溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Github地址
YangsBryant/TeaPickerView
(Github排版比較好,建議進入這里查看詳情,如果覺得好,點個star吧!)

引入module
allprojects {
repositories {
google()
jcenter()
maven { url 'https://www.jitpack.io' }
}
}
implementation 'com.github.YangsBryant:TeaPickerView:1.0.2'
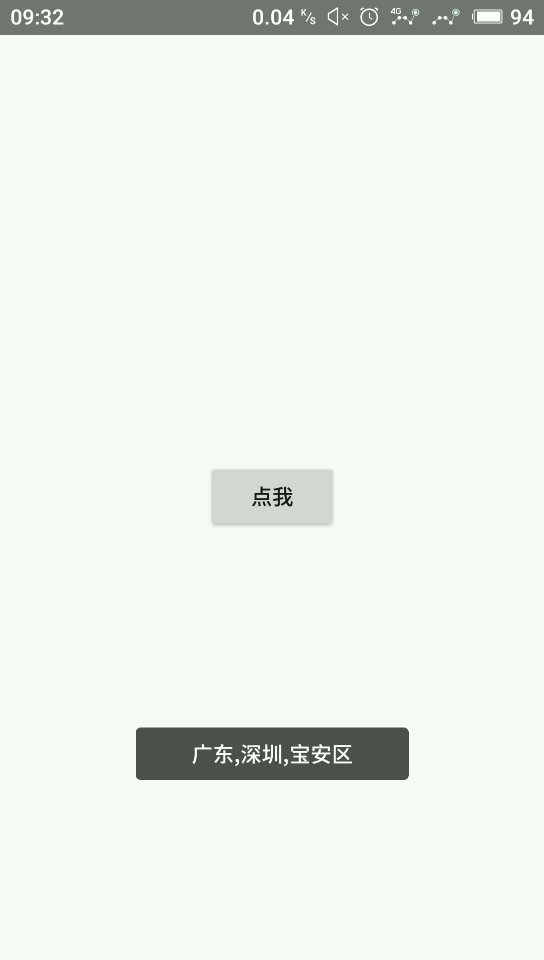
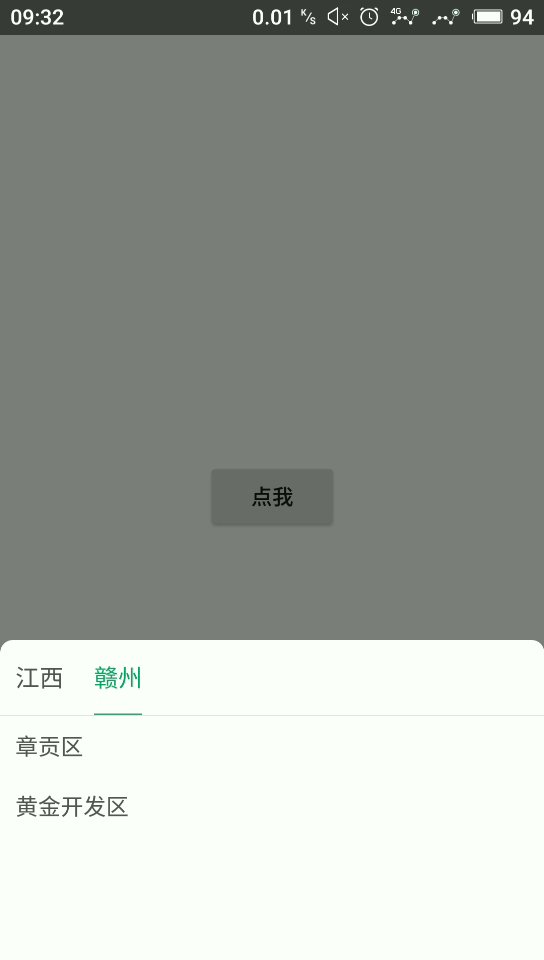
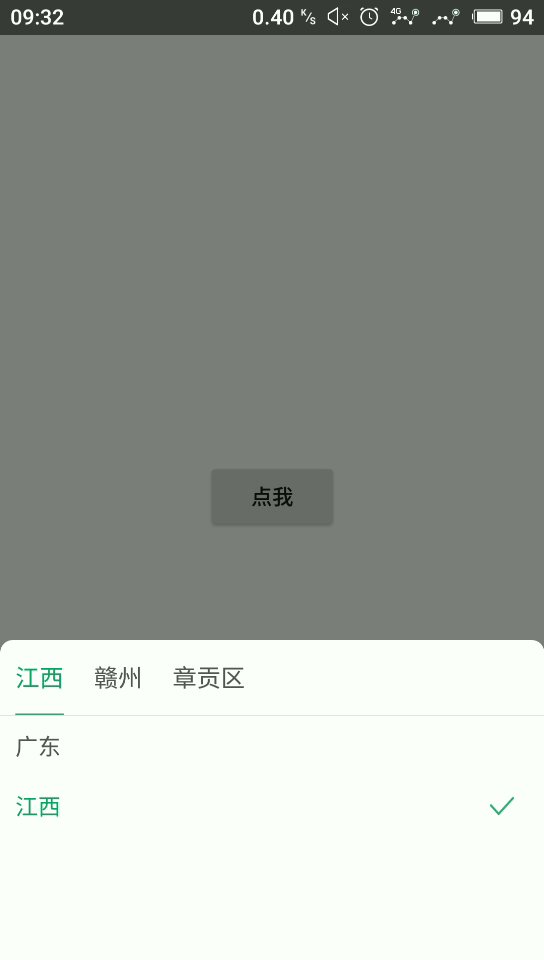
主要代碼
public class MainActivity extends AppCompatActivity {
@BindView(R.id.mButton)
Button button;
List<String> mProvinceDatas=new ArrayList<>();
Map<String, List<String>> mSecondDatas= new HashMap<>();
Map<String, List<String>> mThirdDatas= new HashMap<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind( this );
intiPickerView();
}
private void intiPickerView(){
//一級列表
ProvinceBean provinceBean = new ProvinceBean();
mProvinceDatas.addAll(provinceBean.getRepData().getProvince());
//二級列表
SecondBean secondBean = new SecondBean();
mSecondDatas.putAll(secondBean.getRepData().getSecond());
//三級列表
ThirdBean thirdBean = new ThirdBean();
mThirdDatas.putAll(thirdBean.getRepData().getThird());
Log.i("json", JsonArrayUtil.toJson(mProvinceDatas));
Log.i("json",JsonArrayUtil.toJson(mSecondDatas));
Log.i("json",JsonArrayUtil.toJson(mThirdDatas));
//設置數據有多少層級
PickerData data=new PickerData();
data.setFirstDatas(mProvinceDatas);//json: ["廣東","江西"]
data.setSecondDatas(mSecondDatas);//json: {"江西":["南昌","贛州"],"廣東":["廣州","深圳","佛山","東莞"]}
data.setThirdDatas(mThirdDatas);//json: {"廣州":["天河區","白云區","番禹區","花都區"],"贛州":["章貢區","黃金開發區"],"東莞":["東城","南城"],"深圳":["南山區","寶安區","龍華區"],"佛山":["禪城區","順德區"],"南昌":["東湖區","青云譜區","青山湖區"]}
data.setInitSelectText("請選擇");
TeaPickerView teaPickerView =new TeaPickerView(this,data);
teaPickerView.setScreenH(3)
.setDiscolourHook(true)
.setRadius(25)
.setContentLine(true)
.setRadius(25)
.build();
button.setOnClickListener(v -> {
//顯示選擇器
teaPickerView.show(button);
});
//選擇器點擊事件
teaPickerView.setOnPickerClickListener(pickerData -> {
Toast.makeText(MainActivity.this,pickerData.getFirstText()+","+pickerData.getSecondText()+","+pickerData.getThirdText(),Toast.LENGTH_SHORT).show();
teaPickerView.dismiss();//關閉選擇器
});
}
}
TeaPickerView屬性大全
|
方法名 |
屬性 |
|
setHeights(int mHeight) |
