溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android中如何動態加載或修改列表數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在使用ListView組件來顯示列表數據時,有的時候我們需要改變列表中的數據,有以下方法:
1、重新給ListView組件設置適配器
這種方法重新創建了ListView,效率不好。
2、使用適配器中的方法
/**
* Notifies the attached observers that the underlying data has been changed
* and any View reflecting the data set should refresh itself.
*/
public void notifyDataSetChanged() {
mDataSetObservable.notifyChanged();
}這種方法旨在告知適配器,ListView中的數據源發生變化,需要重新加載新的數據,不會重新創建ListView。使用此方法時,需要確保使用的是同一數據存儲對象,只是存儲對象中的值發生變化,才能使改動生效。關鍵代碼如下:
listViewDemoAdapter.notifyDataSetChanged();
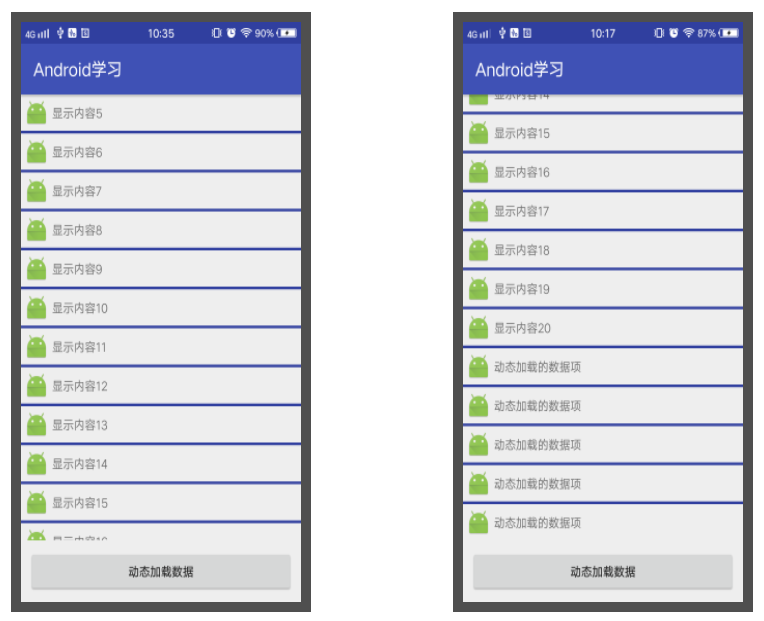
效果圖:

當前界面顯示的代碼:
package net.oschina.git.zhaikun.androiddeveloped.activitys;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import net.oschina.git.zhaikun.androiddeveloped.R;
import net.oschina.git.zhaikun.androiddeveloped.adapter.ListViewDemoAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by zhaikun68 on 2018/3/5.
* <p>
* ListView演示Demo
*/
public class ListViewDemoActivity extends AppCompatActivity implements View.OnClickListener {
private ListView testLv;//ListView組件
private Button updateDataBtn;//動態加載數據組件
private List<String> dataList = new ArrayList<>();//存儲數據
private ListViewDemoAdapter listViewDemoAdapter;//ListView的數據適配器
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listview_demo);
initView();//初始化組件
initData();//初始化數據
}
/**
* 初始化組件
*/
private void initView() {
testLv = (ListView) findViewById(R.id.test_lv);
updateDataBtn = (Button) findViewById(R.id.update_data_btn);
updateDataBtn.setOnClickListener(this);
}
/**
* 初始化數據
*/
private void initData() {
//初始化10項數據
for (int i = 1; i <= 20; i++) {
dataList.add("顯示內容" + i);
}
//設置ListView的適配器
listViewDemoAdapter = new ListViewDemoAdapter(this, dataList);
testLv.setAdapter(listViewDemoAdapter);
testLv.setSelection(4);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.update_data_btn://動態加載列表數據
dataList.add("動態加載的數據項");
//通知ListView更改數據源
if (listViewDemoAdapter != null) {
listViewDemoAdapter.notifyDataSetChanged();
testLv.setSelection(dataList.size() - 1);//設置顯示列表的最后一項
} else {
listViewDemoAdapter = new ListViewDemoAdapter(this, dataList);
testLv.setAdapter(listViewDemoAdapter);
testLv.setSelection(dataList.size() - 1);
}
break;
}
}
}界面布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/update_data_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_margin="10dp" android:text="動態加載數據"/> <ListView android:id="@+id/test_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/update_data_btn" android:divider="@color/colorPrimaryDark" android:dividerHeight="3dp" android:listSelector="#ff0000" android:scrollbars="none"/> </RelativeLayout>
適配器代碼:
package net.oschina.git.zhaikun.androiddeveloped.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import net.oschina.git.zhaikun.androiddeveloped.R;
import java.util.List;
/**
* Created by zhaikun68 on 2018/3/5.
* <p>
* ListView演示Demo中的數據適配器
*/
public class ListViewDemoAdapter extends BaseAdapter {
private Context context;//上下文對象
private List<String> dataList;//ListView顯示的數據
/**
* 構造器
*
* @param context 上下文對象
* @param dataList 數據
*/
public ListViewDemoAdapter(Context context, List<String> dataList) {
this.context = context;
this.dataList = dataList;
}
@Override
public int getCount() {
return dataList == null ? 0 : dataList.size();
}
@Override
public Object getItem(int position) {
return dataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
//判斷是否有緩存
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_listview_demo, null);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
} else {
//得到緩存的布局
viewHolder = (ViewHolder) convertView.getTag();
}
//設置圖片
viewHolder.pictureImg.setImageResource(R.mipmap.ic_launcher);
//設置內容
viewHolder.contentTv.setText(dataList.get(position));
return convertView;
}
/**
* ViewHolder類
*/
private final class ViewHolder {
ImageView pictureImg;//圖片
TextView contentTv;//內容
/**
* 構造器
*
* @param view 視圖組件(ListView的子項視圖)
*/
ViewHolder(View view) {
pictureImg = (ImageView) view.findViewById(R.id.picture_img);
contentTv = (TextView) view.findViewById(R.id.content_tv);
}
}
}列表子項的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="5dp"> <ImageView android:id="@+id/picture_img" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginRight="5dp" android:src="@mipmap/ic_launcher"/> <TextView android:id="@+id/content_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="顯示內容"/> </LinearLayout>
以上是“Android中如何動態加載或修改列表數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。