您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android studio怎么設計簡易計算器,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
具體內容如下
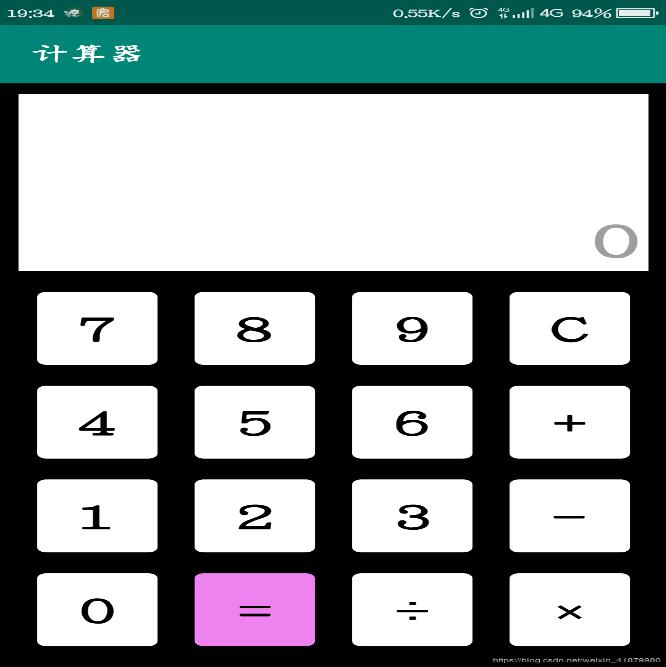
效果顯示:

第一步,簡單的界面布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" android:background="#000000"> <TextView android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="170dp" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:background="#ffffff" android:gravity="right|bottom" android:hint="0" android:paddingRight="5dp" android:textColor="#000000" android:textSize="40sp" /> <LinearLayout android:id="@+id/relative" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:layout_marginLeft="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_7" android:text="@string/btn_7" /> <Button android:id="@+id/btn_8" android:text="@string/btn_8" /> <Button android:id="@+id/btn_9" android:text="@string/btn_9" /> <Button android:id="@+id/btn_clear" android:text="@string/btn_clear"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_4" android:text="@string/btn_4" /> <Button android:id="@+id/btn_5" android:text="@string/btn_5" /> <Button android:id="@+id/btn_6" android:text="@string/btn_6" /> <Button android:id="@+id/btn_plus" android:text="@string/btn_plus"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_1" android:text="@string/btn_1" /> <Button android:id="@+id/btn_2" android:text="@string/btn_2" /> <Button android:id="@+id/btn_3" android:text="@string/btn_3" /> <Button android:id="@+id/btn_minus" android:text="@string/btn_minus"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_0" android:text="@string/btn_0" /> <Button android:id="@+id/btn_equal" android:text="@string/btn_equal" /> <Button android:id="@+id/btn_divide" android:text="@string/btn_divide" /> <Button android:id="@+id/btn_multiply" android:text="@string/btn_multiply"/> </LinearLayout> </LinearLayout> </LinearLayout>
string.xml文件
<resources> <string name="app_name">計算器</string> <string name="text1">顯示文本框</string> <string name="relative">布局</string> <string name="btn_1">1</string> <string name="btn_2">2</string> <string name="btn_3">3</string> <string name="btn_4">4</string> <string name="btn_5">5</string> <string name="btn_6">6</string> <string name="btn_7">7</string> <string name="btn_8">8</string> <string name="btn_9">9</string> <string name="btn_0">0</string> <string name="btn_clear">C</string> <string name="btn_plus">+</string> <string name="btn_minus">-</string> <string name="btn_multiply">×</string> <string name="btn_divide">÷</string> <string name="btn_equal">=</string> </resources>
采用的是LinearLayout線性布局,而因為按鈕的基本屬性相同,所以采用使用樣式的方式來設置,代碼如下
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="ButtonBaseStyle"> <item name="android:layout_width">40dp</item> <item name="android:layout_height">70dp</item> <item name="android:layout_margin">10dp</item> <item name="android:padding">10dp</item> <item name="android:textColor">@android:color/black</item> <item name="android:textSize">30sp</item> </style> <style name="ButtonStyle" parent="ButtonBaseStyle"> <item name="android:background">@drawable/bg_selector</item> <item name="android:layout_weight">1</item> </style> <style name="ButtonEqualStyle" parent="ButtonBaseStyle"> <item name="android:background">@drawable/ping_bg</item> <item name="android:layout_weight">1</item> </style> </resources>
