您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在Flutter中自定義日志打印組件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
如何讓輸出的日志層級分明?
換種方式想,如果我們能在Flutter代碼中,能夠調用到原始Android中的Log組件,豈不是就能解決日志打印問題?

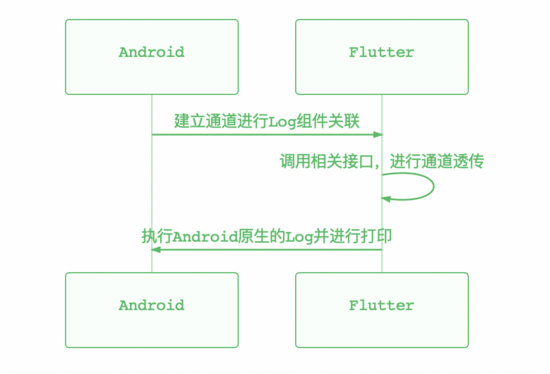
如何進行關聯
在Flutter中,可以使用 MethodChannel 進行關聯,讓Flutter調用特定平臺(如Android、IOS)的相關API,對于 MethodChannel 的使用說明和相關介紹,可參考官方文檔:點擊查看。
這里簡單說明下, Flutter關于特定平臺的API,主要是依賴其靈活的消息傳遞方式來執行的,而并非一套完整的代碼生成的。啥意思呢?
Flutter可以通過平臺通道向其宿主(Android、IOS)發送消息;
其宿主監聽平臺通道,接收發送過來的消息;
宿主平臺通過接收到的消息執行宿主特有的API,然后將響應結果返回給客戶端(也就是Flutter部分)更新狀態。
下面用代碼簡單說明:
Step1 :創建Flutter平臺客戶端
import 'package:flutter/services.dart';
///一個日志打印工具類
class LogUtils {
LogUtils._();
//第一步:設置平臺,并進行命名
static const _platform = const MethodChannel('com.yancy.flutter.plugins/log');
//第二步,設置相關需要傳遞的方法
//invokeMethod方法接收的參數,第一個必選參數,設置的是方法的名稱;后面的參數為可選的需要傳遞的參數
static void i(String tag, String msg) {
_platform.invokeMethod('logI', {'tag': tag, 'msg': msg});
}
static void d(String tag, String msg) {
_platform.invokeMethod('logD', {'tag': tag, 'msg': msg});
}
static void v(String tag, String msg) {
_platform.invokeMethod('logV', {'tag': tag, 'msg': msg});
}
static void w(String tag, String msg) {
_platform.invokeMethod('logW', {'tag': tag, 'msg': msg});
}
static void e(String tag, String msg) {
_platform.invokeMethod('logE', {'tag': tag, 'msg': msg});
}
}Step2 :宿主端建立對應通道接收端
package com.yancy.flutter.host;
import android.content.Context;
import android.util.Log;
import android.widget.Toast;
import io.flutter.plugin.common.BinaryMessenger;
import io.flutter.plugin.common.MethodChannel;
/**
* 說明:
*
* @author Yancy
* @date 2019/3/15
*/
public class CustomFlutterPlugins {
//這里必選要跟Flutter平臺名稱對應上,否則無法接收消息
private static final String LOG_CHANNEL_NAME = "com.yancy.flutter.plugins/log";
public static void registerLogger(BinaryMessenger messenger) {
new MethodChannel(messenger, LOG_CHANNEL_NAME).setMethodCallHandler((methodCall, result) -> {
String tag = methodCall.argument("tag");
String msg = methodCall.argument("msg");
switch (methodCall.method) {
case "logV":
Log.v(tag, msg);
break;
case "logD":
Log.d(tag, msg);
break;
case "logI":
Log.i(tag, msg);
break;
case "logW":
Log.w(tag, msg);
break;
case "logE":
Log.e(tag, msg);
break;
default:
Log.d(tag, msg);
break;
}
});
}
}上面的 switch 里面的部分即對于flutter中 invokeMethod 方法中的第一個參數名稱。
Step3 :然后我們在宿主的M ainActivity 中進行調用注冊即可完成通道的建立。
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
CustomFlutterPlugins.registerLogger(getFlutterView());
}
}Step4 :Flutter中調用LogUtils相關方法,打印日志。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
print('print------');
debugPrint('debugPrint-----');
LogUtils.v('yancy', 'v-------');
LogUtils.d('yancy', 'd-------');
LogUtils.i('yancy', 'i-------');
LogUtils.w('yancy', 'w-------');
LogUtils.e('yancy', 'e-------');
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
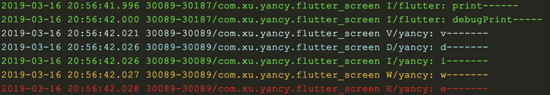
}控制臺輸出的打印結果如下:

上述就是小編為大家分享的怎么在Flutter中自定義日志打印組件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。