您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Android如何通過cmake的方式接入opencv,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
簡述
上篇 我們通過Java sdk的方式已經將opencv接入到項目中了,如果想使用opencv sdk 提供的 C++ 頭文件與 .so動態庫,自己封裝jni這樣使用上篇的方式顯然是不能實現的。所以本篇我們介紹通過cmake的方式接入opencv。
接入步驟
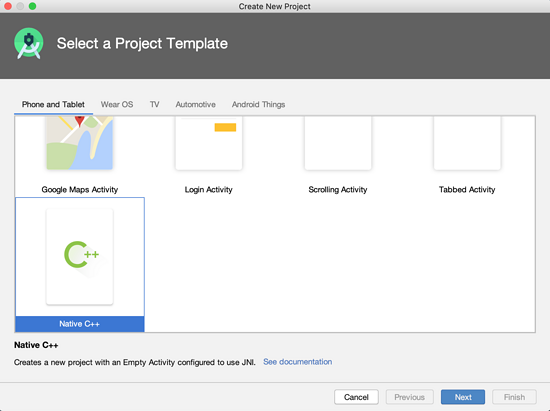
1、新建jni項目

具體創建過程參考上篇:通過Java sdk方式接入opencv 。
2、導入so庫
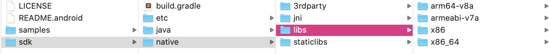
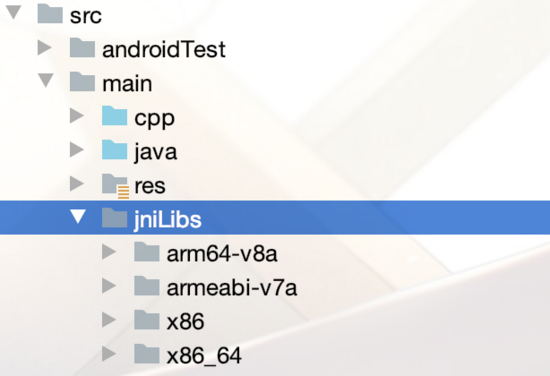
在項目app/src/main目錄下新建jniLibs,并將解壓后的opencv sdk 目錄下對應的路徑 sdk/native/libs 中的文件復制到jniLibs中。


2、導入cpp文件
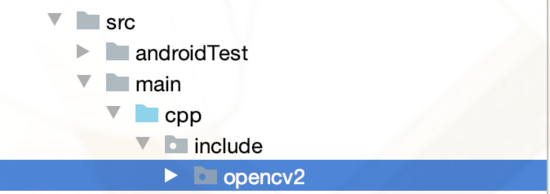
將opencv sdk 目錄下對應的路徑 sdk/native/jni/include 中的文件復制到cpp目錄中。