顯示具體的高度(dp),設置0是自適應(高度沒有默認值,需要主動設置) |
| setScreenH(int num) | 顯示的高度占屏幕的百分比 |
| setBackground(int color) | 設置整體的背景顏色 默認是#ffffff |
| setRadius(int mRadius) | 設置圓角,默認0 |
| setContentBackground(int color) | 內容欄的背景顏色 默認是#ffffff |
| setContentHeight(int mHeight) | 內容欄的高度(dp) 默認是50dp |
| setContentText(int size,int color) | 內容欄字體的大小和顏色, 默認是16sp,#0aa666,用此方法會固定顏色 |
| setContentText(ColorStateList drawable) | 自定義內容欄字體顏色變換器 在res目錄下創建color文件夾用selector 默認顏色#555 選中顏色#0aa666 |
| setContentLine(boolean bl) | 內容欄選中是否有下劃線 默認不開啟 |
| setContentLineColor(Drawable drawable) | 自定義內容欄下劃線用layer-list 默認是下邊框描邊 顏色#0fbc72 高度1dp |
| setLine(int mHeight,int color) | 分割線的高度和顏色 默認是0.5dp #e5e5e5 |
| setitemHeight(int mHeight) | 設置list的item的高度(dp) 默認是40dp |
| setListText(int size,int color) | 設置list的字體大小和顏色 默認是15 #555 |
| setScrollBal(boolean bl) | 設置list是否顯示滾動條,默認false |
| setAlpha(float mFloat) | 設置陰影層的透明度 默認是0.5f |
| setDiscolour(boolean bl) | 設置選中項是否加色,默認true |
| setDiscolourColor(int color) | 設置選中項加色的顏色值,默認#0aa666 |
| setDiscolourHook(boolean bl) | 設置選中項是否有√圖標,默認false |
| setCustomHook(Drawable drawable) | 自定義√圖標 |
| build() | 參數設置完畢,一定要build |
設置數據
| 方法名 | 屬性 |
| setInitSelectText(String firstText) | 初始文字 |
| setFirstDatas(List mFirstDatas) | 設置一級數據 |
| setSecondDatas(Map<String, List> mSecondDatas) | 設置二級數據 |
| setThirdDatas(Map<String, List> mThirdDatas) | 設置三級數據 |
| setFourthDatas(Map<String, List> mFourthDatas) |
給出參考bean地址
一級ProvinceBean
二級SecondBean
三級ThirdBean
默認內容欄字體顏色變換器
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="@color/picker_select_text_color"/> <item android:state_pressed="true" android:color="@color/picker_select_text_color"/> <item android:state_checked="true" android:color="@color/picker_select_text_color"/> <item android:state_focused="true" android:color="@color/picker_select_text_color"/> <item android:color="@color/picker_text_color"/> </selector>
默認內容欄下劃線
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 邊框顏色值 -->
<item>
<shape>
<solid android:color="@color/station_average" />
</shape>
</item>
<item android:bottom="1dp"> <!--設置只有底部有邊框-->
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
總結
以上所述是小編給大家介紹的Android 中TeaPickerView數據級聯選擇器功能的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。