您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么給Flutter界面切換實現點特效,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
背景
我們知道頁面之間如果直接切換,會比較生硬,還會讓用戶覺得很突兀,用戶體驗不是很好。
因此一般情況下,頁面之間的切換為了達到平滑過渡,都會添加動畫。
另外,有時候我們不喜歡系統的默認動畫,希望能夠自定義動畫。
基于此,本篇主要講述如何給 Flutter 的頁面切換增加自定義動畫。
默認效果
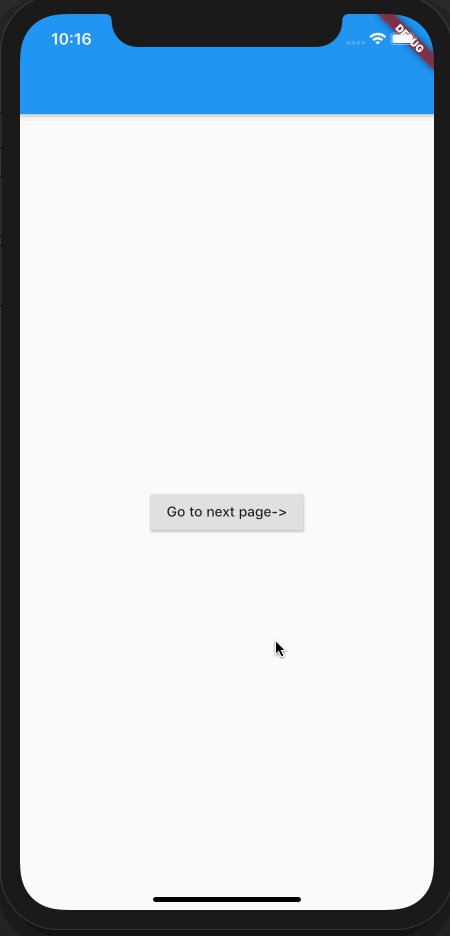
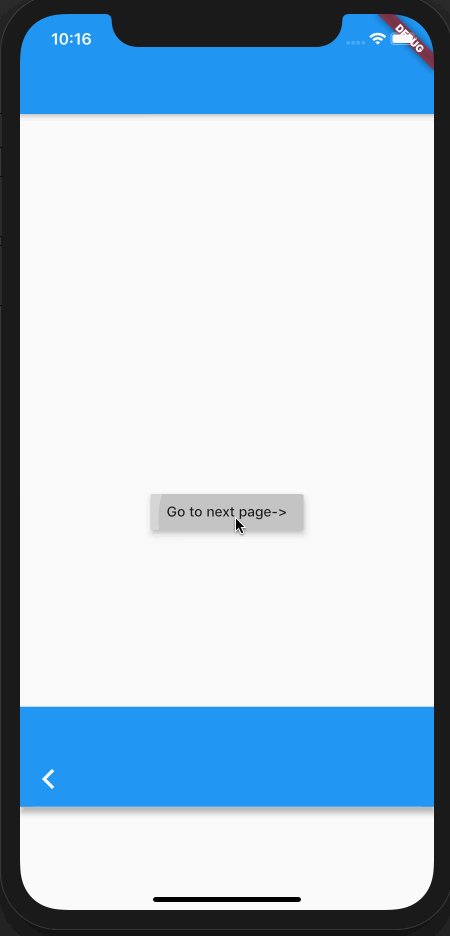
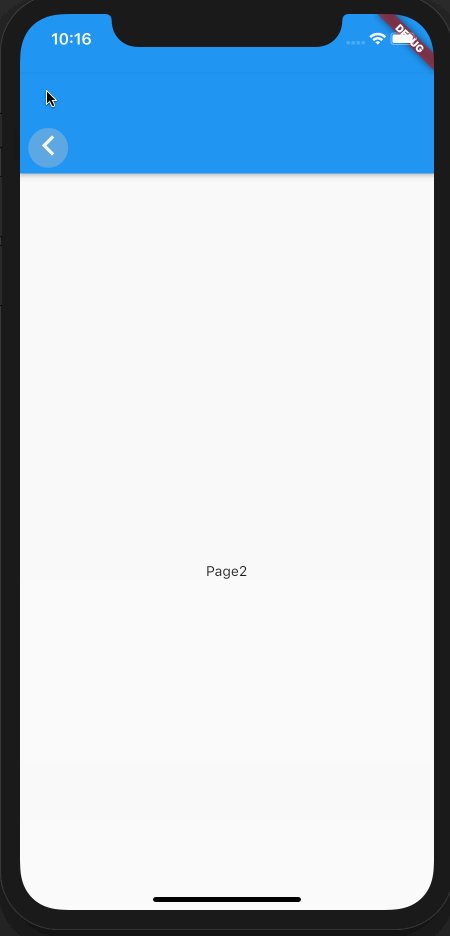
首先我們看看默認效果是怎樣的?