3、修改CMakeLists
將src/main/cpp 中的CMakeLists移動到app目錄下。

2.修改CMakeLists中的內容
# For more information about using CMake with Android Studio, read the
# documentation: https://d.android.com/studio/projects/add-native-code.html
# 設置CMAKE的版本號
cmake_minimum_required(VERSION 3.4.1)
# 設置include文件夾的地址
include_directories(${CMAKE_SOURCE_DIR}/src/main/cpp/include)
# 設置opencv的動態庫
add_library(libopencv_java4 SHARED IMPORTED)
set_target_properties(libopencv_java4 PROPERTIES IMPORTED_LOCATION
${CMAKE_SOURCE_DIR}/src/main/jniLibs/${ANDROID_ABI}/libopencv_java4.so)
add_library( # Sets the name of the library.
native-lib #.so庫名 可自定義
# Sets the library as a shared library.
SHARED
# Provides a relative path to your source file(s).
src/main/cpp/native-lib.cpp)
find_library( # Sets the name of the path variable.
log-lib
# Specifies the name of the NDK library that
# you want CMake to locate.
log)
target_link_libraries( # Specifies the target library.
native-lib
libopencv_java4
# Links the target library to the log library
# included in the NDK.
${log-lib})修改app 中的build.gradle文件 defaultConfig 中配置cmake和ndk
externalNativeBuild {
cmake {
cppFlags "-std=c++11"
arguments "-DANDROID_STL=c++_shared"
}
}
ndk{
abiFilters "armeabi-v7a","arm64-v8a"
}android 中配置jniLibs
sourceSets{
main{
jniLibs.srcDirs = ['src/main/jniLibs']
}
}android 中配置cmake和ndk相關
externalNativeBuild {
cmake {
path file('CMakeLists.txt')
version "3.10.2"
}
}
splits {
abi {
enable true
reset()
include 'x86', 'x86_64', 'armeabi-v7a', 'arm64-v8a' //select ABIs to build APKs for
universalApk true //generate an additional APK that contains all the ABIs
}
}如果是老項目則不必配置splits否則會報錯,只需要干掉下面的代碼
splits {
abi {
enable true
reset()
include 'x86', 'x86_64', 'armeabi-v7a', 'arm64-v8a' //select ABIs to build APKs for
universalApk true //generate an additional APK that contains all the ABIs
}
}最終配置完的代碼為:
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "com.jd.opencv"
minSdkVersion 23
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
externalNativeBuild {
cmake {
cppFlags "-std=c++11"
arguments "-DANDROID_STL=c++_shared"
}
}
ndk{
abiFilters "armeabi-v7a","arm64-v8a"
}
}
sourceSets{
main{
jniLibs.srcDirs = ['src/main/jniLibs']
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
externalNativeBuild {
cmake {
path file('CMakeLists.txt')
version "3.10.2"
}
}
splits {
abi {
enable true
reset()
include 'x86', 'x86_64', 'armeabi-v7a', 'arm64-v8a' //select ABIs to build APKs for
universalApk true //generate an additional APK that contains all the ABIs
}
}
project.ext.versionCodes = ['armeabi': 1, 'armeabi-v7a': 2, 'arm64-v8a': 3, 'mips': 5, 'mips64': 6, 'x86': 8, 'x86_64': 9]
android.applicationVariants.all { variant ->
variant.outputs.each { output ->
output.versionCodeOverride =
project.ext.versionCodes.get(output.getFilter(com.android.build.OutputFile.ABI), 0) * 1000000 + android.defaultConfig.versionCode
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.core:core-ktx:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}使用
我們將一張彩色圖片通過 opencv 處理成一張灰色的照片。
1、編寫處理照片的代碼。
創建native代碼
object NativeLibUtils{
init {
System.loadLibrary("native-lib")
}
external fun bitmap2Grey(pixels: IntArray, w: Int, h: Int): IntArray
}創建 jni 代碼
#include <jni.h>
#include <jni.h>
#include <string>
#include<opencv2/opencv.hpp>
#include<iostream>
#include <opencv2/imgproc/types_c.h>
#include <unistd.h>
using namespace cv;
using namespace std;
extern "C"
JNIEXPORT jintArray JNICALL
Java_com_mp5a5_opencv_NativeLibUtils_bitmap2Gray(JNIEnv *env, jobject instance, jintArray pixels,
jint w, jint h) {
jint *cur_array;
jboolean isCopy = static_cast<jboolean>(false);
cur_array = env->GetIntArrayElements(pixels, &isCopy);
if (cur_array == NULL) {
return 0;
}
Mat img(h, w, CV_8UC4, (unsigned char *) cur_array);
cvtColor(img, img, CV_BGRA2GRAY);
cvtColor(img, img, CV_GRAY2BGRA);
int size = w * h;
jintArray result = env->NewIntArray(size);
env->SetIntArrayRegion(result, 0, size, (jint *) img.data);
env->ReleaseIntArrayElements(pixels, cur_array, 0);
return result;
}調用 native 代碼來實現彩色圖片轉換成灰色圖片
private fun showGrayImg() {
val w = bitmap.width
val h = bitmap.height
val pixels = IntArray(w * h)
bitmap.getPixels(pixels, 0, w, 0, 0, w, h)
val resultData: IntArray = NativeLibUtils.bitmap2Gray(pixels, w, h)
val resultImage = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)
resultImage.setPixels(resultData, 0, w, 0, 0, w, h)
iv_image.setImageBitmap(resultImage)
}完整轉換的代碼
class OpenCvActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var bitmap: Bitmap
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_opencv)
bitmap = BitmapFactory.decodeResource(resources, R.mipmap.person)
iv_image.setImageBitmap(bitmap)
btn_btn1.setOnClickListener(this)
btn_btn2.setOnClickListener(this)
}
override fun onClick(v: View?) {
v?.id?.let {
when (it) {
R.id.btn_btn1 -> {
showGrayImg()
}
R.id.btn_btn2 -> {
showRgbImg()
}
}
}
}
private fun showRgbImg() {
bitmap = BitmapFactory.decodeResource(resources, R.mipmap.person)
iv_image.setImageBitmap(bitmap)
}
private fun showGrayImg() {
val w = bitmap.width
val h = bitmap.height
val pixels = IntArray(w * h)
bitmap.getPixels(pixels, 0, w, 0, 0, w, h)
val resultData: IntArray = NativeLibUtils.bitmap2Gray(pixels, w, h)
val resultImage = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)
resultImage.setPixels(resultData, 0, w, 0, 0, w, h)
iv_image.setImageBitmap(resultImage)
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/ll_location"
app:srcCompat="@mipmap/person" />
<LinearLayout
android:id="@+id/ll_location"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<Button
android:id="@+id/btn_btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="灰度圖" />
<Button
android:id="@+id/btn_btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="色圖" />
</LinearLayout>
</RelativeLayout>顯示效果:

效果圖
看完上述內容,是不是對Android如何通過cmake的方式接入opencv有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。