溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了flutter Container容器實現圓角邊框的具體代碼,供大家參考,具體內容如下
在這里使用 Container 容器來實現圓角矩形邊框效果
1 圓角矩形邊框

Container(
margin: EdgeInsets.only(left: 40, top: 40),
//設置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
//邊框設置
decoration: new BoxDecoration(
//背景
color: Colors.white,
//設置四周圓角 角度
borderRadius: BorderRadius.all(Radius.circular(4.0)),
//設置四周邊框
border: new Border.all(width: 1, color: Colors.red),
),
child: Text("Container 的圓角邊框"),
),
2 圓角矩形邊框

Container(
margin: EdgeInsets.only(left: 40, top: 40),
//設置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
//邊框設置
decoration: new BoxDecoration(
//背景
color: Colors.white,
//設置四周圓角 角度 這里的角度應該為 父Container height 的一半
borderRadius: BorderRadius.all(Radius.circular(25.0)),
//設置四周邊框
border: new Border.all(width: 1, color: Colors.red),
),
child: Text("Container 的圓角邊框"),
),
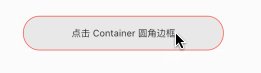
3 可點擊的圓角矩形邊框

使用 InkWell 來實現 ,更多關于 InkWell 可查看 flutter InkWell 設置水波紋點擊效果詳述
Container(
margin: EdgeInsets.only(left: 40, top: 40),
child: new Material(
//INK可以實現裝飾容器
child: new Ink(
//用ink圓角矩形
// color: Colors.red,
decoration: new BoxDecoration(
//背景
color: Colors.white,
//設置四周圓角 角度
borderRadius: BorderRadius.all(Radius.circular(25.0)),
//設置四周邊框
border: new Border.all(width: 1, color: Colors.red),
),
child: new InkWell(
//圓角設置,給水波紋也設置同樣的圓角
//如果這里不設置就會出現矩形的水波紋效果
borderRadius: new BorderRadius.circular(25.0),
//設置點擊事件回調
onTap: () {},
child: Container(
//設置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
child: Text("點擊 Container 圓角邊框"),
)),
),
),
),
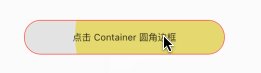
4 可點擊的圓角矩形邊框

Container(
margin: EdgeInsets.only(left: 40, top: 40),
child: new Material(
child: new Ink(
//設置背景
decoration: new BoxDecoration(
//背景
color: Colors.white,
//設置四周圓角 角度
borderRadius: BorderRadius.all(Radius.circular(25.0)),
//設置四周邊框
border: new Border.all(width: 1, color: Colors.red),
),
child: new InkResponse(
borderRadius: new BorderRadius.all(new Radius.circular(25.0)),
//點擊或者toch控件高亮時顯示的控件在控件上層,水波紋下層
// highlightColor: Colors.deepPurple,
//點擊或者toch控件高亮的shape形狀
highlightShape: BoxShape.rectangle,
//.InkResponse內部的radius這個需要注意的是,我們需要半徑大于控件的寬,如果radius過小,顯示的水波紋就是一個很小的圓,
//水波紋的半徑
radius: 300.0,
//水波紋的顏色
splashColor: Colors.yellow,
//true表示要剪裁水波紋響應的界面 false不剪裁 如果控件是圓角不剪裁的話水波紋是矩形
containedInkWell: true,
//點擊事件
onTap: () {
print("click");
},
child: Container(
//設置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
child: Text("點擊 Container 圓角邊框"),
),
),
),
),
),
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。