看起來似乎還不錯。代碼如下:
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: MyApp(),
));
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return _getCenterWidget(RaisedButton(
child: Text('Go to next page->'),
onPressed: () {
Navigator.of(context).push(_createRoute());
}));
}
}
Route _createRoute() {
return MaterialPageRoute(builder: (BuildContext context) => Page2());
}
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return _getCenterWidget(Text('Page2'));
}
}
Widget _getCenterWidget(Widget child) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: child,
),
);
}可以看到創建了兩個頁面 MyApp 和 Page2。
第一個頁面 MyApp 有一個按鈕,第二個頁面 Page2 有一個文本。
關鍵的切換就在 _createRoute() 這個路由創建方法里面。
我們點進去 MaterialPageRoute 源碼,可以看到
@override
Widget buildTransitions(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation, Widget child) {
final PageTransitionsTheme theme = Theme.of(context).pageTransitionsTheme;
return theme.buildTransitions<T>(this, context, animation, secondaryAnimation, child);
}加上一開始的注釋,可以知道這個就是默認的界面切換過渡效果。
/// See also: /// /// * [PageTransitionsTheme], which defines the default page transitions used /// by [MaterialPageRoute.buildTransitions].
另外這里可以看到默認的動畫時長為 300ms,而且我們不能自定義。
@override Duration get transitionDuration => const Duration(milliseconds: 300);
接下來我們就說說如何自定義我們的界面切換過渡效果,并且自定義動畫時長。
自定義動畫
1. 設置 PageRouteBuilder
由上面的分析我們知道最關鍵的地方在創建路由方法 _createRoute() 中。
因此我們首先修改一下,不使用默認的 MaterialPageRoute,我們使用 PageRouteBuilder。
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder:(context, animation, secondaryAnimation, child) {
return child;
}
);
}可以看到我們通過 pageBuilder 指定路由頁面,通過 transitionsBuilder 指定頁面過渡效果。
另外說明一下,這里的參數大家不用死記硬背,我們點進去源碼一看就知道了,如下:
/// Signature for the function that builds a route's primary contents. /// Used in [PageRouteBuilder] and [showGeneralDialog]. /// /// See [ModalRoute.buildPage] for complete definition of the parameters. typedef RoutePageBuilder = Widget Function(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation); /// Signature for the function that builds a route's transitions. /// Used in [PageRouteBuilder] and [showGeneralDialog]. /// /// See [ModalRoute.buildTransitions] for complete definition of the parameters. typedef RouteTransitionsBuilder = Widget Function(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation, Widget child);
如果我們運行代碼,由于直接返回 child,所以應該是沒有動畫效果的。我們運行之后,效果如下:

2. 添加 Tween 和 SlideTransition
默認的過渡效果是從右邊往左過來,我們這里自定義的演示效果就從下面往上過渡好了。
需要了解一下的是 Tween 是一個介于開始和結束值的線性插值器。
另外我們跟進上面的 transitionsBuilder 可以知道他的第一個 animation 參數取值為 0.0 到 1.0。
我們這邊是從下往上,所以 y 軸的偏移就是由 1.0 到 0.0,表示豎直方向距離頂部一整個頁面到不存在偏移(已經在頂部)。
因此關于 Tween 和 animation 我們可以得到:
var begin = Offset(0.0, 1.0); var end = Offset(0.0, 0.0); var tween = Tween(begin: begin, end: end); var offsetAnimation = animation.drive(tween);
因為我們是要實現滑動,因此將這個確定好的偏移動畫通過 SlideTransition 處理并返回,可以得到修改后的路由代碼如下:
Route _createRoute() {
return PageRouteBuilder(
transitionDuration: Duration(seconds: 5),
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder:(context, animation, secondaryAnimation, child) {
var begin = Offset(0.0, 1.0);
var end = Offset(0.0, 0.0);
var tween = Tween(begin: begin, end: end);
var offsetAnimation = animation.drive(tween);
return SlideTransition(
position: offsetAnimation,
child: child,
);
}
);
}效果如下:

