溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
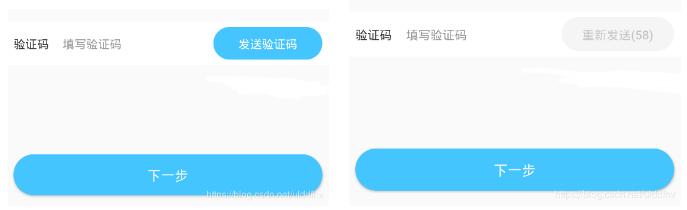
一個發送驗證碼的需求:包括限制文本框輸入長度和只允許輸入數字
按慣例 先上圖:

class MyBody extends StatefulWidget {
@override
_MyBodyState createState() => _MyBodyState();
}
class _MyBodyState extends State<MyBody> {
bool isButtonEnable=true; //按鈕狀態 是否可點擊
String buttonText='發送驗證碼'; //初始文本
int count=60; //初始倒計時時間
Timer timer; //倒計時的計時器
TextEditingController mController=TextEditingController();
void _buttonClickListen(){
setState(() {
if(isButtonEnable){ //當按鈕可點擊時
isButtonEnable=false; //按鈕狀態標記
_initTimer();
return null; //返回null按鈕禁止點擊
}else{ //當按鈕不可點擊時
// debugPrint('false');
return null; //返回null按鈕禁止點擊
}
});
}
void _initTimer(){
timer = new Timer.periodic(Duration(seconds: 1), (Timer timer) {
count--;
setState(() {
if(count==0){
timer.cancel(); //倒計時結束取消定時器
isButtonEnable=true; //按鈕可點擊
count=60; //重置時間
buttonText='發送驗證碼'; //重置按鈕文本
}else{
buttonText='重新發送($count)'; //更新文本內容
}
});
});
}
@override
void dispose() {
timer?.cancel(); //銷毀計時器
timer=null;
super.dispose();
}
@override
Widget build(BuildContext context) {
return Container(
child: Column(
// mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
color: Colors.white,
padding: EdgeInsets.only(left: 10,right: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
// crossAxisAlignment: CrossAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.ideographic,
children: <Widget>[
Text('驗證碼',style: TextStyle(fontSize: 13,color: Color(0xff333333)),),
Expanded(
child: Padding(padding: EdgeInsets.only(left: 15,right: 15,top: 15),
child: TextFormField(
maxLines: 1,
onSaved: (value) { },
controller: mController,
textAlign: TextAlign.left,
inputFormatters: [WhitelistingTextInputFormatter.digitsOnly,LengthLimitingTextInputFormatter(6)],
decoration: InputDecoration(
hintText: ('填寫驗證碼'),
contentPadding: EdgeInsets.only(top: -5,bottom: 0),
hintStyle: TextStyle(
color: Color(0xff999999),
fontSize: 13,
),
alignLabelWithHint: true,
border: OutlineInputBorder(borderSide: BorderSide.none),
),
),),
),
Container(
width: 120,
child: FlatButton(
disabledColor: Colors.grey.withOpacity(0.1), //按鈕禁用時的顏色
disabledTextColor: Colors.white, //按鈕禁用時的文本顏色
textColor:isButtonEnable?Colors.white:Colors.black.withOpacity(0.2), //文本顏色
color: isButtonEnable?Color(0xff44c5fe):Colors.grey.withOpacity(0.1), //按鈕的顏色
splashColor: isButtonEnable?Colors.white.withOpacity(0.1):Colors.transparent,
shape: StadiumBorder(side: BorderSide.none),
onPressed: (){ setState(() {
_buttonClickListen();
});},
// child: Text('重新發送 (${secondSy})'),
child: Text('$buttonText',style: TextStyle(fontSize: 13,),),
),
),
],
),
),
Container(
width: double.infinity,
height: 45,
margin: EdgeInsets.only(top: 50,left: 10,right: 10),
child: RaisedButton(
onPressed: () {
debugPrint('${mController.text}');
},
shape: StadiumBorder(side: BorderSide.none),
color: Color(0xff44c5fe),
child: Text(
'下一步',
style: TextStyle(color: Colors.white,fontSize: 15),
),
),
),
],
),
);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。