFrame" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" /> </LinearLayout>
package fragment;
import android.support.v4.app.Fragment;
import android.view.View;
/**
* Created by xiaobai on 2018/1/31/031.
*/
public abstract class BaseFragment extends Fragment {
/**
* Fragment當前狀態是否可見
*/
public boolean isVisible;
/**
* inflate布局文件 返回的view
*/
public View mView;
/**
* 簡化 findViewById
*
* @param viewId
* @param <T>
* @return
*/
protected <T extends View> T find(int viewId) {
return (T) mView.findViewById(viewId);
}
/**
* setUserVisibleHint是在onCreateView之前調用的
* 設置Fragment可見狀態
*/
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
/**
* 判斷是否可見
*/
if (getUserVisibleHint()) {
isVisible = true;
onVisible();
} else {
isVisible = false;
onInvisible();
}
}
/**
* 可見
*/
private void onVisible() {
lazyLoad();
}
/**
* 不可見
*/
private void onInvisible() {
}
/**
* 延遲加載
* 子類必須重寫此方法
*/
public abstract void lazyLoad();
}
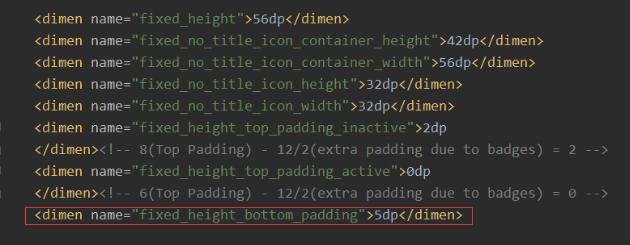
BottomNavigationBar 圖標和文字的間距:
在自己項目里value文件夾中的dimens.xml里面復寫fixed_height_bottom_padding(默認是10dp,值越小,間距越大。適合的模式是BottomNavigationBar.MODE_FIXED)

如果模式是BottomNavigationBar.MODE_SHIFTING也是一樣,復寫和修改相關的參數
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。