white_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#ffffff"/> </shape>
pink_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"></corners> <solid android:color="#ee82ee"></solid> </shape>
selector_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/white_bg" android:state_pressed="false"></item> <item android:drawable="@drawable/ping_bg" android:state_pressed="true"></item> </selector>
事件Java代碼
為了簡單快捷的給各個按鈕設置監聽事件,將按鈕都放在一個數組里面,然后使用for語句給按鈕添加監聽事件。
在onClick()放中,首先會獲取文本框的id(注意是文本框的id)。
然后獲取文本框里面的輸入。獲取字符串后,使用switch或者for語句對點擊的按鈕進行判斷,當只點擊數字按鈕0到9時,輸入不會break掉,只會將前面所有的字符連接組成字符串顯示在文本框里。
注意:如果點擊的第一個數字是0,那么就只顯示0后面輸入的數字。
package com.example.exp3;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
int[] ids = {R.id.btn_0, R.id.btn_1, R.id.btn_2, R.id.btn_3, R.id.btn_4, R.id.btn_4,
R.id.btn_5, R.id.btn_6, R.id.btn_7, R.id.btn_8, R.id.btn_9, R.id.btn_equal,
R.id.btn_clear, R.id.btn_multiply, R.id.btn_minus, R.id.btn_divide, R.id.btn_plus};
//將所有按鈕整合成一個數組
for (int i = 0; i < ids.length; i++)
findViewById(ids[i]).setOnClickListener(this);//給每個按鈕設置一個監聽事件
}
@Override
public void onClick(View v) {
TextView tv_input = (TextView) findViewById(R.id.text1);
Button btn = (Button)v;
String str=tv_input.getText().toString();//獲取xml那里的輸入
String strButton =btn.getText().toString();//點擊按鈕得到的文本
switch (v.getId()){
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
if (str.equals("0"))
tv_input.setText(strButton);
else
tv_input.setText(str+strButton);
break;
case R.id.btn_clear:
tv_input.setText("0");
break;
case R.id.btn_plus:
case R.id.btn_minus:
case R.id.btn_multiply:
case R.id.btn_divide:
tv_input.setText(str+strButton);
break;
case R.id.btn_equal:
MyCalc obj=new MyCalc(str);
double ret = obj.Calc();
int Ret = (int)ret;
if (ret == Ret)
tv_input.setText(String.valueOf(Ret));
else
tv_input.setText(String.valueOf(ret));
break;
}
}
class MyCalc {
private String input;
public MyCalc(String input) {
this.input = input;
}
public double Calc() {
if (TextUtils.isEmpty(input))
return 0;
Pattern pattern = Pattern.compile("[+(×)(÷)/-]");
String[] nums = pattern.split(input);
Matcher matcher = pattern.matcher(input);
if (matcher.find() == false)
return 0;
String op = matcher.group(0);
double first = Double.parseDouble(nums[0]);
double second = Double.parseDouble(nums[1]);
double sum = 0;
try {
switch (op) {
case "+":
sum = first + second;
break;
case "-":
sum = first - second;
break;
case "×":
sum = first * second;
break;
case "÷":
sum = first / second;
break;
}
} catch (Exception e) {
Toast.makeText(MainActivity.this, "出錯", Toast.LENGTH_LONG).show();
}
return sum;
}
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android studio怎么設計簡易計算器”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。