看到上面效果,可能有小伙伴會有疑問。
問題一:你打開頁面是從下到上我可以理解,但是返回為什么是反過來的從上到下呢?
我們跟進去 transitionsBuilder 的源碼,可以看到
/// Used to build the route's transitions. /// /// See [ModalRoute.buildTransitions] for complete definition of the parameters. final RouteTransitionsBuilder transitionsBuilder;
我們跟進去(通過點擊)注釋里面的 buildTransitions,可以看到 animation 的說明如下:
/// * [animation]: When the [Navigator] pushes a route on the top of its stack, /// the new route's primary [animation] runs from 0.0 to 1.0. When the [Navigator] /// pops the topmost route this animation runs from 1.0 to 0.0.
可以看到入棧和出棧的動畫效果是相反的,而這個也符合我們的認知。
問題二:現在的效果是從下到上,如果我要實現從上到下,是不是將 begin 和 end 的 Offset 交換一下就可以?
其實如果你理解我上面說的這句話
我們這邊是從下往上,所以 y 軸的偏移就是由 1.0 到 0.0,表示豎直方向距離頂部一整個頁面到不存在偏移(已經在頂部)。
你就會知道,改成從 0.0 到 1.0 會是什么情況。
我們改一下,通過實際演示效果來說明。
修改后的代碼如下:
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder:(context, animation, secondaryAnimation, child) {
var begin = Offset(0.0, 0.0);
var end = Offset(0.0, 1.0);
var tween = Tween(begin: begin, end: end);
var offsetAnimation = animation.drive(tween);
return SlideTransition(
position: offsetAnimation,
child: child,
);
}
);
}僅僅是 begin 和 end 的 Offset 做了交換。
運行效果如下:

雖然能夠看出一點端倪,但是我們前面講過,默認動畫時長是 300 ms,所以比較快,這樣不好分析。
我們可以通過 PageRouteBuilder 的 transitionDuration 屬性來設置動畫的時長。
我們設置 3s 來看下效果,代碼如下:
Route _createRoute() {
return PageRouteBuilder(
transitionDuration: Duration(seconds: 3),
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder:(context, animation, secondaryAnimation, child) {
var begin = Offset(0.0, 0.0);
var end = Offset(0.0, 1.0);
var tween = Tween(begin: begin, end: end);
var offsetAnimation = animation.drive(tween);
return SlideTransition(
position: offsetAnimation,
child: child,
);
}
);
}運行效果如下:

看到了吧,確實是反過來了,從一開始距離頂部為 0.0,到距離頂部 1.0(100%)。
那么如果我想實現從上到下進入怎么辦呢?
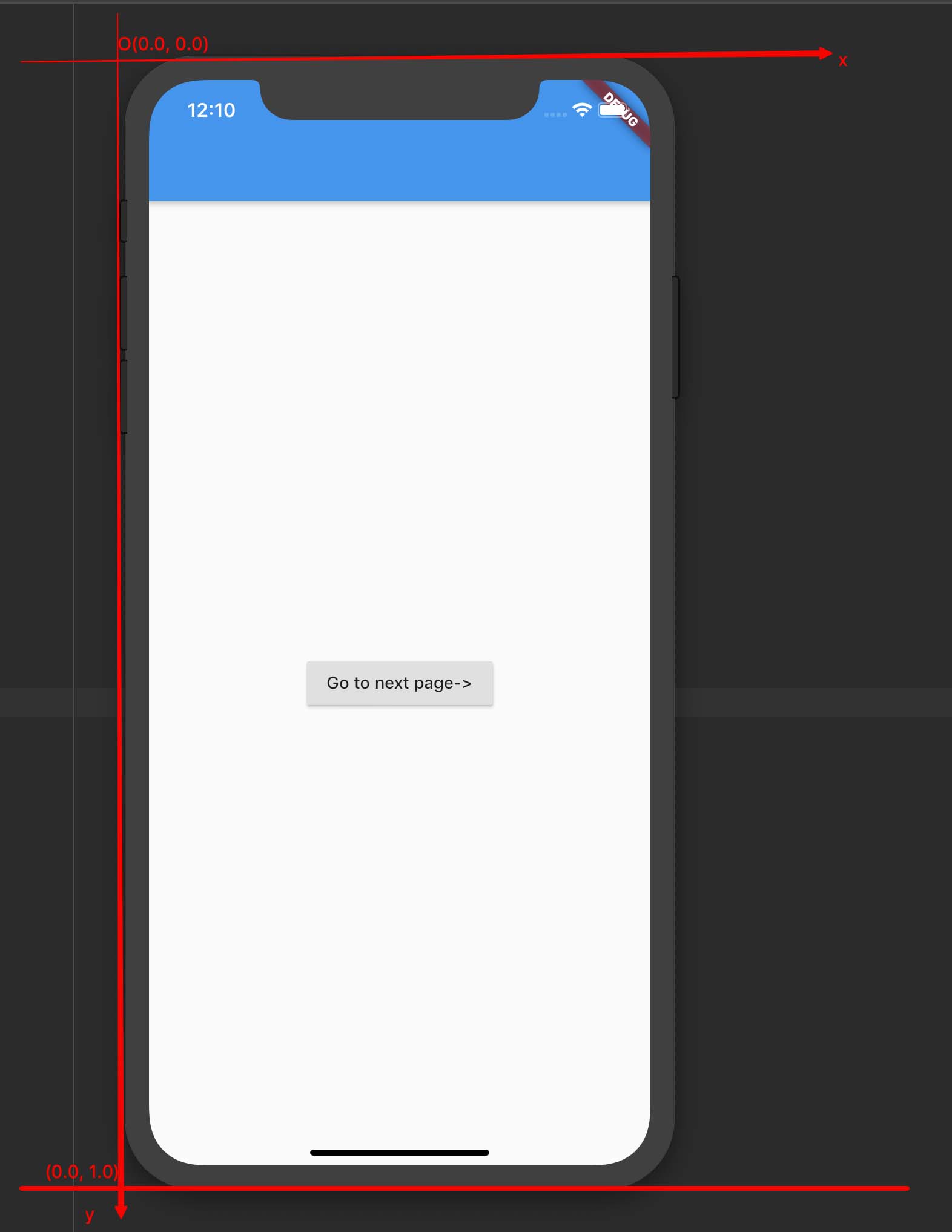
我們給一張圖,相信看完你就懂了。

從這張圖我們知道,如果我們從下往上,y 應該從 1.0 變到 0.0。如果要從上往下,y 應該從 -1.0 變到 0.0。
所以我們修改代碼,如下:
Route _createRoute() {
return PageRouteBuilder(
transitionDuration: Duration(seconds: 3),
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder:(context, animation, secondaryAnimation, child) {
var begin = Offset(0.0, -1.0);
var end = Offset(0.0, 0.0);
var tween = Tween(begin: begin, end: end);
var offsetAnimation = animation.drive(tween);
return SlideTransition(
position: offsetAnimation,
child: child,
);
}
);
}運行效果為:

3. 通過 CurveTween 來點加速度
當我們將動畫時長設置為 3s 之后,我們可以明顯的看到我們的動畫速度似乎是勻速的。
那么如果我想修改下動畫的速度,比如進來快,結束慢,可不可以呢?
答案是肯定的。
我們通過 CurveTween 可以來實現這個需求。
使用的重點在于 curve 的選擇,所以我們要選擇哪種 curve 呢?
其實 Flutter 我比較喜歡的一個點就是代碼注釋詳細,并且還有 demo 演示。
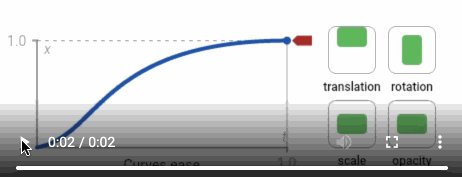
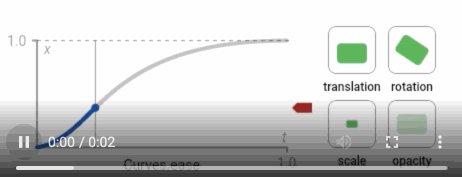
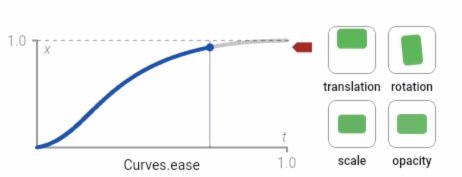
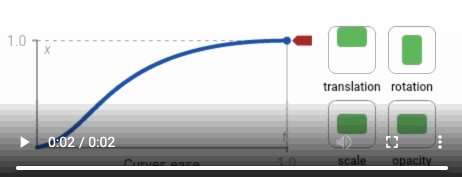
我們進入 Curves 源碼,以 Curves.ease 為例:
/// A cubic animation curve that speeds up quickly and ends slowly.
///
/// {@animation 464 192 https://flutter.github.io/assets-for-api-docs/assets/animation/curve_ease.mp4}
static const Cubic ease = Cubic(0.25, 0.1, 0.25, 1.0);注釋說了啟動快,結束慢,而且還有一個 mp4 鏈接,點擊可以看到如下效果:

我們可以看出它的變化趨勢,通過斜率可以看出前期快,后期慢,而且右邊還有四種動畫的效果預覽。
我們設置 CurveTween 代碼如下:
var curveTween = CurveTween(curve: Curves.ease);
可以看到很簡單,選擇一種你想要的變化趨勢即可。
4. 組合 Tween 和 CurveTween
這個也比較簡單,通過 Tween 自帶的 chain 方法即可,如下:
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: Curves.ease));
另外一般 Offset(0.0, 0.0) 可以直接寫為 Offset.zero。
修改后代碼為:
Route _createRoute() {
return PageRouteBuilder(
transitionDuration: Duration(seconds: 3),
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder:(context, animation, secondaryAnimation, child) {
var begin = Offset(0.0, 1.0);
var end = Offset.zero;
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: Curves.ease));
return SlideTransition(
position: animation.drive(tween),
child: child,
);
}
);
}運行效果如下:

5. 完整例子
有了上面的基礎,我們就可以將四個方向的動畫效果都加上,當然我們這邊就不延時了。另外為了演示方便,就直接打開后 delay 1s 返回。
代碼如下:
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: MyApp(),
));
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return _getCenterWidget(Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
_getBtn(context, 'right in',
Tween(begin: Offset(1.0, 0.0), end: Offset.zero)),
_getBtn(context, 'left in',
Tween(begin: Offset(-1.0, 0.0), end: Offset.zero)),
_getBtn(context, 'bottom in',
Tween(begin: Offset(0.0, 1.0), end: Offset.zero)),
_getBtn(context, 'top in',
Tween(begin: Offset(0.0, -1.0), end: Offset.zero)),
],
));
}
}
Widget _getBtn(BuildContext context, String textContent, Tween<Offset> tween) {
return RaisedButton(
child: Text(textContent),
onPressed: () {
Navigator.of(context).push(_createRoute(tween));
});
}
Route _createRoute(Tween<Offset> tween) {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => Page2(),
transitionsBuilder: (context, animation, secondaryAnimation, child) {
return SlideTransition(
position:
animation.drive(tween.chain(CurveTween(curve: Curves.ease))),
child: child,
);
});
}
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
Future.delayed(Duration(seconds: 1), () {
Navigator.of(context).pop();
});
return _getCenterWidget(Text('Page2'));
}
}
Widget _getCenterWidget(Widget child) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: child,
),
);
}效果如下:

結語
到了這里,基本就把 Flutter 界面之間的過渡說清楚了。
其他的比如旋轉、縮放、透明度甚至組合動畫,相信有了上面的基礎,你也可以自行進行 DIY。
這里附上縮放的效果如下:

以上是“怎么給Flutter界面切換實現點特效”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。