您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“SpringBoot統一異常處理的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“SpringBoot統一異常處理的示例分析”這篇文章吧。
區分請求方式
其實 Spring Boot 本身是內置了一個異常處理機制的, 會判斷請求頭的參數來區分要返回 JSON 數據還是錯誤頁面. 源碼為: org.springframework.boot.autoconfigure.web.servlet.error.BasicErrorController, 他會處理 /error 請求. 核心處理代碼如下:
@RequestMapping(
produces = {"text/html"}
)
// 如果請求頭是 text/html, 則找到錯誤頁面, 并返回
public ModelAndView errorHtml(HttpServletRequest request, HttpServletResponse response) {
// 1. 獲取 HTTP 錯誤狀態碼
HttpStatus status = this.getStatus(request);
// 2. 調用 getErrorAttributes 獲取響應的 map 結果集.
Map<String, Object> model = Collections.unmodifiableMap(this.getErrorAttributes(request, this.isIncludeStackTrace(request, MediaType.TEXT_HTML)));
// 3. 設置響應頭的狀態碼
response.setStatus(status.value());
// 4. 獲取錯誤頁面的路徑
ModelAndView modelAndView = this.resolveErrorView(request, response, status, model);
return modelAndView != null ? modelAndView : new ModelAndView("error", model);
}
@RequestMapping
@ResponseBody
public ResponseEntity<Map<String, Object>> error(HttpServletRequest request) {
// 調用 getErrorAttributes 獲取響應的 map 結果集.
Map<String, Object> body = this.getErrorAttributes(request, this.isIncludeStackTrace(request, MediaType.ALL));
// 獲取 HTTP 錯誤狀態碼
HttpStatus status = this.getStatus(request);
// 返回給頁面 JSON 信息.
return new ResponseEntity(body, status);
}這兩個方法的共同點是: 他們都調用了 this.getErrorAttributes(…) 方法來獲取響應信息.
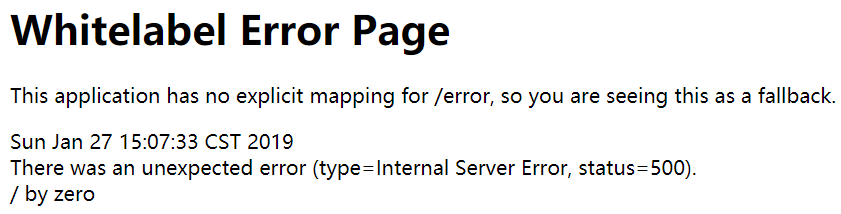
然后來看看他默認情況下對于 AJAX 請求和 HTML 請求, 分別的返回結果是怎樣的:


對于返回錯誤頁面, 其中還調用了一個非常重要的方法: this.resolveErrorView(...) 方法, 源碼我就不帶大家看了, 他的作用就是根據 HTTP 狀態碼來去找錯誤頁面, 如 500 錯誤會去找 /error/500.html, 403 錯誤回去找 /error/403.html, 如果找不到則再找 /error/4xx.html 或 /error/5xx.html 頁面. 還找不到的話, 則會去找 /error.html 頁面, 如果都沒有配置, 則會使用 Spring Boot 默認的頁面. 即:

看到這里, 應該就清楚了, 我們主要需要做四件事:
發送異常后, 重定向到 BasicErrorController 來處理 (既然Spring Boot 都已經寫好了區分請求的功能, 我們就不必要再寫這些判斷代碼了)
自定義 HTTP 錯誤狀態碼
他返回的信息格式可能不是我們想要的, 所以必須要改造 getErrorAttributes(...) 方法, 以自定義我們向頁面返回的數據. (自定義錯誤信息)
創建我們自己的 /error/4xx.html 或 /error/5xx.html 等頁面, (自定義錯誤頁面)
BasicErrorController
第一點很簡單, BasicErrorController 他處理 /error 請求, 我們只需要將頁面重定向到 /error 即可, 在 ControllerAdvice 中是這樣的:
@ControllerAdvice
public class WebExceptionHandler {
@ExceptionHandler
public String methodArgumentNotValid(BindException e) {
// do something
return "/error";
}
}自定義 HTTP 錯誤狀態碼
我們來看下 this.getStatus(request); 的源碼, 看他原來時如何獲取錯誤狀態碼的:
protected HttpStatus getStatus(HttpServletRequest request) {
Integer statusCode = (Integer)request.getAttribute("javax.servlet.error.status_code");
if (statusCode == null) {
return HttpStatus.INTERNAL_SERVER_ERROR;
} else {
try {
return HttpStatus.valueOf(statusCode);
} catch (Exception var4) {
return HttpStatus.INTERNAL_SERVER_ERROR;
}
}
}簡單來說就是從 request 域中獲取 javax.servlet.error.status_code 的值, 如果為 null 或不合理的值, 都返回 500. 既然如何在第一步, 重定向到 /error 之前將其配置到 request 域中即可, 如:
@ControllerAdvice
public class WebExceptionHandler {
@ExceptionHandler
public String methodArgumentNotValid(BindException e, HttpServletRequest request) {
request.setAttribute("javax.servlet.error.status_code", 400);
// do something
return "forward:/error";
}
}自定義錯誤信息
也就是 getErrorAttributes 方法, 默認的代碼是這樣的:
public Map<String, Object> getErrorAttributes(WebRequest webRequest, boolean includeStackTrace) {
Map<String, Object> errorAttributes = new LinkedHashMap();
errorAttributes.put("timestamp", new Date());
this.addStatus(errorAttributes, webRequest);
this.addErrorDetails(errorAttributes, webRequest, includeStackTrace);
this.addPath(errorAttributes, webRequest);
return errorAttributes;
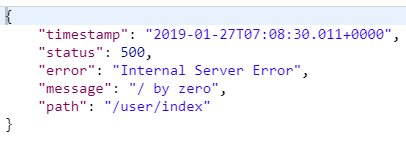
}他獲取了時間戳, 錯誤狀態碼, 錯誤信息, 錯誤路徑等信息, 和我們之前看到默認的返回內容是一致的:
{
"timestamp": "2019-01-27T07:08:30.011+0000",
"status": 500,
"error": "Internal Server Error",
"message": "/ by zero",
"path": "/user/index"
}同樣的思路, 我們將錯誤信息也放到 request 域中, 然后在 getErrorAttributes 中從 request 域中獲取:
@ControllerAdvice
public class WebExceptionHandler {
@ExceptionHandler
public String methodArgumentNotValid(BindException e, HttpServletRequest request) {
request.setAttribute("javax.servlet.error.status_code", 400);
request.setAttribute("code", 1);
request.setAttribute("message", "參數校驗失敗, xxx");
// do something
return "forward:/error";
}
}再繼承 DefaultErrorAttributes 類, 重寫 getErrorAttributes 方法:
//@Component
public class MyDefaultErrorAttributes extends DefaultErrorAttributes {
@Override
//重寫 getErrorAttributes方法-添加自己的項目數據
public Map<String, Object> getErrorAttributes(WebRequest webRequest,
boolean includeStackTrace) {
Map<String, Object> map = new HashMap<>();
// 從 request 域中獲取 code
Object code = webRequest.getAttribute("code", RequestAttributes.SCOPE_REQUEST);
// 從 request 域中獲取 message
Object message = webRequest.getAttribute("message", RequestAttributes.SCOPE_REQUEST);
map.put("code", code);
map.put("message", message);
return map;
}
}自定義錯誤頁面
我們遵循 SpringBoot 的規則, 在 /error/ 下建立 400.html, 500.html 等頁面細粒度的錯誤, 并配置一個 /error.html 用來處理細粒度未處理到的其他錯誤.
/error/400.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>400</title>
</head>
<body>
<h2>400</h2>
<h2 th:text="$[code]"></h2>
<h2 th:text="${message}"></h2>
</body>
</html>/error/500.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>500</title>
</head>
<body>
<h2>500</h2>
<h2 th:text="$[code]"></h2>
<h2 th:text="${message}"></h2>
</body>
</html>/error.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>系統出現了錯誤</title>
</head>
<body>
<h2>ERROR PAGE</h2>
<h2 th:text="$[code]"></h2>
<h2 th:text="${message}"></h2>
</body>
</html>測試效果
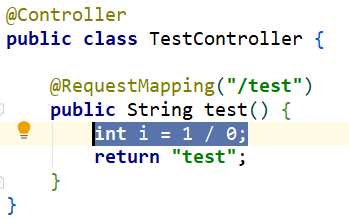
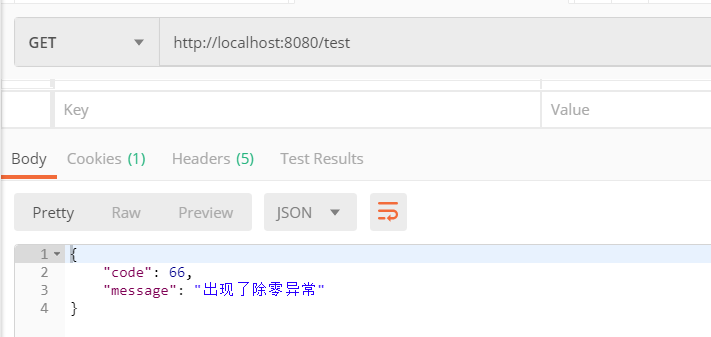
到此位置, 大功告成, 然后來創造一個異常來測試一下效果:




前端 error 處理
現在使用了 HTTP 狀態碼, 所以 Ajax 請求出現錯誤后, 需要在每個 Ajax 請求方法中都寫 error: function() {} 方法, 甚至麻煩. 好在 jQuery 為我們提供了全局處理 Ajax 的 error 結果的方法 ajaxError() :
$(document).ajaxError(function(event, response){
console.log("錯誤響應狀態碼: ",response.status);
console.log("錯誤響應結果: ",response.responseJSON);
alert("An error occurred!");
});以上是“SpringBoot統一異常處理的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。